I’m using 2 containers in the same App for web no problem but now with Flutter how to handle the situation?
Container: contable
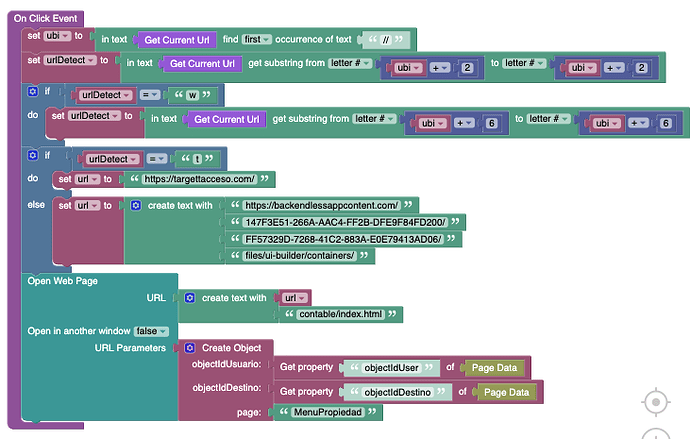
Booth are talking and share data, using this method check the url no know the test or release and then Open Web Page at the same window.
If it’s not possible maybe from the server side we can move all to the same Container?
Thanks, Mario
Hello, @Mario_Ghersi .
Sorry for long delay.
Best Regards, Nikita.
OK, thanks.
I would like to know if I can move pages from containers just to put all together, the Flutter approach change my architecture.
Thanks, Mario
Hi @Mario_Ghersi ,
There is a way in which you can merge containers together.ui-builder folder./ui-builder/containers/{sourceContainer}/{subFolder}/.../ui-builder/containers/{targetContainer}/{subFolder}/...
Could you please try it and write back about results?
Regards, Andriy
Thanks Andriy
My situation is 2 Containers same App, I would like to have 1 container (default).
I check no name equals in pages just in case and for my easy searching.
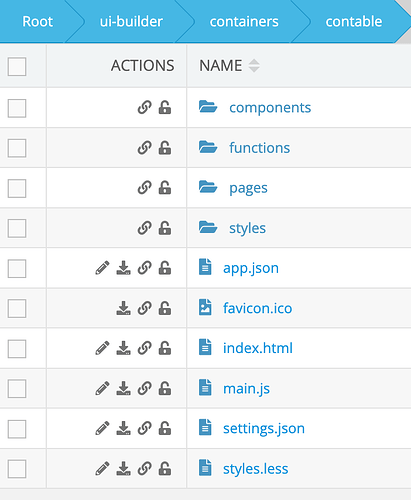
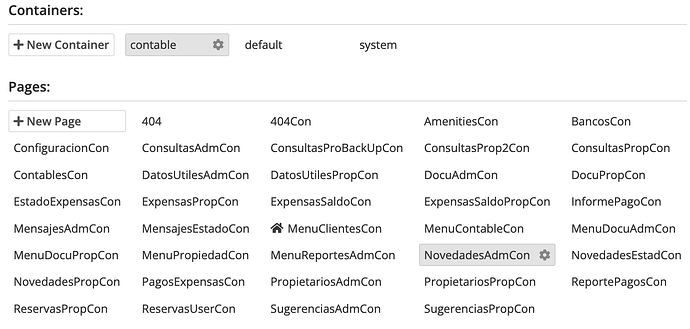
Inside Ui-builder 3 folders (contable / default / system)
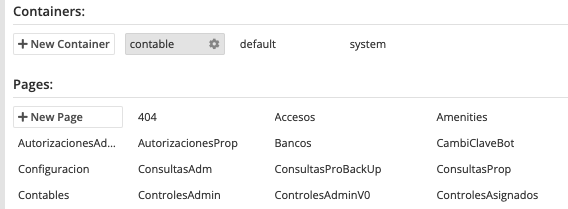
Inside contable this folders:
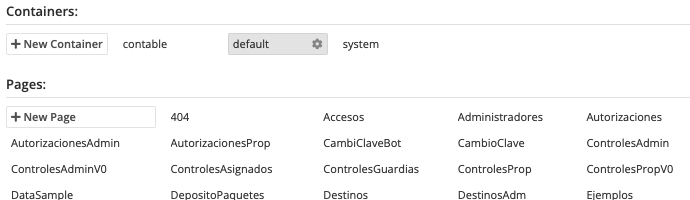
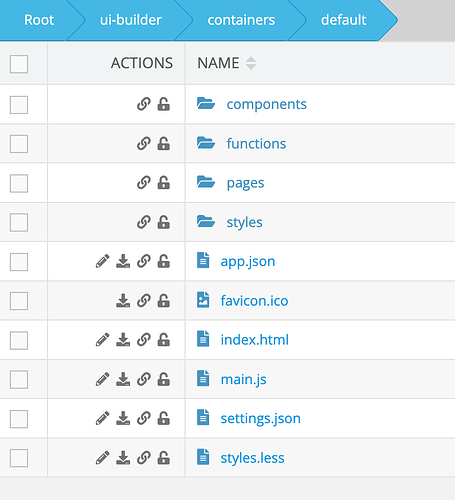
Inside default folder:
These are the pages in container “contable” to go to default (all finish with Con):
How to continue because I need a merge not replace of my actual default container.
I’d merge pages and give me an error but looks like are there at deafult
Then functions:
I found these at app.son and copy one by one and solved!
styles looks the same.
app.json must be edited to add functions?
Also I found problems with my older Home Page but I cleared and build again.
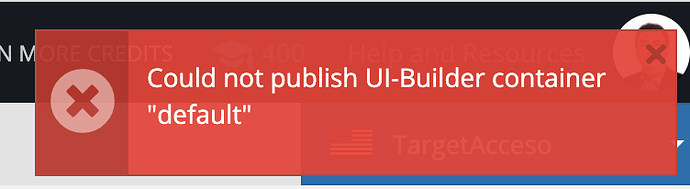
Now the big problem is I can’t Publish.
I’m previewing the app to check all the links.
Thanks, Mario
Components is empty. Functions looks similar not copy. Pages copy all except 404. styles not copy.
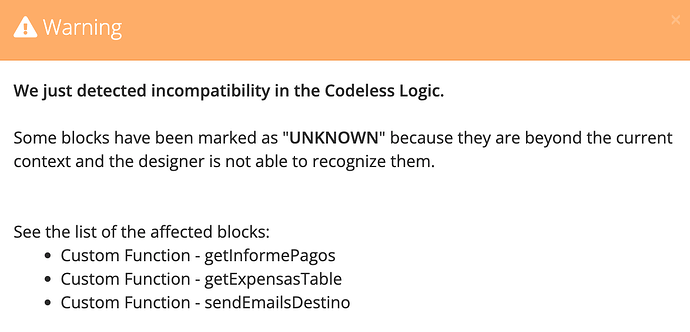
app.json edited and repaired the 3 affected functions.
But still some problems at pages code and buttons. “Server Error”
Not possible to PUBLISH.
Thanks, Mario
I assume the Error in a button topic is related. Please try to copy files again.
Yes, checking 1 by 1 I found missing files inside the components folder.
But if I like to publish same error:
Thanks, Mario
@Mario_Ghersi I replied you in this topic
Hi, @Mario_Ghersi
The problem is still related to the lack of logic in the ConsultasProBackUpCon page. It looks like you have not copied all the files.
There is now a missing file for:
/ui-builder/containers/default/pages/ConsultasProBackUpCon/components/649f7fc1049e92a205fc994ea78f127f/bundle.js.
You have to repeat the copying.
Regards, Marina
Regards,
Ready replaced and still not PUBLISH. Could be another of the imported pages?
How to know the next one with problems?
Thanks, Mario
Dima
July 6, 2022, 9:21am
12
Could we move the conversation here ?
OK, yes because I start looking to merge 2 containers and then I found the PUBLISH error.
Thanks, Mario
I delete one of the pages with links problem and now I’m with all in the same container and with PUBLISH working again.
Thanks, Mario