Application ID: B2C72C45-472B-E962-FFE3-6A459475FE00
page: SignUpPage1
Hi there,
I test the page on the Backendless app using iPhone 12.
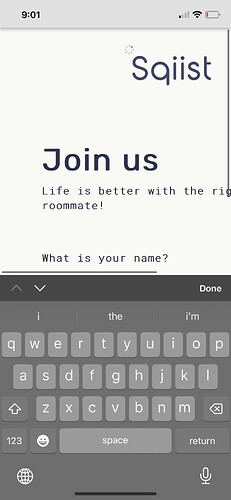
When I click on the Input component, the screen zooms in so that keyboard covers all input components. I need to manually scale back and scroll to the input.
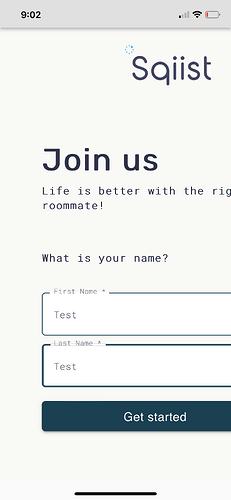
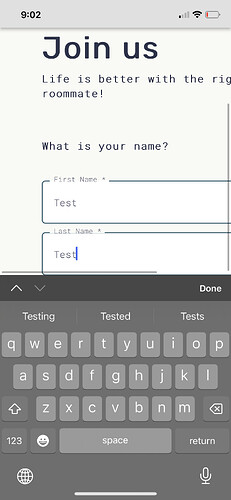
Once I click done on the keyboard, the keyboard disappears as expected but the screen doesn’t zoom out.
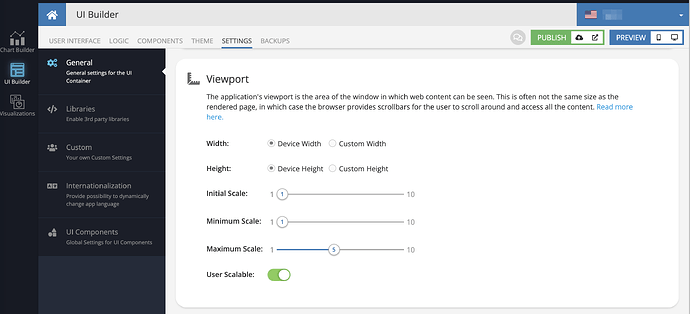
I’m wondering how I can set up behaviour to:
- ensure that input component is not covered by keyboard when it receives focus.
- scroll input component into view - centered
- Zoom out to full screen once I click “Done” on keyboard
These are screenshots:
keyboard covers input:
the screen didn’t zoom out
need to manually scroll to input component
Thank you!