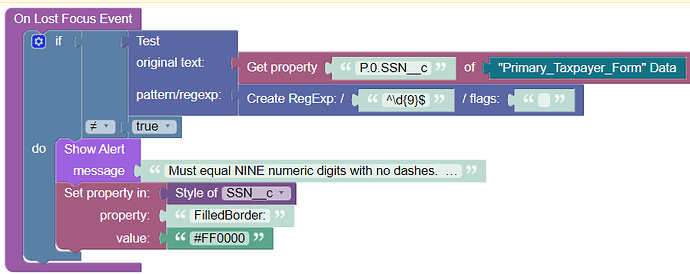
Hello, the form functionality seems to have an “on submit” check to see if required fields are entered and it will refocus on fields that are not entered. But what about testing to make sure they are in the required format. For example, if you want a social security number of exactly 9 digits but do NOT want dashes.
It is pretty standard behavior on checkouts and other online forms to have the system check for missing or bad data before letting the person proceed to the next page. How can this be replicated?
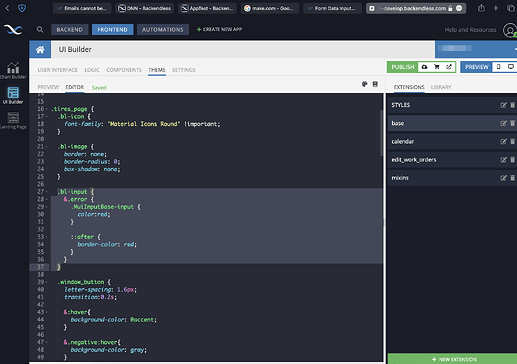
My popup seems to work but it isn’t changing my border or font to red but perhaps there is a more intuitive way to implement this so I don’t need to put so much codeless on every field.