Hi Team,
There is any way to get file size before upload it
Hi Team,
There is any way to get file size before upload it
Hello @Vinod_Sahu
Yes, it is possible by using the on Before Upload event handler for the FileUploaderButton component
You please with my demo page: https://backendlessappcontent.com/7E25B48A-05FA-0B5D-FFAE-63CC0AC26C00/A09B7B01-A9D5-43E6-AF33-6A774E4BB455/files/ui-builder/containers/default/index.html?page=file_uploader
There is a limit 1Mb
Regards, Vlad
What is the backednless server file size limit ?. There is any way to get maximum file size limit that supported by Bkndless?
Thanks,
I have another issue when user select max size shows the message but file uploading start even i thrown error. If user select maximum size how to stop uploading? Should i reset file uploader ?
Can you Please help?
Hello, @Vinod_Sahu
According to Vlad’s logic, the file should not be uploaded if it exceeds the limit.
You can use the Network tab in browser’s terminal to verify this.
You can reset file uploader after throwing error here
Regards,
Viktor
I am facing another problem. Getting files object blank in on Before Upload logic.
Could you please provide the screenshot of the onBeforeUpload logic?
Regards,
Olha
Its very buggy
Do I understand correctly that the Files object in the print is empty? Or the file object is null? Does the upload completes successfully?
Yes it is empty and uploading the file. Days ago it was working fine but todays facing this issue
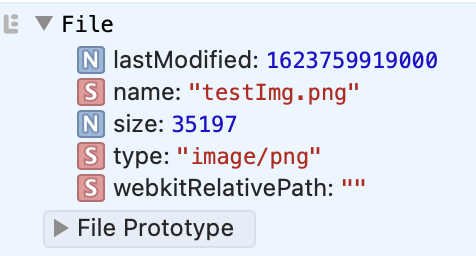
The Files class object has its own custom converter, and if you print the file without converting it to the text, you can see its properties:

You can then access an of the file property, e.g:
I’ve discussed this issue with our web developers and they say this behaviour is correct for the Files object.
Regards,
Olha
TypeError: BackendlessUI.Functions.Custom.fn_138988d4193d0d7f9d789ffe1fa13355 is not a function
at Object.onBeforeUpload (bundle.js:24)
at async onChange (sdk.js:14)
Hi, @Vinod_Sahu
We have not been able to reproduce this issue. Is it currently being reproduced? If yes, please provide us with the AppId (as we know you have two of them) and the name of the page in the UI- builder where we could check it to help you fix the issue.
Regards,
Marina
It working fine now. Thanks for your support.