Hi all, I’m new here and to Backendless and had a question about UI Builder and flexbox.
I have a good understanding of flexbox, but I can’t seem to get UI Builders implementation to work like I think it should. None of the flex settings seem to affect row/cells, only blocks, and shrink has no effect on anything for me.
Could someone point me to an example of flex having an effect on row/cells in UI Builder? I’ve watched various backendless videos, but I didn’t see anything that showed flex parameters implemented.
Thank you for any help
Roger
Hello @Roger_Quennell
Welcome to the community, and thanks for trying Backendless!
According to your question, could you please share screenshots that describe the issue?
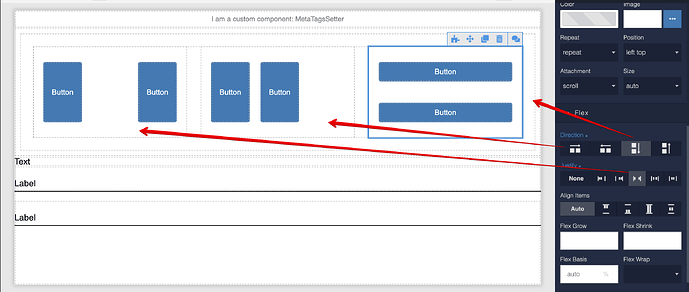
Here is how it works for Cell
For Row these options are not available because these components Container/Row/Cell is designed for building a Grid Layout, so they have additional options such as Gap/Width in the Settings sections
Regards, Vlad
Thank you for helping me.
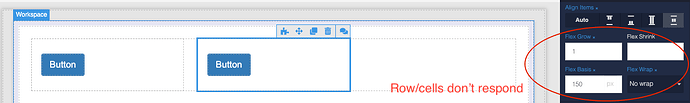
I should have clarified; direction and justify work, but not Flex Grow, Shrink, and Basis. These seem to have no affect on container/row/cell structures, but are shown as available for them.
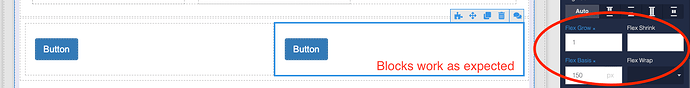
Contrast that with blocks set to a basis of 150px and grow of 1, as are the above cells. Blocks will be a minimum 150px wide but will grow to as close to their basis as they can while respecting their “grow” proportion, which is the expected behavior.
After your explanation I’m feeling that this may simply be a UI oversight and that only blocks can effectively use grow, shrink, and basis. Although perhaps there is a setting somewhere that is preventing it from working.
Thank you again,
Roger
It Appears we have to hide these options for these components =)
Try to play with different size (on the top-left corner 3 icons mobile/tablet/desktop) and you will see how Cells get different size
That helped a lot. I hadn’t seen the width property, and that its formatting is attached to each of the device sizes, I thought it was strictly for visualization. It looks like I’ll think of row/cell as grid, and block as flexbox for my mental map. 
Thank you,
Roger
1 Like