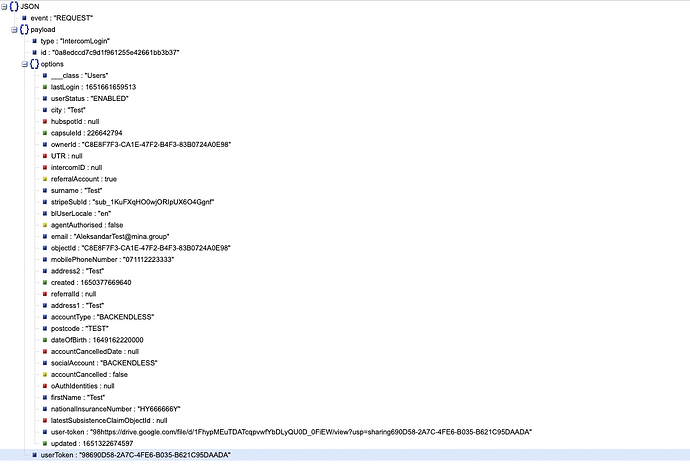
@Nikita_Fedorishchev Thank you for your rely. Would you please check the screenshot? There is no password field.
Because the server does not return the password field for security purposes. However, you can modify the user object and add it manually.
@Nikita_Fedorishchev thank you, how do I modify the user object in Backendless to add the password? Is this done in UI Builder?
@Nikita_Fedorishchev Is there any way to save auth token(user-token instead of password) in the app local, and login again from local preference?
I meant to send the password in the request in the User object. You will not be able to change the display behavior in the console.
result = await Backendless.customService
.invoke('AppleAuth', 'login', credential.identityToken);//get your user
(result as BackendlessUser).password = '123234';Regarding userToken, I will clarify the information
Hello, @Aleksandar_Vukovic and @Luc_Zentar.
Look in the Flutter documentation for how you can store such data as tokens. The user-token property is contained in the BackendlessUser object after login. Example how you can get user-token form user object:
var login =
await Backendless.userService.login('hdhdhd@gmail.com', '123234');
login!.getProperty('user-token');
Best Regards, Nikita.
Hi, @Nikita_Fedorishchev I already checked user-token field. Does this mean we can save this user-token in the app local and reuse for login later?
It’s one time token and I think we can’t use this one when the app launched again.
Thanks. Aleksandar
Hello @Aleksandar_Vukovic,
Does this mean we can save this user-token in the app local and reuse for login later?
you can use the stayLoggedIn parameter to store the user’s login information:
https://backendless.com/docs/flutter/users_login.html
Regards,
Olha
Hello, @olhadanylova Thank you for your reply. We update ‘stayLoggedIn’ parameter to true, but the app still shows the login screen when the app launched every time. Here is what we need:
- Get the credentials(user email/PW or auth token) and save them to app local. From the 2nd launch, users can use it with biometric login. If the biometric is passed, the app should be logged in with the saved user credentials automatically.
Kind regards.
Aleksandar
Hello, @Aleksandar_Vukovic.
Could you provide the part of the code that doesn’t work as expected?
Best Regards, Nikita.