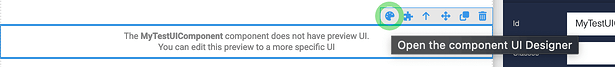
While following a tutorial about Custom UI Components, I clicked on the paint palette icon to “Open the Component UI Designer” for a Custom Component, and this put me into the isolated editing modality. But now I can’t find a way to back out of it and return to the page layout.
Above: This button appears to be the point of no return. (Created a new file to grab the screenshot.)
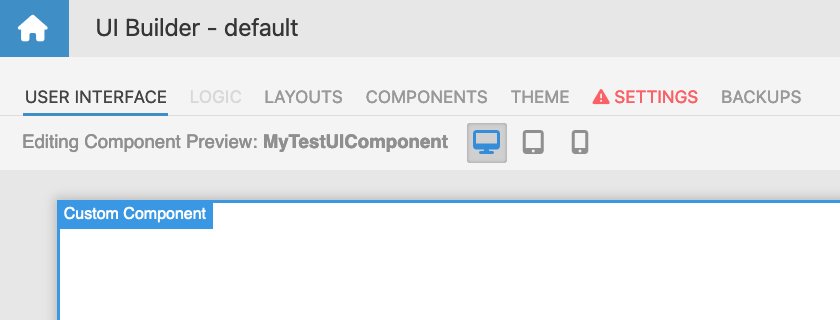
And then we get stuck here:

Notice how it reads “Editing Component Preview: MyTestUIComponent”?
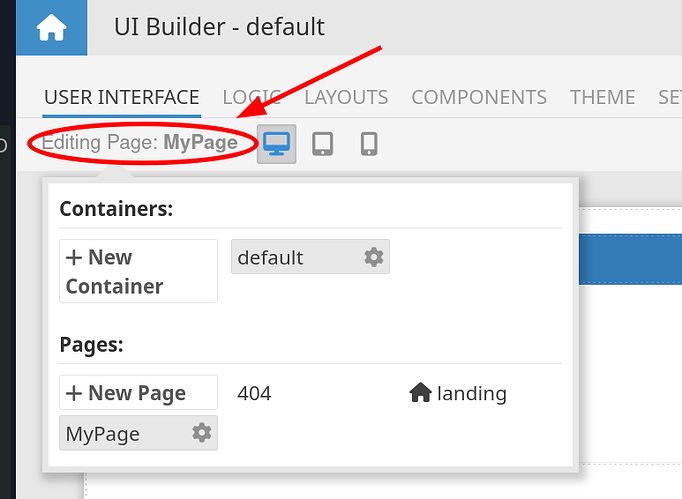
(Usually this reads “Editing Page: page-name”)
I’ve looked in other places around the UI too, but I don’t see anything that helps navigate back.
I thought the sidebar on the right might allow me to click on another element block from the layout, but this Custom Component is the first item I placed, so there is nothing else to click on.
(Edit: Later I tried creating a new file that includes other element blocks, but even when they exist they are not accessible from the sidebar when Editing Component Preview.)
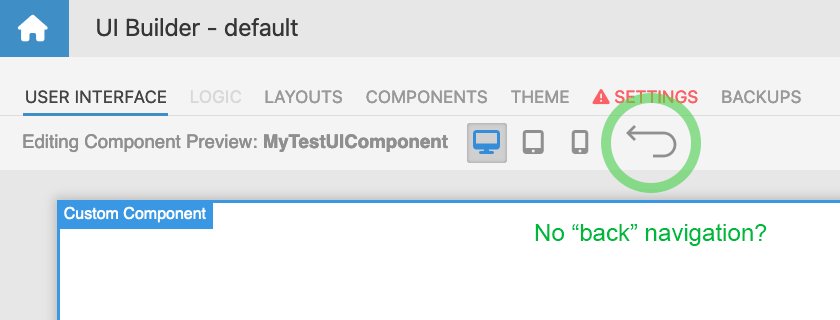
The sort of thing I would normally expect to see in this kind of situation is a contextual back button of some kind.
For comparison, here is such a button in Adobe Illustrator - the “Back One Level” button. When you are editing inside of a vector object, this button will let you jump back out of it.
![]()
I tried going back to the Backendless web app login screen, but every time I return to UI Builder it remembers where I left off and I’m stuck in the Editing Component Preview modality again.
Is this a bug? How can I navigate back?
Thank you.