Are you looking for help?
is there somewhere you can point me in debugging the backendless-native-shell? I created a very simple app within backendless, published it, and have it loading within the simulator (as stated within the README), but the keyboard isn’t showing when the login page loads.
Backendless Version (3.x / 5.x, Online / Managed / Pro )
Managed Online
Client SDK (REST / Android / Objective-C / Swift / JS )
Flutter Native Shell @ b465a2ee94a4039d25cb01eef73380fd271b65be
Application ID
86E43F79-4262-F626-FF94-C724D7CF1400
Expected Behavior
Please describe the expected behavior of the issue, starting from the first action.
- When I click to enter a value within a text field, the keyboard should pop up.
Actual Behavior
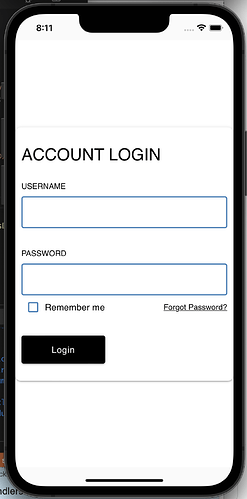
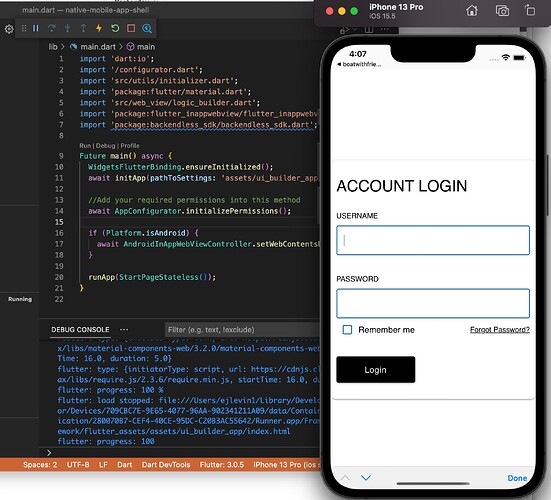
The keyboard appears to be stuck to the bottom of the screen.
Before focus within text field:
After clicking in text field: