How do I get the currently active users on backendless. I don’t mean logged in users here coz I enabled stay logged in for each users login. I need to get the currently active users and those inactive. Is this possible. If yes please help.
What’s a definition of an “active” vs. “inactive” user?
OK not to cause any confusion, and to be understood I mean how to get users that are online and offline.
Coz I will need to notify any current user all his followers that are online.
Hope am been understood @mark-piller
How would our backend know that your user is offline?
Yes and how to retrieve the response either online or offline.
You can make a session just like the login sessions to check for any api call and if there isn’t an api call for a certain period of time then the user is either busy or offline. Else the user is still online.
You can make a session just like the login sessions to check for any api call and if there isn’t an api call for a certain period of time then the user is either busy or offline. Else the user is still online. That my idea.
This is often handled through a presence system; when a user state changes (offline to online or away to present or active to inactive for example) the apps sets flag in the database for that user in the user table; online = true, and when they log off online = false. That way, they can stay connected but have an indicator as to their state.
Your app can watch for that change in the users table and update your app/UI accordingly as other users go online and offline.
The trouble with this design pattern is; what happens in the case of a disconnect or the user force-quits the app. In those cases the app cannot change that flag.
Firebase has a very intuitive way of handling that situation through a onDisconnect function that lives on the server. The server monitors the connection and if it’s lost will fire a pre-defined event. In that case onDisconnect could set the online flag to false for the user that disconnected.
I realize that’s not much help but it’s a very usable and reliable function that we implement throughout our Firebase backed projects.
Does such a function or capability exist in Backendless?
Backendless provides support for that functionality through real-time event handlers.
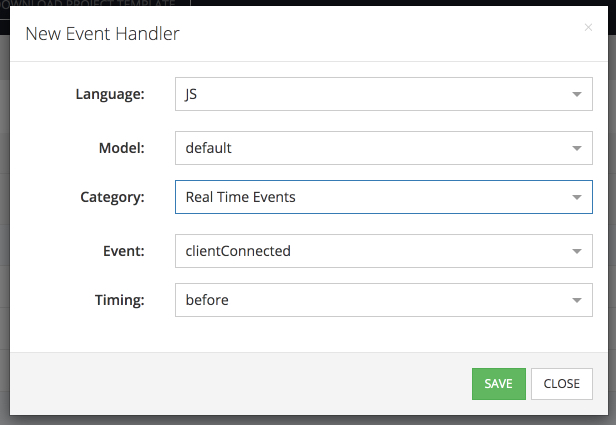
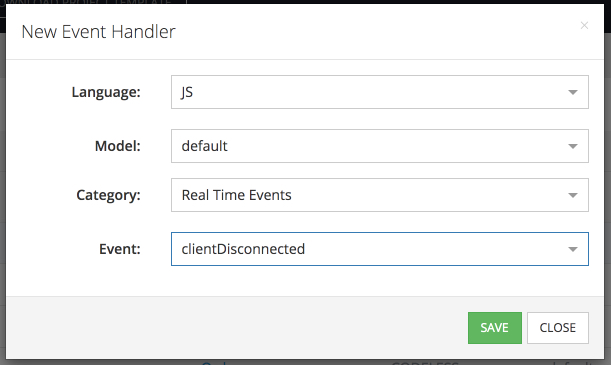
To accomplish the logic described above, you can add business logic in Java, JS or Codeless to handle the following events:
clientConnected:
In this event handler you would mark your user as online

clientDisconnected:
In here your cloud code would mark the user as offline:

The code to change the state of the user is trivial - it is a simple update of a single property.
Hope this helps.
Mark
hi everyone! New Backendless user here so apologies if this is a basic question. I am guessing clientDisconnected fires if:
- internet connection drops out
- app is closed
- user logs out
but not on less drastic events, like:
- user minimizes our window
- user maximizes another window
- user powers off their phone screen
- etc
But in a modern app, such as chat, these events would also usually be counted as the user no longer being “online”. So is there a way to measure “online” precisely in this way, as our app is visible to the user?
Hello @JohnP
I guess, if the system do not close a connection with the server in these cases there is should be a reason for that.
So, in my vision, the behaviour you are looking for should be implemented on the client-side, an OS should have an API to determine the following actions:
- user minimizes our window
- user maximizes another window
- user powers off their phone screen
- etc
and once one of them is fired you can disconnect/connect your client from/to the server.
Does it make sense?
Regards, Vlad
Yes! thats right. So maybe I could rephrase my question as: is Backendless UI Builder able to listen for such actions?
To say a concrete example, the Page Visibility API is one such useful API that web browsers implement to notify about events such as
- user minimizes our window
- user maximizes another window
In code, to listen to this API I would write:
window.addEventListener('visibilitychange', visibilityChangeHandler)
Is it possible to do this with Backendless UI Builder?
you can use Custom Code codeless block to run any JS code
thanks @vladimir-upirov! Putting
window.addEventListener('visibilitychange', () => console.log('visibility changed')
inside a Custom Code codeless block works successfully. But is there any way to let this event listener communicate back with the UI?
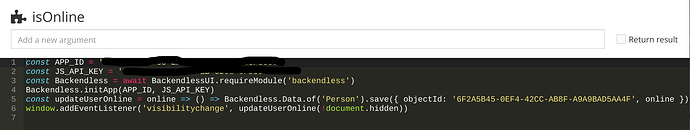
Or, alternatively, would I need to use code inside the listener to communicate with the Backendless backend, such as:
const Backendless = await BackendlessUI.requireModule('backendless')
Backendless.initApp(APP_ID, JS_API_KEY)
const updateUserOnline = online => () => Backendless.Data.of('Person').save({ userId, online })
window.addEventListener('visibilitychange', updateUserOnline(!document.hidden))
Hi John,
When you ask if it is possible to communicate back with the UI, do you need to send the value of updateUserOnline back into Codeless?
Regards,
Mark
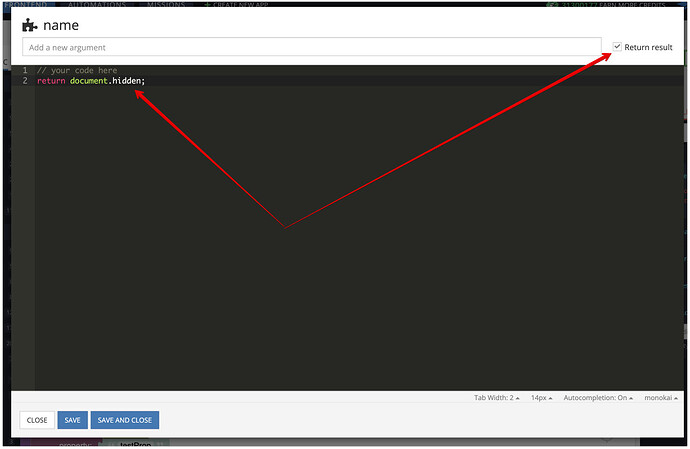
Yes, exactly! I need to send the value of document.hidden back into Codeless.
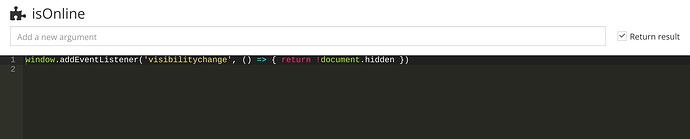
ah no, sorry, I only want to send document.hidden back when the eventListener detects it has changed.
I don’t think I can do it directly like below, right, as document.hidden just gets returned into the ether of the process that called it back? -
So, would it instead be correct to use BackendlessUI.requireModule to load the Backendless node module to send the changed value back to the database? -
…or is there a more elegant way to communicate the changed value directly back to the UI?