Assume I have UI elements container → row → cell. row is marked as a repeater and at runtime, a variable number of cells is created depending on the actual DB content of a user. Or think of a number of images where one image is contained in a cell (like a carousel).
Is it possible to set the focus on one specific cell out of the dynamic set of cells?
Use case: assume a user is scrolling to one specific cell and is clicking on it to become directed to a details page. When the user presses a back button, I want to guide him back to exactly this cell which he has clicked before.
Regards,
Hello @Klaas_Klever
When you say
clicking on it to become directed to a details page.
Is it mean redirection from the page with the repeater container to another ui-builder page (details page) then click on the browser back button and it should scroll to a specific dynamic cell in the repeater container?
Then the main task will look like this:
On page enter, we should scroll to a specific dynamic cell in the repeater container where the repeater container enrich with uploading data
Correct?
Regards
Yes. I will somehow store (e.g. in AppData) on which cell the click has happened. When returning to the page, I want to scroll to the very same cell on page enter
Regards
Hello @Klaas_Klever!
I can suggest you a solution that is not the most elegant but works,
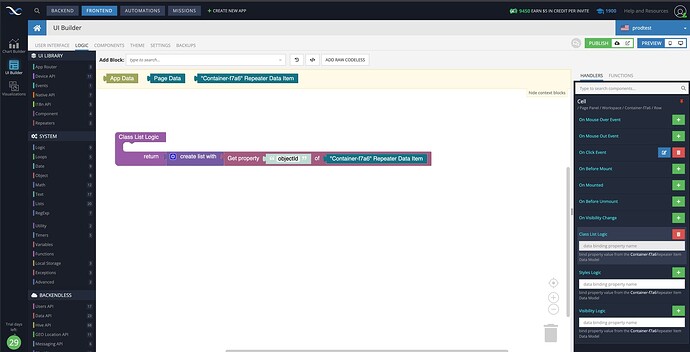
you can use Class List Logic handler to remember the last element (I used objectId as a unique cell identifier):
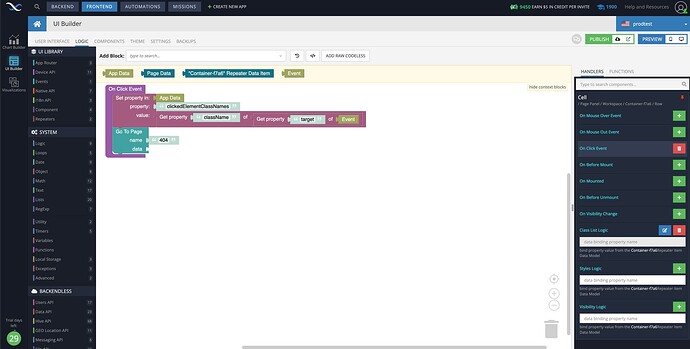
After click on a cell, I set classNames in AppData and redirect the user to another page:
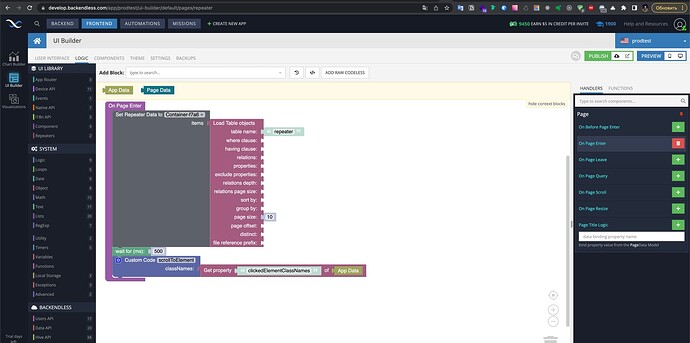
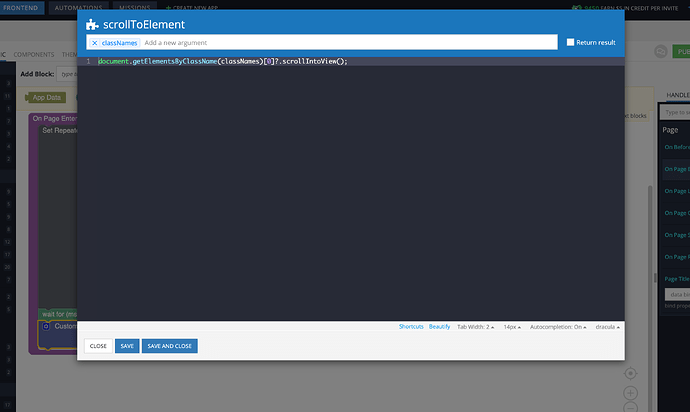
And in the On Page Enter handler (main page), I do a small delay and use custom code block to scroll to the component:
Regards,
Alexander
You can also use this guide:
Scroll to component from dynamic list
Regards,
Alexander