I have a React Native iOS app that I’m trying to use with Backendless. There isn’t direct documentation for this so I’m trying to figure it out. I installed the Backendless node package using “npm install backendless” on the command line, and it installed the backendless 3.0.9 package for me. I then added it to my project using
var Backendless = require ('backendless');
I defined my APPLICATION_ID, SECRET_KEY and VERSION as described in the Javascript documentation. I then try to init Backendless using the following code
Backendless.initApp(APPLICATION_ID, SECRET_KEY, VERSION);
and I get an error saying
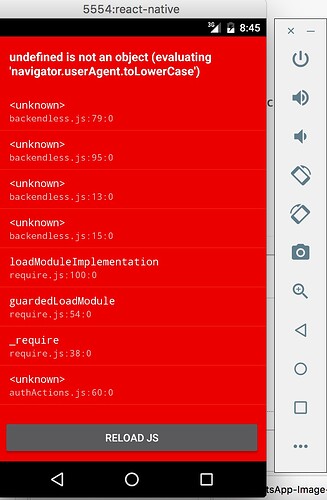
undefined is not an object (evaluating ‘navigator.userAgent.toLowerCase’)
The error screen in the iOS simulator lists line 72 in backendless.js as the culprit. That line is as follows:
var ua = isBrowser() ? navigator.userAgent.toLowerCase() : "NodeJS",
It seems like it’s trying to see if it’s running in a browser or not, but is returning undefined in there somewhere. Is this package not designed to run in React Native? Am I doing something wrong? Any help would be appreciated.
Thanks.
Hi Pedram,
we know about that and already have fixed this issue. The updated version of SDK will release today. I’ll let you know here as soon as the library is available.
Regards,
Stanislav
OK, thanks Stanislav. Any idea of the time frame for when I can expect the node package to be updated? Is it a matter of days?
It’s already updated.
Try again, please. Let me know if everything’s is okay.
Stanislav
Looks like it’s OK now. I don’t get the error any more. Thanks!
It seems I spoke too soon. The error is fixed when I run it on iOS 9.2, but it’s still there when I run on iOS 8.4.
Hi Pedram,
let me some time to investigate this issue.
Thanks for patience.
Regards,
Stanislav
Hello,
Is it suppose to be solve in version 3.1.9?
because I am also getting that exact problem after consuming backendless using:
npm install --save backendless
Thanks!
Eran.
Hi Stanislav,
Pinging this issue again, I attached a snapshot. The original thread is 2 month old, I hope it was solved already.
Please let me know,
Thanks
Eran.
Hi Eran,
Please, try to update your version of Backendless JS SDK up to v3.1.12
It will be great if you let us know if your problem was solved.
Regards Ilya
I tried using the same technique but ran into the following issue even with v3.1.12 of the JS SDK. I got the following error message when I tried running my app in the iOS simulator.
Unable to resolve module url from …/MyApp/node_modules/backendless/libs/backendless.js: Unable to find this module in its module map or any of the node_modules directories under /Users/node_modules/url and its parent directories
Your help is greatly appreciated!
Hi Sundar,
Please, try to install next node.js core modules (command ‘npm i <module_name> -S’):
- url
- http
- https
The cause of your problem is that the Backendless JS SDK uses those node.js-core modules but the React-Native runtime isn’t actually node.js one and it doesn’t provide these modules.
Regards, Ilya
Got it, thanks Ilya. Will try it out tonight!
Regards,
Sundar
That worked, thanks again!