Hi,
I’m building a sample service which contains a table customers. I’m trying to install a beforeUpdate EventHandler for it. So, I’m using this code to install the EventHandler:
/**
* @param {Object} req The request object contains information about the request
* @param {Object} req.context The execution context contains an information about application, current user and event
* @param {customers} req.item An item with changes
*
* @returns {customers|Promise.<customers>|void} By returning a value you can stop further event propagation and return
* a specific result to the caller
*/
Backendless.ServerCode.Persistence.beforeUpdate('customers', function(req) {
Backendless.Data.of( "CustomersLog" ).create( { data: 1 });
});
The EventHandler is supposed to add an entry to the table “CustomerLog” whenever I make an update to a customer record. This is not happening. I’ve made sure that “Enable dynamic schema definition” is on, so the CustomerLog table should be created, but this is not happening. So, table is not created and of course, the entry is not added to that table (obviously).
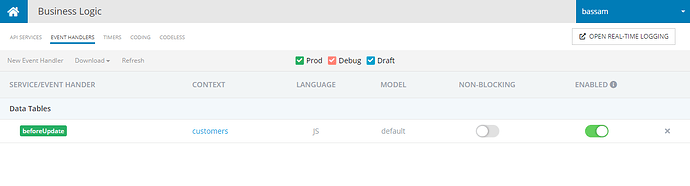
When I deploy the service to BL, I can see that the EventHandler has been installed … see this screenshot:
So, not sure what’s going on here? BTW, I’m making the updates to the customers table through the BL REST console and I’m getting a success even if I modify the EventHandler code to throw an Error. Clearly, the EventHandler is not running at all for some reason
Please try changing the code that saves a record in your event handler to this:
Backendless.Data.of( "CustomersLog" ).save( {data:1} )
.then( function( savedObject ) {
console.log( "new CustomersLog object has been saved" );
})
.catch( function( error ) {
console.log( "an error has occurred " + error.message );
});
Before you run an update API call, open the real-time logging windows (Manage > Logging > Real-time logging) and see if you see any log output.
Regards,
Mark
It’s working! I mean, I’ve just pasted your code and added this extra line:
console.log( "beforeUpdate Event Received!" );
before saving the data and it started working. One note though, I’ve been always using the “save” method instead of “create” method. Just changed it couple hours before reporting this issue.
So, I’ve reverted my code back to:
Backendless.Data.of( "CustomersLog" ).save( { timerContext: 1 });
and it kept working this way too … thank you so much Mark
Just a follow up on this. I think I found what was causing the issue. I was trying to save the “req” object in the CustomersLog table by using:
JSON.stringify( req )
and this was generating a 880 character length string. Saving that to the string column in the table was failing b/c that column (String) is limited to 500.
The problem though is that even when I’m using this to do the update:
Backendless.Data.of( "CustomersLog" ).save( { req: reqString } ).then( obj =>
{
console.log( "beforeUpdate Success" );
} ).catch( err =>
{
console.log( "beforeUpdate Error-" + err.message );
} );
I was NOT getting a catch error on that. and even when I used substr() to limit the length and it actually succeeds, I still don’t get the:
beforeUpdate Success
log entry which is weird!
@Bassam_Jarad
We will investigate the issue and inform you as soon as possible.
Regards
@Bassam_Jarad, try changing your code like this
Backendless.ServerCode.Persistence.beforeUpdate('*', async function(req) {
await Backendless.Data.of( "CustomersLog" ).save( { req: reqString} ).then( obj =>
{
console.log( "beforeUpdate Success" );
} ).catch( err =>
{
console.log( "beforeUpdate Error-" + err.message );
} );
}, true);
This is working! so, I ended up with this:
Backendless.ServerCode.Persistence.beforeUpdate('customers', async function(req) {
console.log( "beforeUpdate Started!" );
let reqString = JSON.stringify( req ).substr( 0, 500 );
await Backendless.Data.of( "CustomersLog" ).save( { req: reqString } );
console.log( "beforeUpdate Success" );
});
and it’s working fine for me. Even if I remove the “substr()” workaround, it’ll throw the correct error in the REST console. Thanks alot!