Hello @William_Lee
At UI-builder we are not using default inputs, this is a complex component based on MUI
One of the problems of this decision - is the styling of components, that hard in some cases and not very flexible.
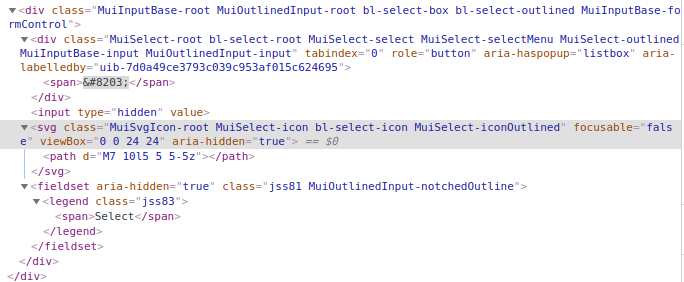
In your case, you need to investigate the full HTML tree of the component and try to extend assigned styles.

Also, if you provide your app id I am trying to help you. Because when I add height and bg-color to the root element - it works well.
Regards, Dima