Hello,
Can you show me how i can format a number in UI builder with codeless logic?
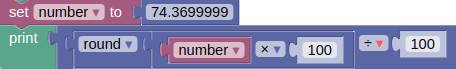
codeless:
![]()
result:
![]()
desired result = 74,37
in case of value 1000 i would like to see : 1.000,00
Hello,
Can you show me how i can format a number in UI builder with codeless logic?
codeless:
![]()
result:
![]()
desired result = 74,37
in case of value 1000 i would like to see : 1.000,00
Hello @Michel_Loriaux
For rounding - you could you logic like that

As for transforming Number to needed format(Local string) - for now, we haven’t this option from the box, so you need to write own logic based on converting number to string, and iterate over it.
Regards, Dima
Hi Dima,
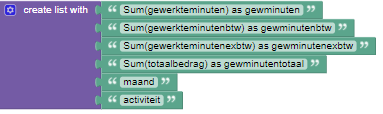
How can i combine this with the create list with block?
I need to use the create list block otherwise i dont get the summed values.

Or could you give me an example of logic converting the number to a string and iterate over it?
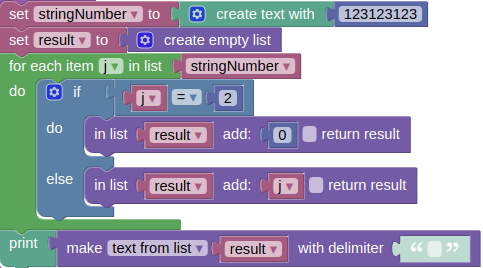
If you use Create text with block with number as an argument - you get string number.
Here is a part of logic where I iterate over the string and replace 2 by 0

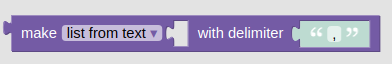
Also, you can use this block with an empty delimiter - for creating a list from a string.

Regards, Dima
Hello Backendless Team,
I’m just wondering if there’s now a way to handle this via the UI components directly? I would like to use the Input components for prices for example where we’d like to show a standard 2 decimal format #.##. It will be especially good if the format is retained after the user changed the data.
Bob
Hi Bob,
At the present moment, logic would be required to handle it. There is a component in the development pipeline to provide masked input capability out of the box.
Regards,
Mark
Thanks Mark. Look forward to using this component.