I am retrieveing some objects from a database table, let us say with the fields “name” and “description”. I want each of these objects to be presented through API with an additional field “number” that does not have an initial value, so that I don’t need to manipulate the objects on the client.
What is the easiest way of doing this in codeless logic?
If the field has no initial value, you can easily create a dynamic field on the client. If you want the field to have a value, you could create an auto-increment column in the table and the database will assign a unique number to each record.
The questions coming from the API does not have a default value for the answer, so a dynamic field on the client sounds like a smart move. When I display the other fields of the object in a repeater object, how do I add a dynamic field to each of the objects in question? Have not totally grasped this part of how Backendless work… 
Hello @Egil_Helland,
it’s not quite clear what “questions” and “answers” you are talking about… Could you please clarify or simplify your question for us? Thanks.
Regards,
Stanislaw
Adding a property to an object is as simple as using the “Set Property” Codeless block.
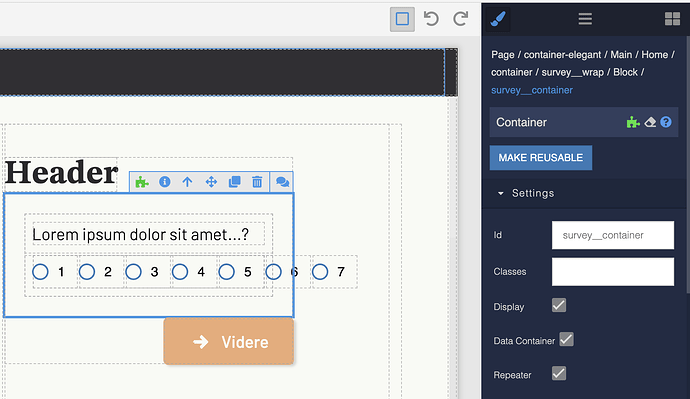
I have a repeatable container which contains two fields, a question (for showing to the user), and a radio button set to catch their response:
The repeater data logic is to just retrieve from the object list stored in Pagedata the X number of questions to be displayed:
The Pagedata object does NOT contain an answer-attribute, only a question and objectid for now.
So far so good. This code and logic works as far as displaying things to the user.
What I don’t understand how to do is this:
- How can I update the corresponding object in Pagedata where the user gives an answer?
I guess I have to do something OnChange with the Repeater Data Item, but how can I match this Item against the Pagedata list and update the right item there?
And sorry for being so dense…
Hello @Egil_Helland!
Could you please provide information on your current data structure and the desired data structure you’d like to achieve after the user updates it?
Regards,
Alexander
Sure can, Alexander.
The datastructure before answers are given is just a list of objects containing objectid and question (text). Like this:
[
{
"___class": "RelCo_Question",
"Question": "Jeg spør ofte etter menneskers historie",
"objectId": "6EBD25DC-CFC7-41B6-8C95-0930411E4DA5"
},
// and so on...
]
I want to expand this object to also contain the answer (number) as a separate property. This is going to be written to database using an API call, so that the answer to the specific question can be saved to another database object (RelCo_Answer), but linked to the original questions objectid. This is how the REST output of that object looks like:
[
{
"Answer": 4,
"RelCo_Question": {
"created": 1676646208000,
"Question": "Jeg spør ofte etter menneskers historie",
"___class": "RelCo_Question",
"id": 3,
"ownerId": null,
"updated": null,
"objectId": "6EBD25DC-CFC7-41B6-8C95-0930411E4DA5"
},
"created": 1677189139477,
"___class": "RelCo_Answer",
"ownerId": null,
"updated": null,
"objectId": "35503798-7F00-4430-B802-0DE3080DC293"
},
// etc...
]
Does that give you what you need to understand where I am at?
Suppose a question object is stored in a variable called question. The following logic will add the Answer property to it: