Hi @Stephen_Essex ,
- In what instances would you use (1) ‘Login With Provider’s SDK’ and (2) ‘Login Without Provider’s SDK’ when creating a Web App? Is there a benefit to one over the other?
Login with provider SDK usually used when you have other logic on the client with operates with provider access tokens and/or when access token can be obtained in some other, more convenient, way.
Login without provider SDK is easier to implement for “no code”/“low code” approaches since the only thing that you will need (not counting initial configuration of Backendless app and provider app) is to obtain authorization link from Backendless API, open it in iframe or separate tab and read user info at the end.
- Just as a note I think your ‘Configuring "Login with Google’ section of that page is slightly outdated.
I will ask my colleagues to check it. It is possible that Google changed something on their end after documentation was released.
Considering ’ Get Authorization URL API’ section, ‘Endpoint URL’ is https://xxxx.backendless.app/api/users/oauth/[providerCode]/request_url - (1) is this meant to be my https://[backendless-sub-domain].backendless.app/api/users/oauth/googleplus/request_url?
Yes, you are correct. Also you can make request using “general” domain (eu-api.backendless.com) but we highly recommend you to use generated or custom domains for interaction with app API and for external callbacks.
How does Backendless know the call is for me, is it purely based on the subdomain part of the url?
Yes, your app is identified by subdomain.
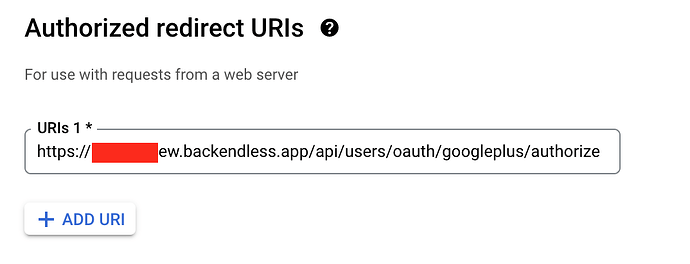
See image below, what Callback URL should be used for the Authorized redirect URIs when setting up Google Cloud?
You should use link with generated domain
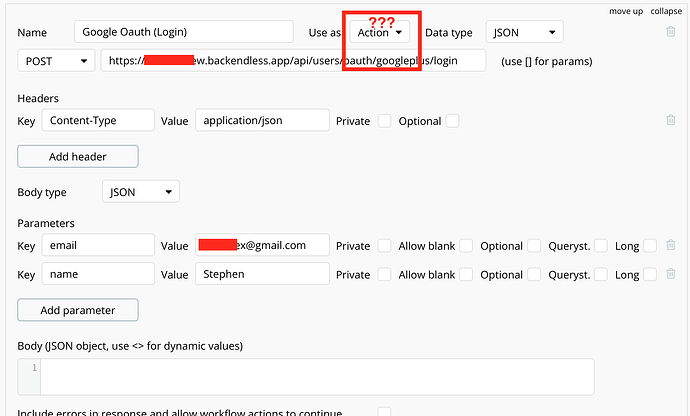
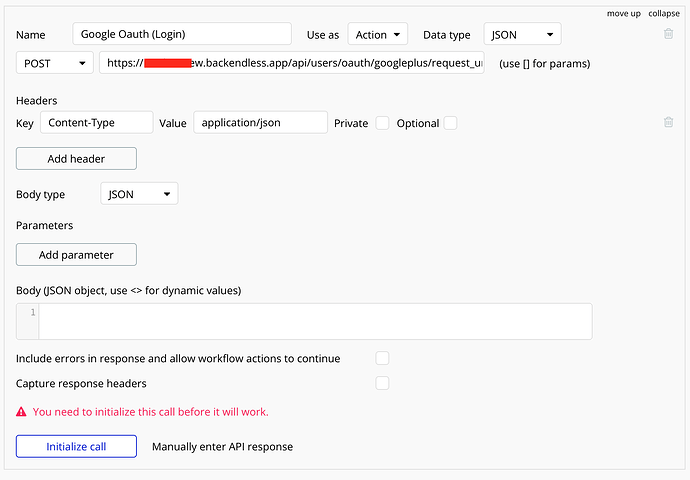
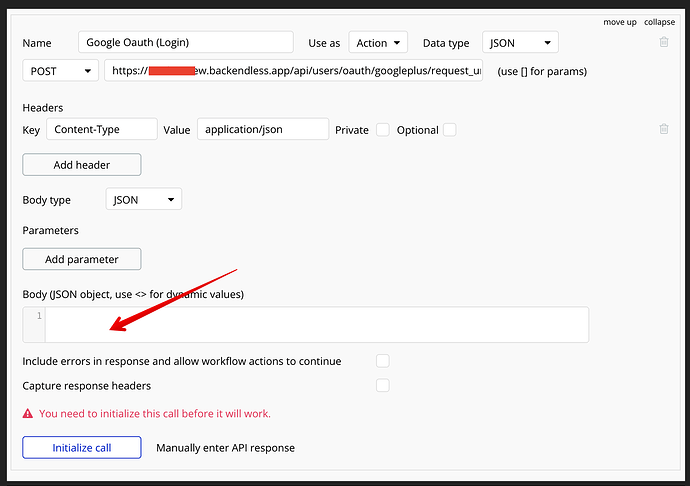
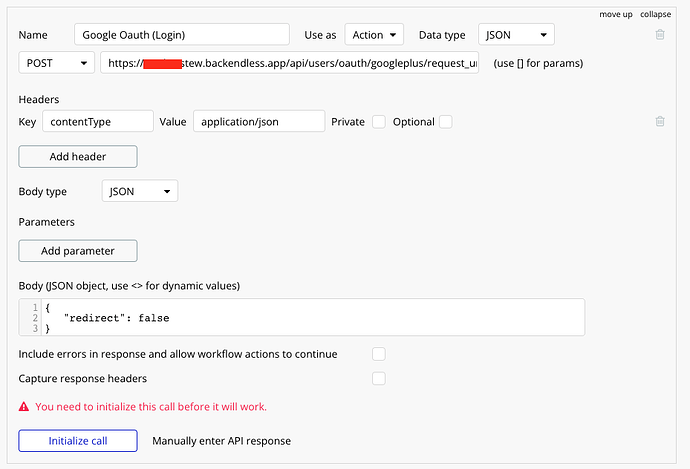
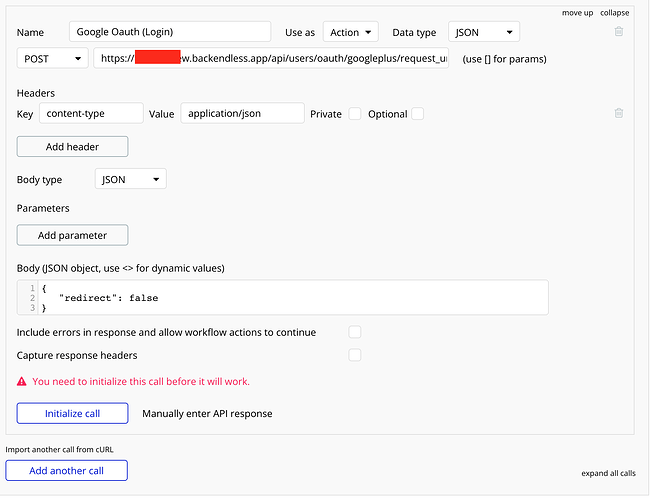
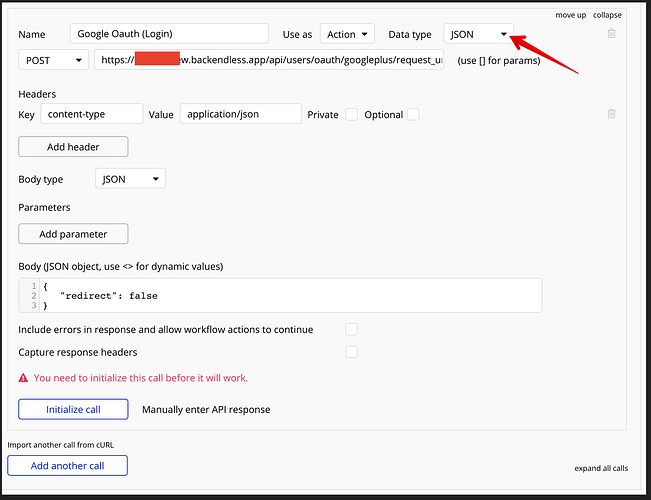
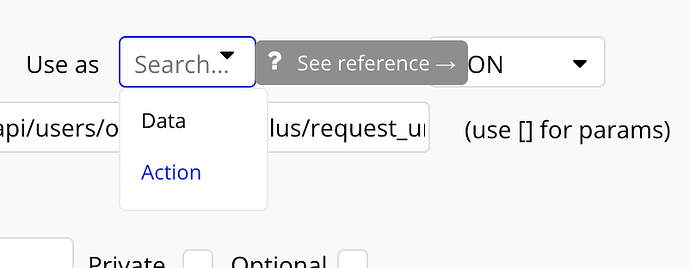
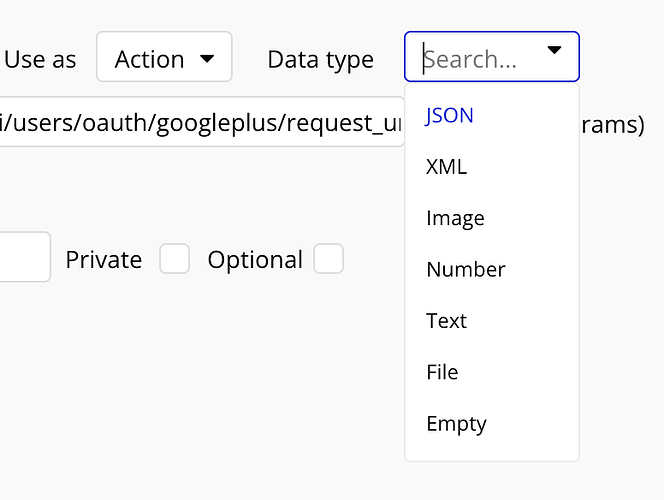
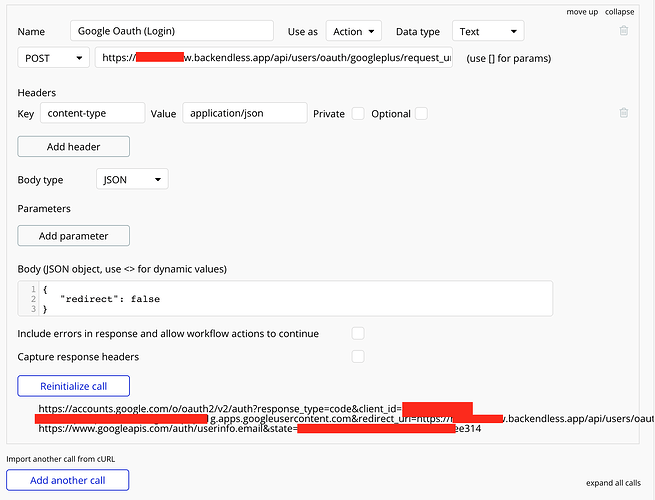
See image of Bubble api setup? Do I need to add the headers? Are they correct? Should I be adding Parameters?
I assume that you following “Login without provider SDK” flow. In this case you should not call /api/users/oauth/googleplus/login endpoint. Instead you should call https://xxxx.backendless.app/api/users/oauth/[providerCode]/request_url, take generated URL from the response body and open it in controlled environment (iframe, separate browser tab).
That URL will lead user to the Google authentication form. There he authenticates on the Google side. After authentication Google will redirect user to the link which you have specified in “Callback URLs” section. Using that link Backendless will receive authentication code from Google, login (or register and login) user in its side and return user info with user auth token. Your logic should monitor that window and extract required user information at the end of the authentication process.
I’m also interested to know if Google Oauth can only be used to ‘Login’ in a user, or can it also be used to ‘Sign up/Register’ a new user?
It will create user if it is not present in application. Also it can “link” Google user profile to the existing Backendless user if their identities match.
Regards, Andriy
![]()