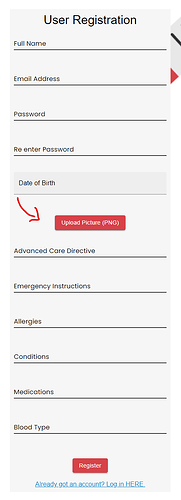
When a file is uploaded, before a user is created, during the registration, how can I bound the file being uploaded to the user DURING the account creation?
When updating/replacing that URL that is now saved in the database, how would I go about using similar code I’ve used here to achieve that, whilst also using the File Uploader Button again?

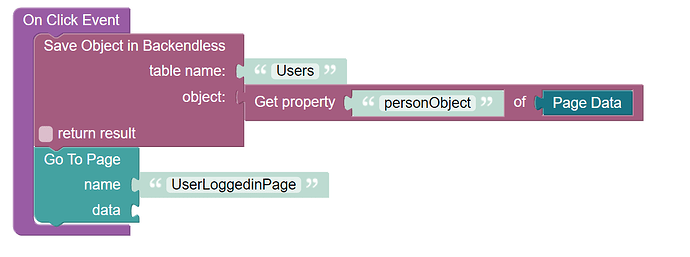
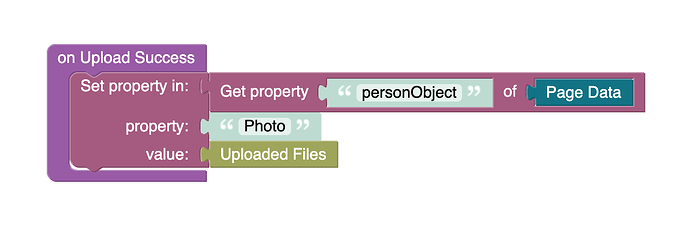
Save Changes Button Logic:
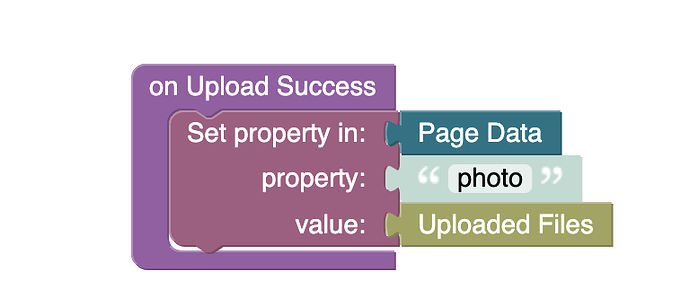
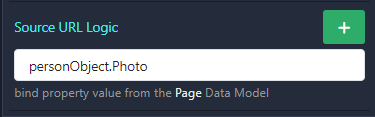
Current Profile Image Logic:

I don’t quite understand what you mean here.
how would I go about using similar code I’ve used here to achieve that, whilst also using the File Uploader Button again?
Can you describe your goal in more detail?
Let’s say the user has a column with the “image” type and a link to an image there.
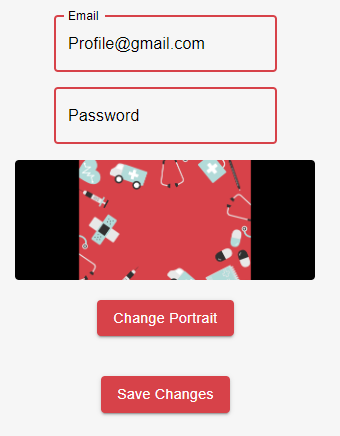
Do you want to make a form that replaces the image with a new one?
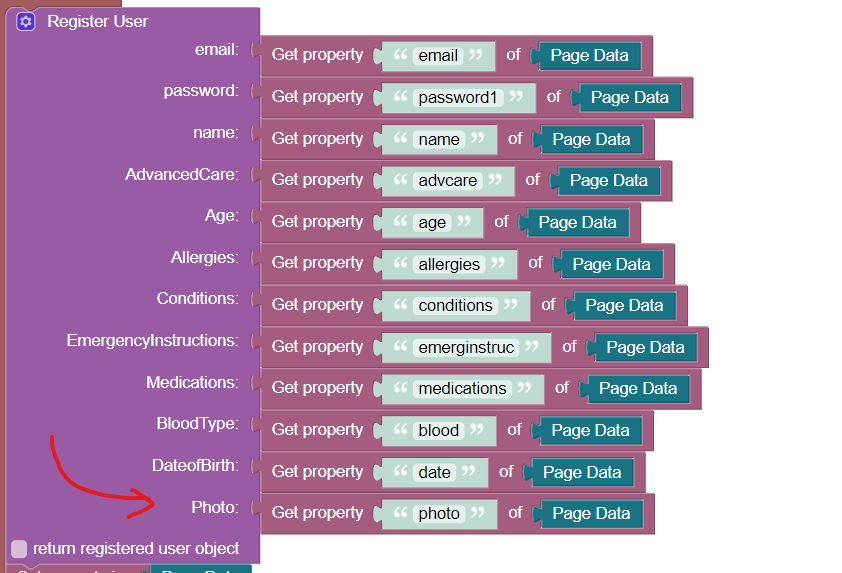
Yes, from previous logic, the URL to the image in linked to the user’s objectid in the database, in the column Photo. I now want the File Uploader Button to overwrite this link with the newly uploaded file. If possible, can I use similar logic of personObject to achieve this, as I’ve done with other data, or will I need to use another approach?
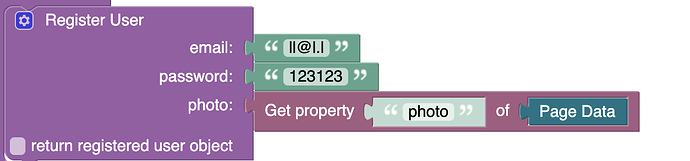
I tried this, but it still failed to save/overwrite in database?

Hello @SomeOneBeLaggin,
May I ask what error you are encountering? Could you kindly add a screenshot?
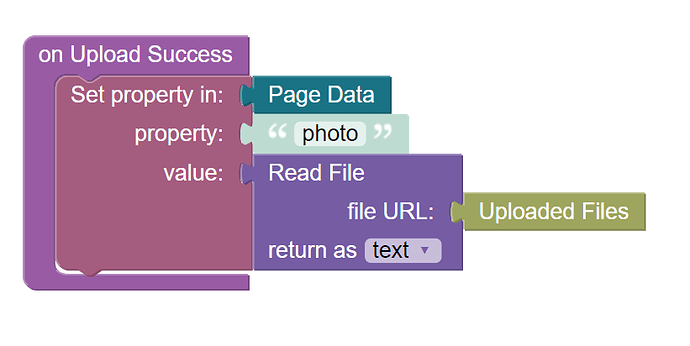
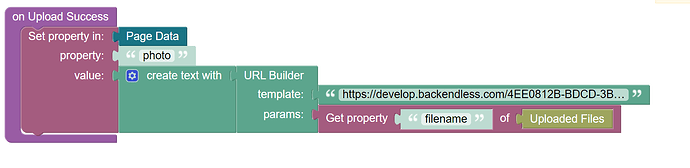
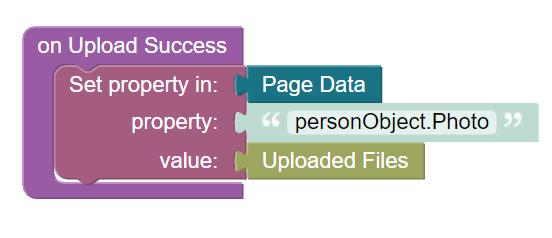
Also, would you mind trying this approach?
I believe it may resolve the issue.
Regards,
Alexander