Here’s another way to do it:
-
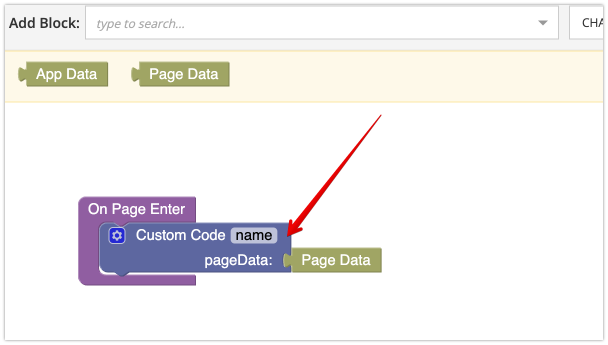
Pass in your data model object into custom code. In my case, I am sending
Page Data:

-
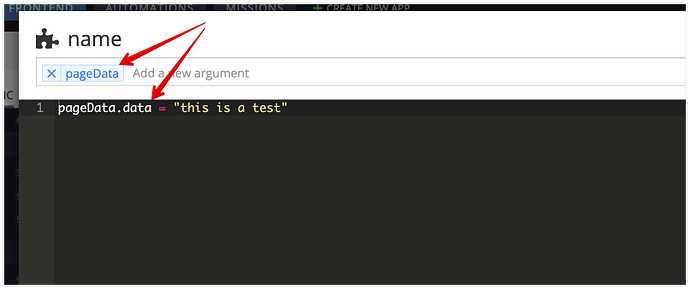
Modify the incoming object (your data model) in your custom code:
-
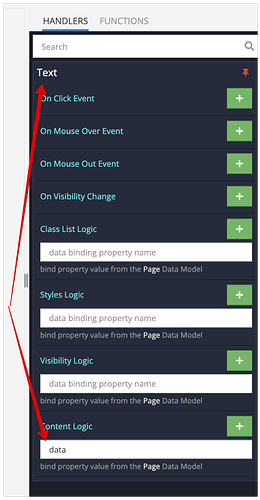
When the data model object is modified, it will trigger re-render of the UI components that have data binding properties for the data model. In my example, I used the
Textcomponent and established data binding:
Here’s the final result:
https://www.backendless.us/api/files/ui-builder/containers/support/index.html?page=customcodepagedataupdate
Hope this helps.
Mark