Hi,
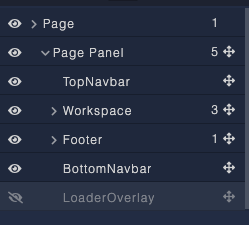
In UI builder, in the right pane, the second tab looks like a burger menu, and it displays a tree of all components in a page.
To the left of each component is an eye. I had understood that this eye allows for toggling the display of some elements (in UI Builder only, not in the end result, so I am not talking about the “Display” checkbox in the first tab with the paint brush).
Indeed the eye icon works as such when clicking on it within a displayed page. However, when first rendering the user interface in UI builder, this setting does not seem to be taken into account.
Example :
I have a loader overlay which blurs the page and have toggled its display off : the eye is greyed out and barred (see screenshot). When first loading the user interface, the loader overlay is displayed nonetheless, and I believe this should not be the case. When I go into the component tree, I click once to enable the display, and once again to disable it, and now the behaviour is correct : the layer is hidden.

This can be viewed on pages L1-view-my-logbook and E8-add-new-equipment-reminders of my app D7075715-5086-625A-FFAB-39C2F40FB200.
Best regards.