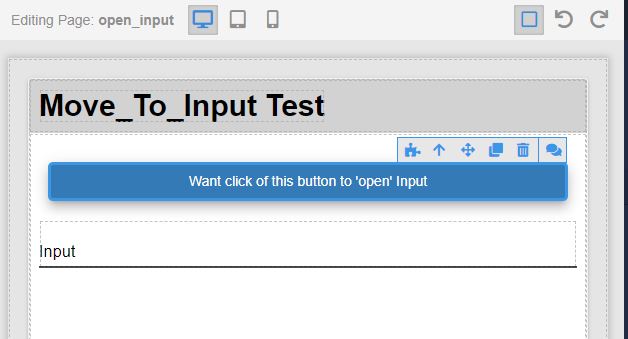
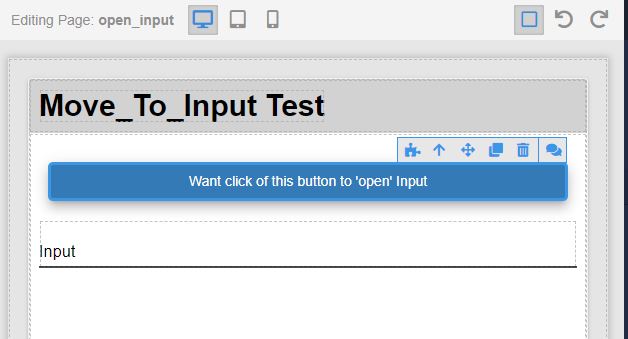
I’d like the cursor to ‘open’ in the Input component when the button is clicked:

Is there a way to do this?
I’d like the cursor to ‘open’ in the Input component when the button is clicked:

Is there a way to do this?
Yes, in other systems the button click would ‘bring focus’ to the Input. Is there way to programmatically cause the focus event?
I see this topic: Auto focus on an input form field with UI builder - General - Backendless Support
The end result is autofocus for the input component … since my input field is hidden until the button is clicked, this works for me.
But for the future: is there a way to bring focus to on Input component programmatically?

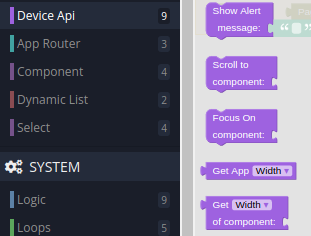
You could try Focus On block
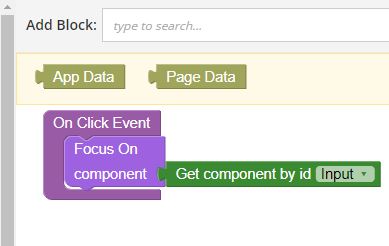
Works … if you use ‘Get component by id’

Rather than Id text as one would expect.
Thanks.