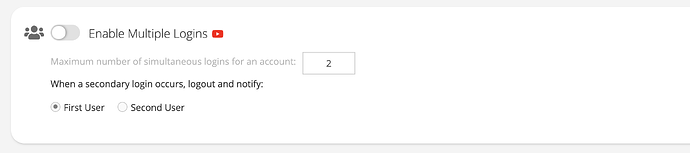
We are using backendless_sdk: ^7.2.12. We disable Multiple Logins as below image. When the second user login the same account, the first user on Android never gets API response when calling API and stuck at that API forever. It is working fine on Ios.
Hello, @long_nguyen.
Today we have updated Flutter-SDK to 7.3.0 version. With bumping Android-SDK from 6.3.6 to 7.0.0 version. Can you try again?
Please let us to know if the problem is still reproducible.
Best Regards, Nikita.
@Nikita_Fedorishchev It’s still happening on backendless_sdk: ^7.3.0.
I have created a minimal example here GitHub - longnguyen0410/test_retrieve_data to help you can reproduce.
I realized it happens when the first user call methods to listen to realtime database right after the second user login the same account.
Steps to reproduce:
1, The first user clicks the “Log in” button on device 1 => login success.
2, The first user clicks the “Get Comments” button on device 1=> load comments success.
3, The second user clicks the “Log in” button on device 2 => login success.
4, The first user clicks the “Listen realtime data” button on device 1.
5, The first user clicks the “Get Comments” button on device 1 again => never returns API response, and is stuck at this forever. The expected result is: return API response with error code 3064.
Hello, @long_nguyen.
Are you tried to catch errors with try catch construction? I think that the problem is that you have not implemented error catching.
Best Regards, Nikita.
Ok, thank you. I will investigate this issue.
Hello, @long_nguyen.
Cannot reproduce your error. Catch block has been called whe trying to get data from database.
Best Regards, Nikita.
@Nikita_Fedorishchev Did you try to run my minimal example here GitHub - longnguyen0410/test_retrieve_data and follow my steps? Please note it is only Android and happens when you try to listen to the real-time database after the second user login the same account.
Update:
I just re-test and found a case: It does not happen if you only listen to one real-time event. But when you listen to more than one real-time event such as addCreateListener + addUpdateListener + addDeleteListener, it will happen.
String whereClause =
"created after ${DateTime.now().millisecondsSinceEpoch}";
eventChangesHandler?.addCreateListener((createdObject) {
print(
"New object has been created. Object ID - ${createdObject['objectId']}");
}, onError: (error) {
print("addCreateListener error: $error");
}, whereClause: whereClause);
eventChangesHandler?.addUpdateListener((updatedEvent) {
print(
"An Event object has been updated. Object ID - ${updatedEvent['objectId']}");
}, whereClause: whereClause);
eventChangesHandler?.addDeleteListener((deletedEvent) {
print(
"An Event object has been deleted. Object ID - ${deletedEvent['objectId']}");
}, whereClause: whereClause);
RT should not return any error. You can see the error report in the logs. You can also use listeners to track disconnect, reconnect, connect errors:
Backendless.rt.addConnectErrorListener((fault) { })
Backendless.rt.addDisconnectListener((result) { })
Backendless.rt.addReconnectAttemptListener((result) { })
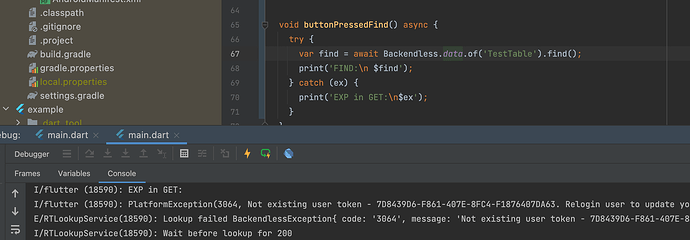
And the find method returns an error as expected.
I completely followed your steps to reproduce:
1, The first user clicks the “Log in” button on device 1 => login success.
2, The first user clicks the “Get Comments” button on device 1=> load comments success.
3, The second user clicks the “Log in” button on device 2 => login success.
4, The first user clicks the “Listen realtime data” button on device 1.
5, The first user clicks the “Get Comments” button on device 1 again => never returns API response, and is stuck at this forever. The expected result is: return API response with error code 3064.
I saw errors in log when I tried to connect in step 4(errors not thrown). And got error in 5 step.
Best Regards, Nikita.
I don’t tried with many RT handlers. Please use listeners addConnectErrorListener to avoid issues related to connection.
I think you’ve clogged the application’s threads with handlers that are constantly trying to reconnect, so your get request fails.
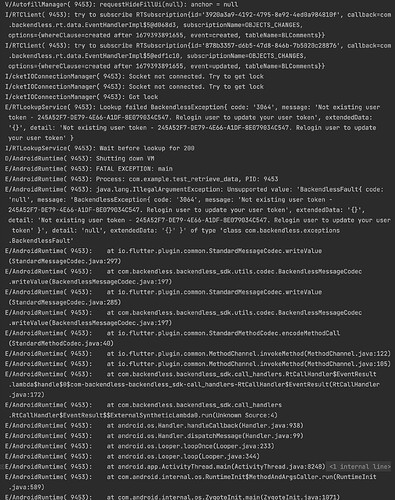
@Nikita_Fedorishchev I tried to add Backendless.rt.addConnectErrorListener((fault)) and got app crashes as below log:
Please try with many RT handlers to reproduce this issue. It’s working fine on iOS. I think many apps need to use multiple RT handlers: addCreateListener + addUpdateListener + addDeleteListener to listen to full data changes. Please fix this issue, thanks
Hello, @long_nguyen.
I reproduced this issue. We will release the new prerelease version of backendless sdk for flutter in coming days.
Regards, Nikita.
Thanks for your good news
Hello, @long_nguyen.
We released new version of backendless_sdk for flutter. You can try it now(8.0.0-alpha.1).
This is a prerelease version. There may be problems in it, if you have any, let us know. Any problems encountered will be corrected immediately.
Best Regards, Nikita.
Hi @Nikita_Fedorishchev, thanks Flutter team for working on improving the Flutter SDK.
After upgraded to 8.0.0-alpha.1, there is a lot of our features got broken. Because of below issues:
1, When calling Backendless.rt.removeDisconnectListener(); it’s throw exception:
I/flutter (28872): #0 RTListener.removeDisconnectionHandler (package:backendless_sdk/data/rt/rt_listener.dart:53:20)
I/flutter (28872): #1 RTConnector.removeDisconnectListener (package:backendless_sdk/rt/rt_connector.dart:18:22)
I/flutter (28872): #2 BackendlessEventRepository.stopListenEventChanges
2, When using Transaction APIs; it throws an exception:
BackendlessException:
<!DOCTYPE html>
<html>
<head>
<title>Action not found</title>
<link rel="shortcut icon" href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAlFJREFUeNqUU8tOFEEUPVVdNV3dPe8xYRBnjGhmBgKjKzCIiQvBoIaNbly5Z+PSv3Aj7DSiP2B0rwkLGVdGgxITSCRIJGSMEQWZR3eVt5sEFBgTb/dN1yvnnHtPNTPG4PqdHgCMXnPRSZrpSuH8vUJu4DE4rYHDGAZDX62BZttHqTiIayM3gGiXQsgYLEvATaqxU+dy1U13YXapXptpNHY8iwn8KyIAzm1KBdtRZWErpI5lEWTXp5Z/vHpZ3/wyKKwYGGOdAYwR0EZwoezTYApBEIObyELl/aE1/83cp40Pt5mxqCKrE4Ck+mVWKKcI5tA8BLEhRBKJLjez6a7MLq7XZtp+yyOawwCBtkiBVZDKzRk4NN7NQBMYPHiZDFhXY+p9ff7F961vVcnl4R5I2ykJ5XFN7Ab7Gc61VoipNBKF+PDyztu5lfrSLT/wIwCxq0CAGtXHZTzqR2jtwQiXONma6hHpj9sLT7YaPxfTXuZdBGA02Wi7FS48YiTfj+i2NhqtdhP5RC8mh2/Op7y0v6eAcWVLFT8D7kWX5S9mepp+C450MV6aWL1cGnvkxbwHtLW2B9AOkLeUd9KEDuh9fl/7CEj7YH5g+3r/lWfF9In7tPz6T4IIwBJOr1SJyIGQMZQbsh5P9uBq5VJtqHh2mo49pdw5WFoEwKWqWHacaWOjQXWGcifKo6vj5RGS6zykI587XeUIQDqJSmAp+lE4qt19W5P9o8+Lma5DcjsC8JiT607lMVkdqQ0Vyh3lHhmh52tfNy78ajXv0rgYzv8nfwswANuk+7sD/Q0aAAAAAElFTkSuQmCC">
<style>
html, body, pre {
margin: 0;
padding: 0;
font-family: Monaco, 'Lucida Console', monospace;
background: #ECECEC;
}
h1 {
margin: 0;
background: #AD632A;
padding: 20px 45px;
color: #fff;
text-shadow: 1px 1px 1px rgba(0,0,0,.3);
border-bottom: 1px solid #9F5805;
font-size: 28px;
}
p#detail {
margin: 0;
padding: 15px 45px;
background: #F6A960;
border-top: 4px solid #D29052;
color: #733512;
text-shadow: 1px 1px 1px rgba(255,255,255,.3);
font-size: 14px;
border-bottom: 1px solid #BA7F5B;
}
</style>
</head>
<body>
<h1>Action not found</h1>
<p id="detail">
For request 'POST /A8DCA573-B3AD-A0A6-FF35-EA22DC4EB600/82BAD72F-FAB3-4D41-BF08-5D5D06D447ACtransaction/unit-of-work'
</p>
</body>
</html>
, code = null
3, DataQueryBuilder.addAllProperties, throws a null exception:
I/flutter (30111): Null check operator used on a null value
I/flutter (30111): #0 DataQueryBuilder.addAllProperties (package:backendless_sdk/data/query_builder/data_query_builder.dart:58:40)
4, The font of the return String data is broken:
The expected result is:
We will update you if we got more issues here …
Thank you for information I will fix this.
Hello, @long_nguyen.
All of this issues have been fixed(8.0.0-alpha.2). Thanks for your help in fixing the bugs.
Regards, Nikita.
@Nikita_Fedorishchev
Thanks for the quick fix.
I confirm:
1, Fixed
2, Fixed but it seems DataQueryBuilder.whereClause and DataQueryBuilder.properties of transaction APIs are not working.
final queryBuilder = DataQueryBuilder();
queryBuilder.whereClause =
"objectId = '${postToGroup?.groupId}' AND members.objectId = '$currentUserId' AND isDeleted = false";
queryBuilder.properties = [
"totalPost + 1 as newTotalPost",
];
queryBuilder.pageSize = 1;
queryBuilder.addAllProperties();
It does not filter by “whereClause” and returns all data. “newTotalPost” is not included in the result.
3, Fixed
4, Fixed
I reproduced this issue, it looks like the issue only occurs for the transaction API. I have fixed this issue and have already released this fix. Thanks for your feedback.
Best Regards, Nikita.