How can I capture the current page title using codeless. Can anyone please show me an example and which I block I would need to put together?
Thanks in advance.
How can I capture the current page title using codeless. Can anyone please show me an example and which I block I would need to put together?
Thanks in advance.
Hello, @KLoic.
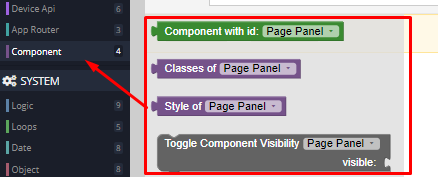
You can work with page parameters in the components section.
What exactly do you need to get?
Please describe your goal in more detail.

Best regards, Nikita.
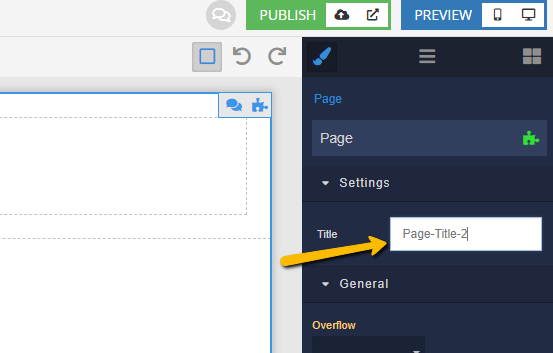
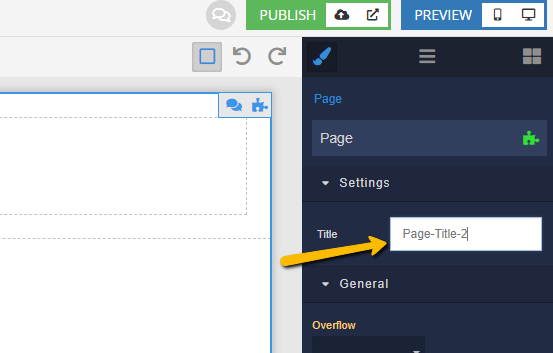
I would like to first capture this page title displayed here and then split the text to only capture the number at the end.

Thank you!!
Hello @KLoic
you can use the “Page Title Logic” logic to change it dynamically
For instance, you can bind it to the Page Data model and then change it from anywhere
Regards, Vlad
Hi again,
Here is what I would like to do:

I managed to do step 1 to 3. I have no clue if it’s possible to do 4 with a Timer. Is it possible to access the Page Title with a codeless timer?
Thanks in advance.
Could you please tell us what’s the purpose of generating UI-Builder pages using Business Logic, I’m asking because it is a little bit beyond the main pattern of the UI-Builder
I think the question is how to retrieve the page title which was set through the property panel. I’m trying to auto update a text component in a layout based on the Title value set of a page using the layout.
Setting the page title is a one-way operation, we do not keep it in any DataModel to avoid additional rerenders.
However, there are a few points which can help you to solve your issue:
since it is set to the document.title you can read the value using the CustomCode codeless block, but pay attention to setting a new title doesn’t trigger a new value and in the logic, you will not always get up to date value.
the following approach is more complicated but you can be sure you will always get fresh value
// Function to be called when document.title changes
function onTitleChange(mutationsList, observer) {
for(const mutation of mutationsList) {
if (mutation.type === 'childList') {
// Sets the new value into the Layout Data Model to initiate a new render phase
layoutData.documentTitle = document.title
}
}
}
// Create a new instance of MutationObserver, passing it the callback function
const observer = new MutationObserver(onTitleChange);
// Options for the observer (what mutations to observe)
const config = { childList: true };
// Target node to observe (the <title> element)
const targetNode = document.querySelector('title');
// Start observing the target node for configured mutations
observer.observe(targetNode, config);
// Keep refernce to the observer to be able to stop it when the Layout unmount
layoutData.titleChangeObserver = observer
if(layoutData.titleChangeObserver){
layoutData.titleChangeObserver.disconnect();
delete layoutData.titleChangeObserver
}
Regards,
Vlad