I am having the hardest time figuring out this last part. I have a User Dashboard with a dynamic image to upload a profile photo. It works up to the point of getting the image link from the database. I can upload it and save it for current session. Image goes to appropriate folder and shows up in the “File Reference” property of my table. However, none of the code I’ve tried will reference the photo. Any help? Also … Backendless freaking rules! Absolutely love creating using this platform.
Hi Stephen,
When you fetch an object from the database, the File Reference column will have the full URL pointing to the file. Simply use it for the data binding for the Image’s URL source property.
Hope this helps. If not, please describe how you are fetching the object and render the image.
Regards,
Mark
p.s. thank you for developing with Backendless. I am glad you are enjoying it:)
Hey Mark! Thank you for the fast reply. Also I appreciate the video tutorials you guys do. Very helpful.
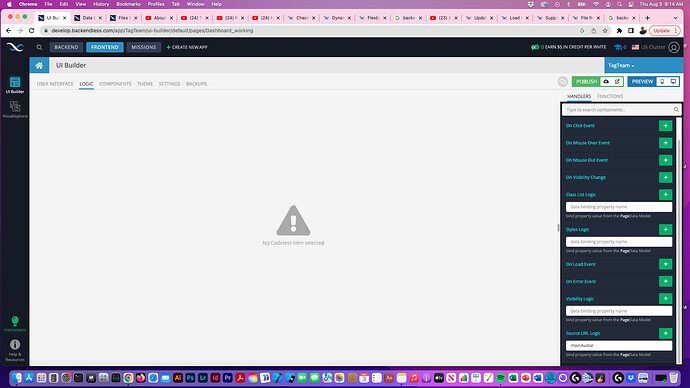
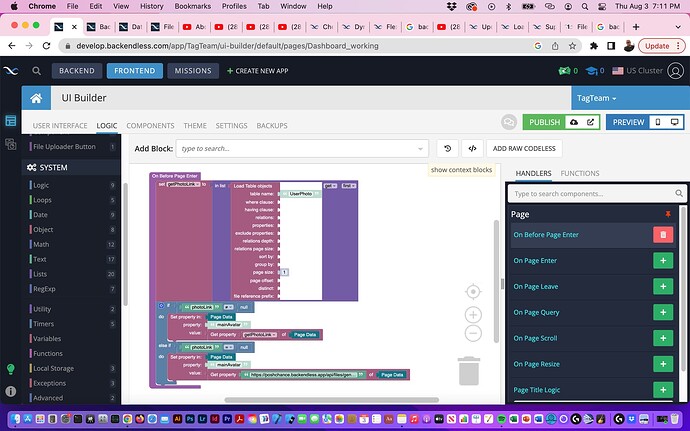
In the Source URL Logic I have “mainAvatar”. I then go into Page and I have entered logic to On Page Enter every which way I could think of for hours:rofl:![]()
![]() I’m stumped for some reason. I know it’s gonna be something so simple but my brain cannot get to the solution.
I’m stumped for some reason. I know it’s gonna be something so simple but my brain cannot get to the solution.
My assumption is to use Set Property In … Page Data. Then I put “mainAvatar” in Property. After that though I can’t get it to pull from the database file ref which is called “photoLink” in the table “UserPhoto”.
Hopefully this all makes sense. Thanks Mark!
Hey Stephen!
Could you please attach a screenshot showing how you retrieve the data and set the property?
Also, it might be helpful seeing a screenshot of the data binding form the image component.
Regards,
Mark
Absolutely!
Here is the data binding for the image place holder …
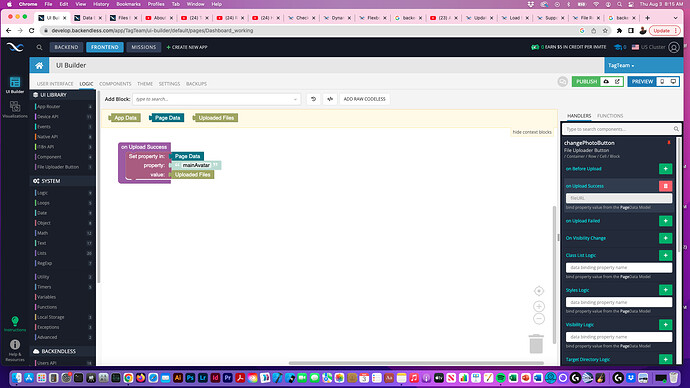
Logic for the upload button which works perfectly …
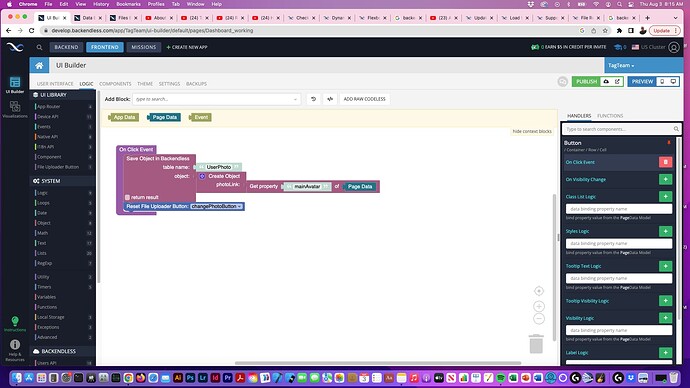
Logic for the save changes button as well as upload reset which also works perfectly …
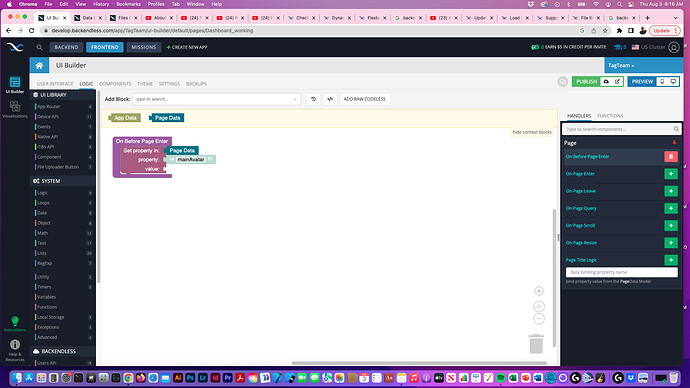
And here’s the partial logic for the page. I’m leaving the value out because I have tried every combo I knew to try. The property is “photoLink” in the table “UserPhoto”. I have tried simply putting “photoLink” to “get property” to “load object” … I cannot figure it out.
I have a feeling it’s going to be one of the things that makes me go “duh! Of course!” and at this point I am totally ok with that! LOL!!!
Thank you Stephen for sharing the screenshots. The logic to get the avatar value should amount to the following:
- Use the Load Table Objects block to run a query to get your object.
- Keep in mind that (1) always returns a collection so you want to get the first object from that collection.
- Use the “Get property” block and put the avatar URL value into PageData (you already partially have that logic).
Regards,
Mark
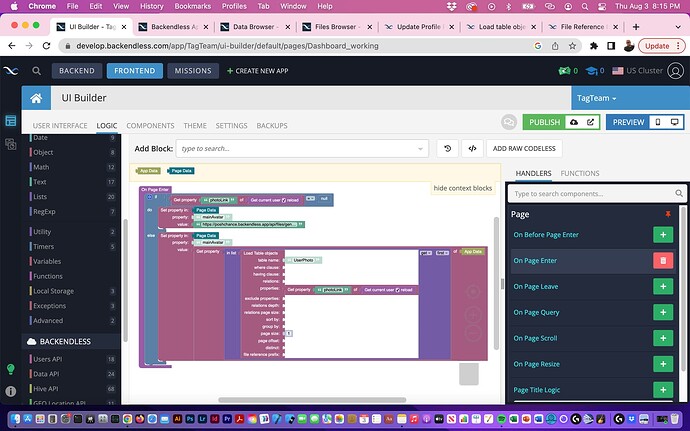
Hey Mark! Thanks for your help so far. Am I getting close with this?
This code caused my mainAvatar binding image to disappear but, in my brain, I feel like this makes sense. Nevertheless here’s what I’m trying to accomplish …
- Placeholder generic image with data binding mainAvatar
- User then pushes “Upload Photo” which in real time changes generic image to theirs. This works.
- “Save Changes” button that saves file reference url. This works.
- Get user image to remain always until user uploads a new photo. The attached image is the logic I’m trying to write for that. I’m doing “if/else” because if the user does not upload an image I want the generic image to remain.
I can’t figure out what I’m missing here. Any thoughts?
I tried this too. My placeholder image came back but still can’t get the image to stay as an avatar once i close the backendless viewer.
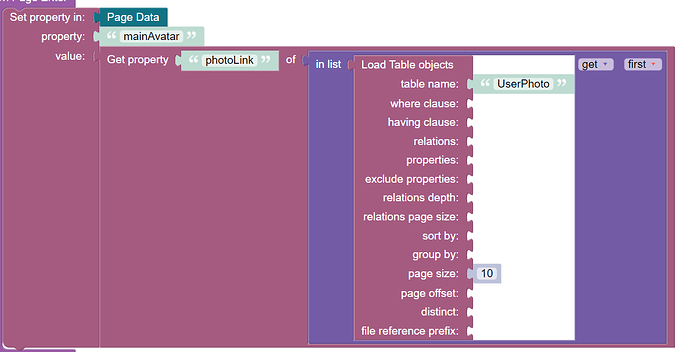
The following logic will:
- Retrieve objects from the
UserPhototable - Get the first object from the collection
- Get the
photoLinkproperty value of the object from (2) - Place the value from (3) into the
mainAvatarproperty in thePage Dataobject:
Regards,
Mark
You’re freaking awesome Mark!!! Thank you so much! It works perfectly. I can’t believe how simple the solution is and somehow I missed it.