Hi,
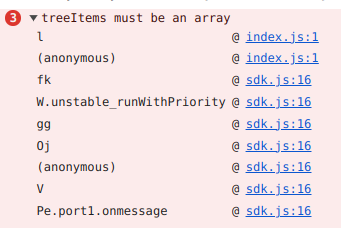
I use 3 Tree View components as a navigation menu in the header of each of my pages, and every time I load any page that contains the components, I get this error:
![]()

I have made the components reusable, however the error was already occurring prior to doing that.
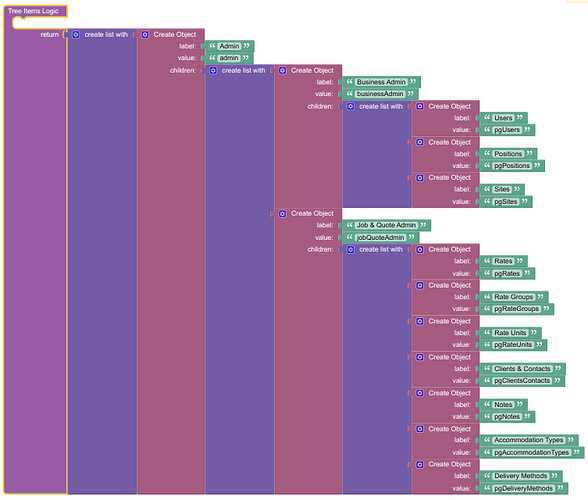
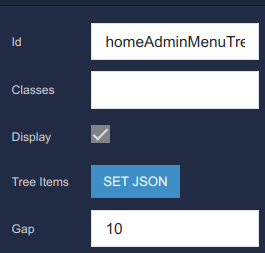
This is how the components are configured (all 3 have the same basic structure):


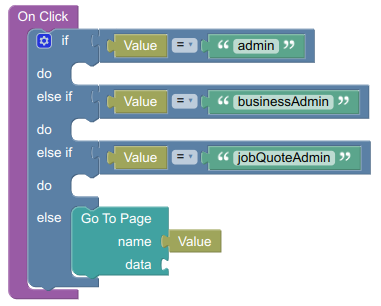
I’m assuming this Logic is irrelevant:

because the error occurs as soon as the page loads, prior to any further interactions.
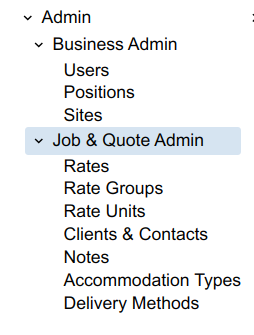
It doesn’t appear to cause any issues as all the components work as expected, but I would like to know if it’s a harmless bug, or there’s something I’ve setup incorrectly and can change to prevent it from occurring.
Cheers,
Rob