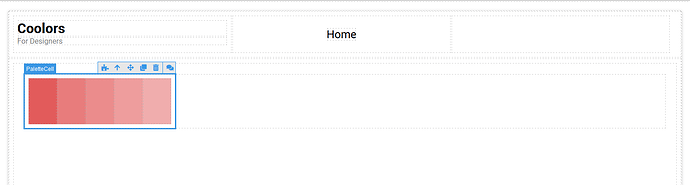
I have a database table where I’m storing Color Palettes. Each item inside a table contains a column ‘colors’ that has multiple hex colors separated by a comma (“#FFFFFF, #000000” for example) as a single string. Now I know that there’s a way to split that string into a list of colors. But is there actually a way to use each and every color from it and dynamically apply it to the UI, like you can see down below. I have a row, and a cell inside it. That cell contains 5 different blocks, and each block has a different color (hardcoded colors). I need a way to dynamically display those colors in those blocks. Each palette can have max of 5 colors. I’m stuck and not sure how should I proceed with this problem.
Hello Stefan!
Can you tell us more about what you were able to do to implement your idea and at what point did you get stuck?
Regards,
Alexander
I want to fetch all color palettes from my database table and display them on the page. Each color palette can contain from 3 to 5 colors inside. I want to be able to dynamically calculate how many colors are there in each palette and depends on that value show those colors inside a palette.
Those colors are in hex format and I also need to find a way to apply that color on a custom element on the page. On that image you see above, I’ve just added 5 different blocks and applied different color by hand, just to showcase what I need to achieve here. Anyhow I was able to get those colors from the database table successfully, now I just need to figure out how to dynamically create those elements which will hold each color.
For example I need to know if I can do something like this: “For each element in the list create and add a new color element inside a color palette (frontend)”. And also “For each element in the list, extract the color and apply the color to each and every color generated in the color palette”
But also the main issue that I’m facing at the moment is how to apply a HEX Color string from the frontend logic to the frontend element’s background on my page.
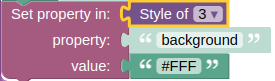
You could use this logic for setting element background

Thanks Dima!