Re: “Custom UI Components in Backendless UI Builder” by Vladimir Upirov
Getting error in ‘Styling UI Components’ section:
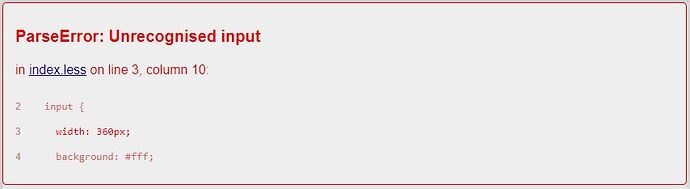
Error.
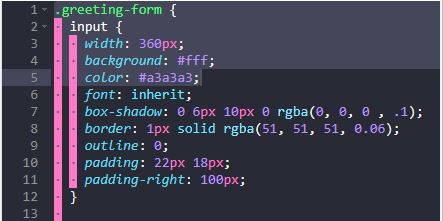
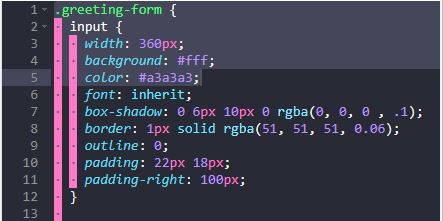
index.less (input section)

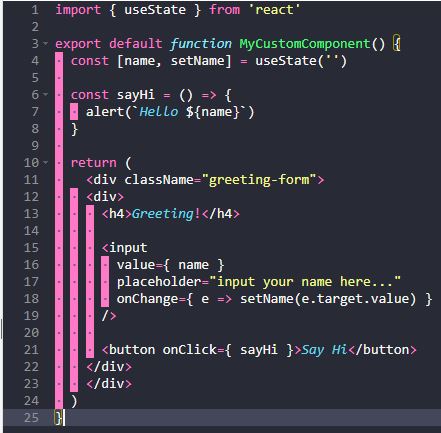
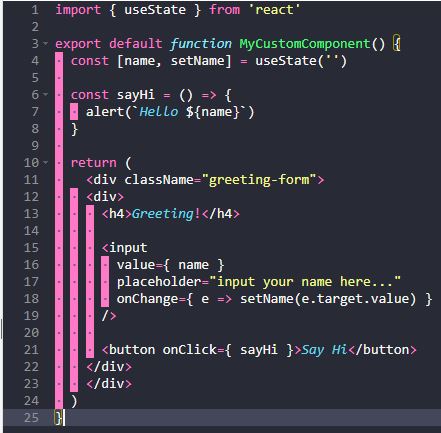
index.js

(A little confused by “ … add a “greeting-form” class name to the root div” … problem here?)
Comments?
Hello @Jim_Austin,
thank you for reporting this, I was able to reproduce it by copying the code snippet from the blog post.
An internal ticket was created in order to fix it (BKNDLSS-29095).
This issue is due to hidden NBSP symbols in code snippets on the site.
You can remove all red dots manually to fix it.
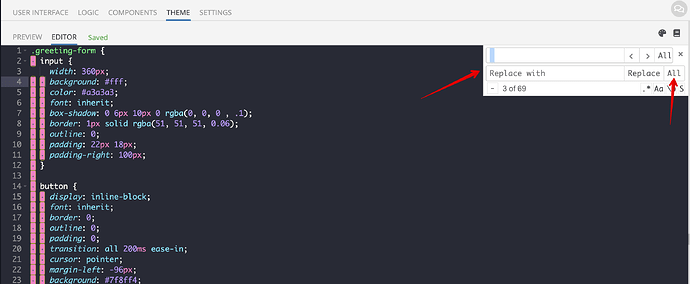
To make it easier, select a single dot, press CTRL+F in the editor to open the search panel, click plus icon in order to open Replace panel, and then click the All button to replace them all.
Regards,
Stanislaw
Stanislaw,
Thanks, that got it!
Would be useful if this editor could toggle that ‘marking’ function off and on, to make it easier to see the sections (input {}, etc.).