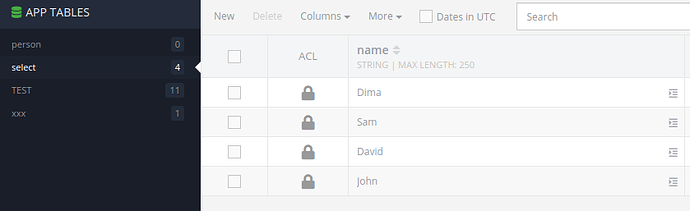
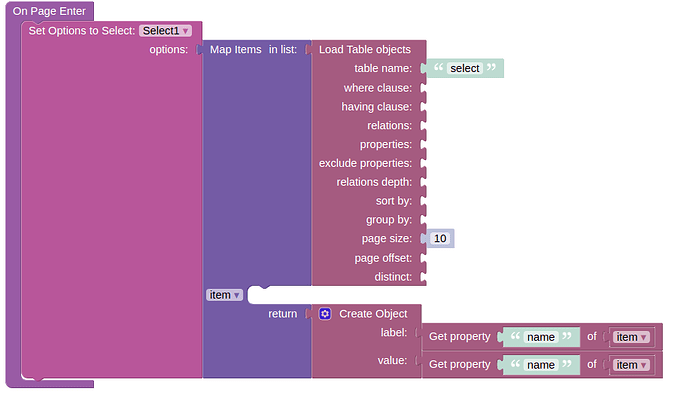
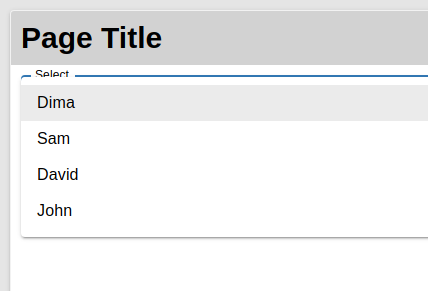
Hi I’m struggling to find any information on how to populate a select (drop_down) component with column data from a backendless table.
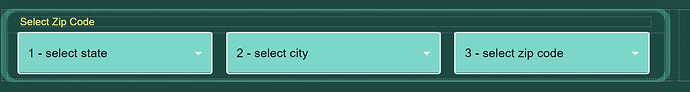
I’m trying to create 3 cascading drop downs starting with selecting a State … and then having the next Cities drop_down only show that State’s Cities… And once a city is selected then only the appropriate zipcodes show up in the 3rd zipcode drop_down.
If someone could point me in the right direction that would be great! Thanks… BTW I think this might be a good video instruction to do for your youtube channel.