Hey everybody! I’m using the Image Processor API. Works perfectly. I’m just not sure how to make the resized my images the default. For instance, I upload an image and it uploads into the uploads folder, creates a resized version and displays the “File Reference” link in the Database. But, the file reference is still connecting to the original photo instead of the resized version. I thought I saw that the resized version would be the one that is automatically used. Am I missing something? Thank you!!!
Hello @Stephen_Elkins!
I just checked, and in my case, the Image Processor returns a link to the processed file, not the original one.
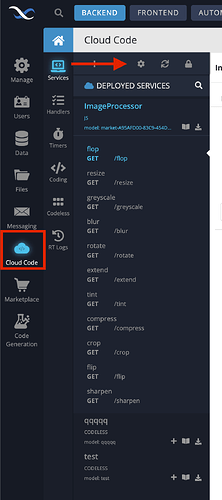
You can check here which directory processed images will be saved to:
Here’s a link to the documentation, it might be helpful for you:
Regards,
Alexander
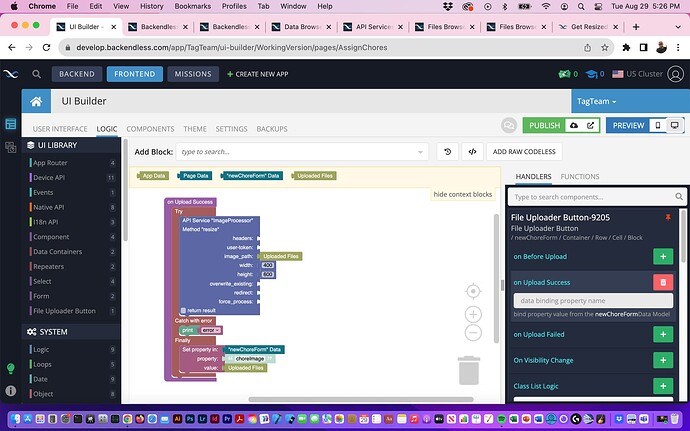
Hey Alexander! Thanks for your reply. Here’s the issue I’m having … everything comes back fine. Except for trying to get the processed image set into a property. This should work then, right?
It’s always the original file that is set and shows up in the “file reference” in my database. Any ideas?
Hello @Stephen_Elkins!
In your example, everything works as intended. You specified the file path by selecting the directory where the processed files will be saved. Additionally, you indicated that the file should be overwritten. Therefore, after the processing is complete, the old file is replaced with the new (processed) one, and you receive a link to it. If you change the value of overwrite_existing to false, the old file will not be overwritten; instead, a new one will be created, and you will receive a link to this file.
Alternatively, you could store the unprocessed images in a different directory. This way, you’ll have the original files in one directory and the processed ones in the images-cached directory.
Regards,
Alexander
Hey Alexander! Hope you’re well today! I actually have it setup the second way (processed in a separate directory) but what I’m trying to do is not actually get a specific file link but get processed images automatically in a repeater. Also, I should say, I am a Graphic Designer so the logic/programming part does not come naturally to me. Feel free to explain it to me like I’m 5 years old or in pictures ![]()
![]()
![]() I won’t be offended at all LOL. Thank you for your help.
I won’t be offended at all LOL. Thank you for your help.
Hey Stephen!
Thanks, I hope everything is going well for you too. ![]()
Don’t worry, it’s not a problem at all. We all start somewhere. ![]()
Let’s start by clarifying the file paths:
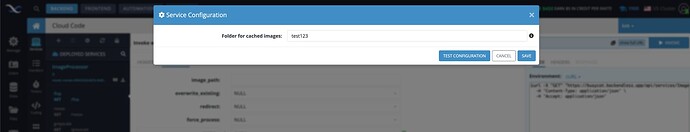
When you set up the Image Processor, you need to specify the directory where the processed files should be saved.
I assume this is the
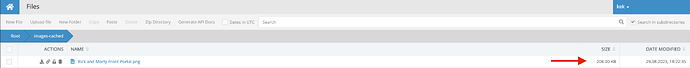
images-cached directory (please correct me if I’m wrong). When you call this service in the UI Builder, you pass the path to the image_path for the unprocessed files. If it’s the same directory, the file will be taken from there and saved back after processing. So, if the overwrite_existing value is set to true (as in your case), the processed file will replace the original.You can confirm this by adding a new file, processing it, and observing that its size decreases, but it retains the same name.
Before:
After:
As for “get processed images automatically in a repeater,” I’m not entirely sure what you mean. Could you please provide more details about what you’d like to accomplish? We’d be happy to assist you further.
Regards,
Alexander
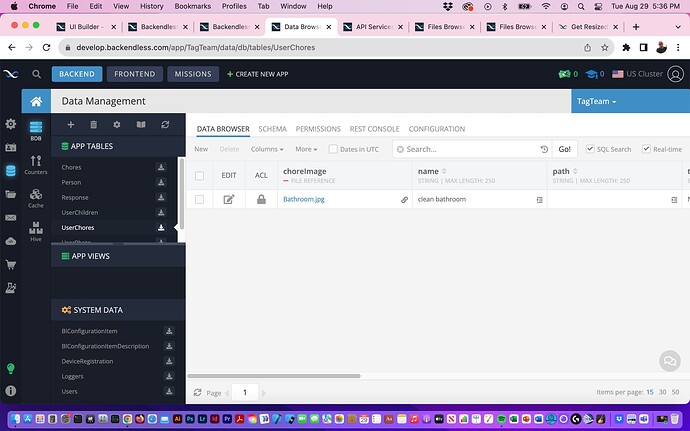
Hey Alexander! So here’s what I have going on …
This uploads the original “Bathroom.jpg” file and saves it in the “images-cached/chores” folder. It also saves the processed version as a “ten-digit.jpg” file and saves it in “images-cached/processed” folder.
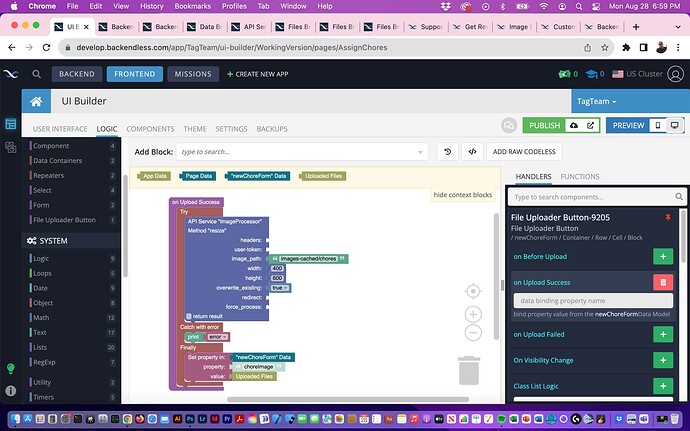
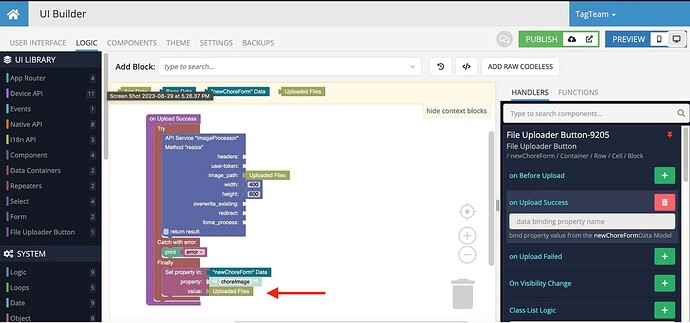
So the issue of saving the original photo link when I click my “Add” (saves to the database) has to be how I’m setting the “Uploaded Files” in “choreImage” right?
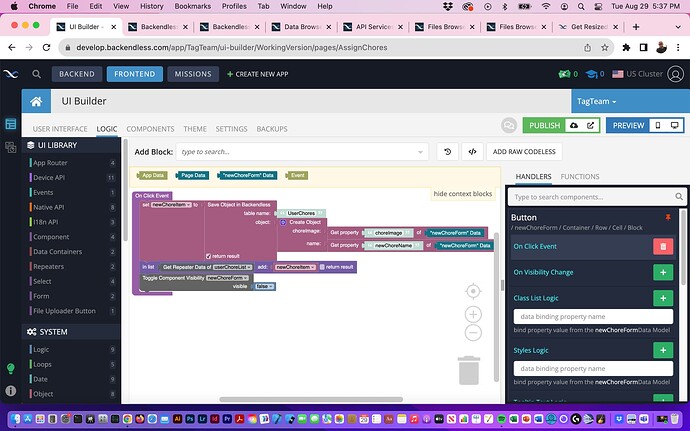
Here’s the “Add” (save) logic as well.
With my limited knowledge LOL … I feel like it’s gotta be how I’m setting up the “Uploaded File” in “Upload Success.” But I’m not real sure how to make that work. Unless I’m still not getting it.
Thank you very much again for taking time to help me! Really dig this platform. I’ve learned A LOT but still have a long ways to go I feel.
Hey Stephen!
If I understand correctly, the issue lies in the fact that when you set the choreImage property, you are using the Uploaded Files block, which represents a link to the unprocessed file.
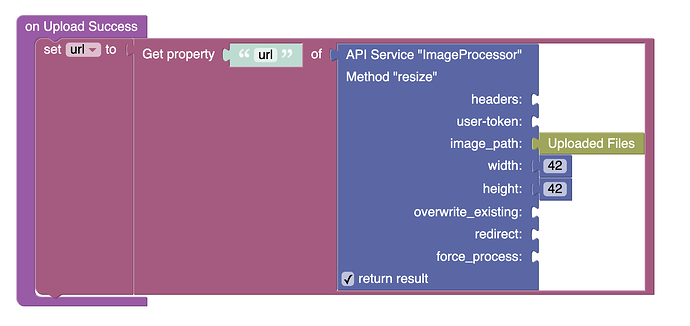
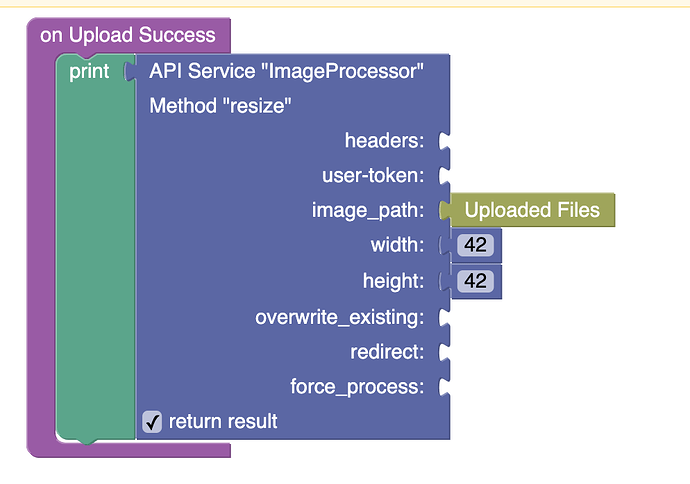
However, what you need to do is retrieve the result from the Image Processor and extract the url property from it:
You should then use this
URL instead of the Uploaded Files.
Here’s an example of what the Image Processor returns (both a relative path and a URL to the processed file):
Regards,
Alexander
Alexander my friend … you are my hero! I COULD NOT figure it out for the longest time. Your solution works perfectly and is so much simpler than everything else I tried to come up with. Thank you so much!!!
I’m really glad we were able to find a solution! ![]()
Please don’t hesitate to reach out if you encounter any more difficulties, we’re always here to help.
Regards,
Alexander
I have been struggling with this too for several hours until I found this thread.
Thanks to All.