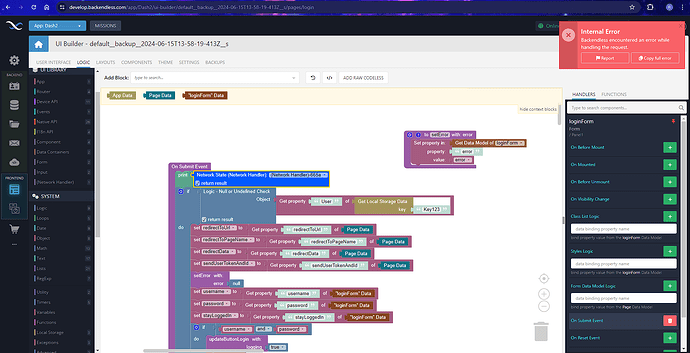
I have built code to return the network status all works fine until i try connect the action block at which point i get the following internal error.
Application ID: FB172318-89F2-E225-FF10-9AC9657A9000
Oops. An internal error [4188f3abf94df9665ecd7f4730fdda06] has occurred. We are working on it. Please try again later
Kind Regards,
Dima
June 17, 2024, 1:37pm
2
Hello @Raymond_Woodley
Could you please add more details?
On which page/container did it happen? What action block do you use? What handler/component is it?
Regards, Dima
Hi @Dima
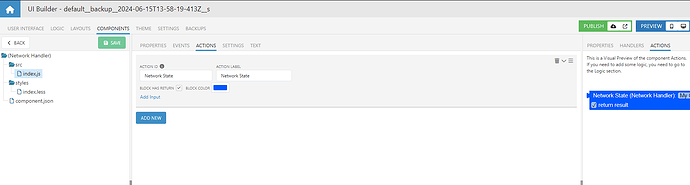
It happens the moment i try “connect” the action anywhere. I have tried plenty different variations in the index.js of the custom component.
This is how i refer to the code in the index.js
// Action handler for “Network State”
Kind Regards,
Dima
June 17, 2024, 3:08pm
4
Try to change next notations:
eventHandlers['On Network Change']
component.actions = {
'Network State': () => {
return isOnline; // Returns true or false based on current network status
}
};
and use some “canonical” without spaces like:
eventHandlers.onNetworkChange
component.actions.NetworkState
Thank you @Dima I decided to abandon this part of the concept as it became obsolete