Internal ticket created: BKNDLSS-28257
Hello, @Nikita_Fedorishchev Hope you are doing well. Would you please check the following video file? Login function does not work for now.
Hello, @Aleksandar_Vukovic.
The problem is codeless blocks, you made some mistake somewhere. Could you send the structure of your program to UI-Builder?
Best Regards, Nikita.
@Nikita_Fedorishchev - this is the same logic as above, @Aleksandar_Vukovic is working with me
Hello, @Luc_Zentar.
Yes, I understand.
Please send your code from ui builder. It looks like you are trying to put data into a list that has not been declared.
Regards.
Hi, @Nikita_Fedorishchev - it is the same logic as above
I can send the Zip file if this helps?
I didn’t notice that you specified an AppId. I am looking into it.
I used this .zip in your app:
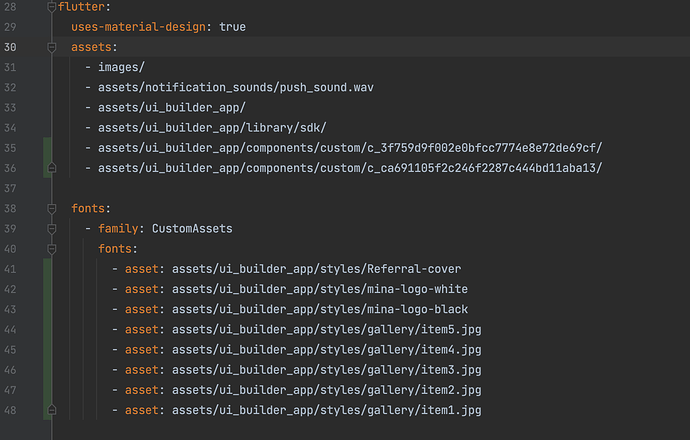
Then added assets in pubspec.yaml file:
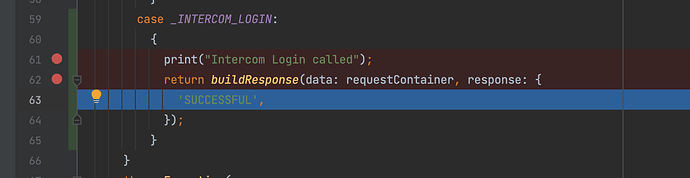
I added this code into BridgeManager inside the switch(Instead of this code, you should have an api call from the intercom sdk. But for now, you can try this to make sure it works):
case _INTERCOM_LOGIN:
{
print("Intercom Login called");
return buildResponse(data: requestContainer, response: {
'SUCCESSFUL',
});
}
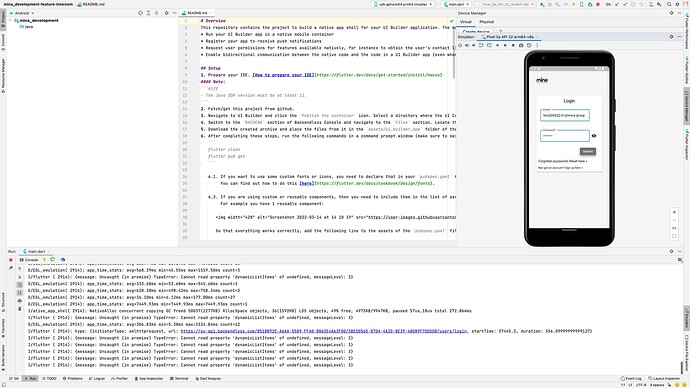
Then i registered in your app and logged in:
Log in console:
flutter: type: {initiatorType: xmlhttprequest, url: https://eu-api.backendless.com/[appid]/[apikey]/users/login, startTime: 70217.0, duration: 422.0}
flutter: {message: logged in, messageLevel: 1}
flutter: Intercom Login called
I cannot reproduce your issue. I have attached my bridge_manager.dart file so you can replace it in your application and have a try.
bridge_manager.dart.zip (1.3 KB)
I hope this helps.
Best Regards, Nikita.
@Nikita_Fedorishchev I have used your bridge_manager file and it is still not working. The user is logged in, but any logic underneath the ‘execute native code’ block does not execute.
I think we have everything the same, so I don’t understand why it works for you and not us.
I can share the github repository if you tell me your email, then you can see the files?
Let’s try.
nikita@themidnightcoders.com
Thank you, I have added you to the repository. The branch is feature/intercom.
I’ve made some minor changes(test_holailusoria_backendless_mina branch), try running the project now, and don’t forget to remove me from the repository.
I hope everything will be fine now.
Best Regards, Nikita.
Thank you so much @Nikita_Fedorishchev - it works now
Hello, @Luc_Zentar.
Last time the problem was due to 2 reasons:
- You removed the
awaitkeyword before one of the functions. A data type that was not expected was returned. - After each attempt, you do not logout the user (thus exceeding the maximum number of allowed logins), which causes an error during login.
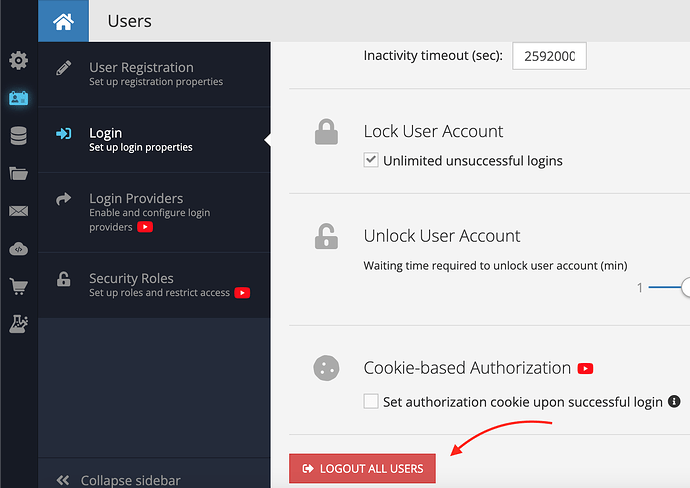
First of all, try logging out the user. This can be done in ui builder. It can also be done manually:
Best Regards, Nikita.
Hello, @Nikita_Fedorishchev Thank you for your reply.
- I didn’t delete any
awaitkeyword in the project. - Login function worked well, but for now, it does not work again. Sometimes, it does not work correctly and frozen when I clicked the login button. Would you please check the latest commit and let me know?
Kind regards
Also, is there any way to get a response if the request is failed?
Can I add some logs so that I can check them while I am debugging?
Never mind. It works for now. Thank you.
Hello, Nikita. Hope you are doing well.
We’d like to implement biometric login, and it needs to save the user email/password in the app local. Is there any way to pass user email and password to the app? Or Is it possible to get the long-live token? I know there is user-token field, but it’s one time token and we can reuse it for auto-login.
Would you please let me know how we can implement it?
Kind regards
Hello, @Aleksandar_Vukovic.
Everything is done in the same way. Send a request to Flutter. You catch the request in flutter, take the data you need, return the response.
Best Regards, Nikita.