Backendless Version (3.x / 5.x, Online / Managed / Pro )
5.7.0 Free tier
Client SDK (REST / Android / Objective-C / Swift / JS )
JS
Application ID
073669A8-CCB7-2AED-FFEC-841A4CE5F400
Expected Behavior
- When the sample code in the documentation is executed for a 1:1 relation,
https://backendless.com/docs/js/data_relations_with_geo_points.html
var point = new Backendless.GeoPoint();
point.latitude = 40.7148;
point.longitude = -74.0059;
point.categories = [ "taxi" ];
point.metadata = { service_area : "NYC" };
var taxi = { carmake:"Toyota", carmodel:"Prius" };
// link one geopoint with the data object
taxi.location = point;
Backendless.Data.of( "Taxi" ).save( taxi )
.then( function( savedObject ) {
console.log( "taxi object has been saved" );
})
.catch( function( error ) {
console.log( "error - " + error.message );
});
-
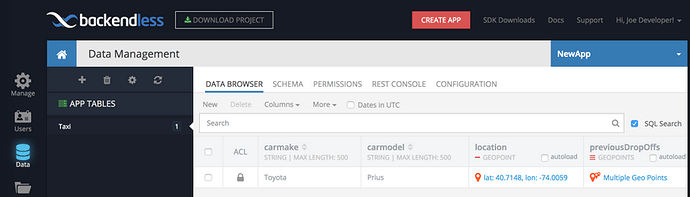
It creates a Geo Point under the location column as outlined in the example.
-
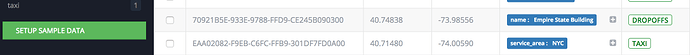
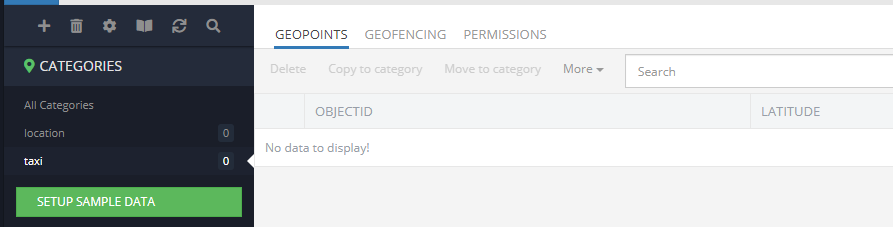
It creates the Geo Point under taxi under the Geolocation section
Actual Behavior
- Displays that the taxi object has been saved successfully
![]()
-
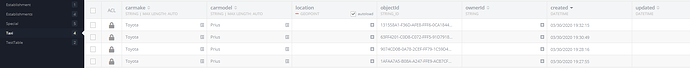
Does not actually save the Geo Point, however it saves rest of the object data.
-
Does not save the Geo Point in the Category
Reproducible Test Case
Sample code is in the documentation itself
https://backendless.com/docs/js/data_relations_with_geo_points.html
For a 1:1 relation,
var point = new Backendless.GeoPoint();
point.latitude = 40.7148;
point.longitude = -74.0059;
point.categories = [ "taxi" ];
point.metadata = { service_area : "NYC" };
var taxi = { carmake:"Toyota", carmodel:"Prius" };
// link one geopoint with the data object
taxi.location = point;
Backendless.Data.of( "Taxi" ).save( taxi )
.then( function( savedObject ) {
console.log( "taxi object has been saved" );
})
.catch( function( error ) {
console.log( "error - " + error.message );
});
Thank you