You can find the database event handlers description in this documentation.
Full information about Codeless Event Handlers can be found here.
I’ve read all of that documentation, but I can’t see anything there to explain how to use the codeless blocks to access data from the request and response bodies
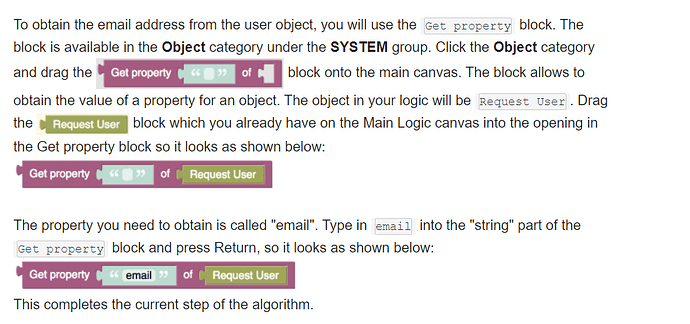
The documentation says to use the get property of object blocks for the user example:
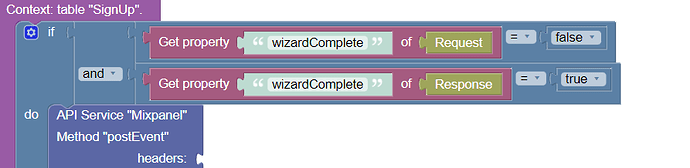
Which is what I’ve done, but this hasn’t worked for me:
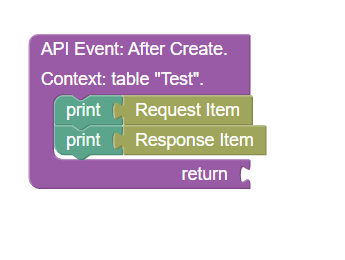
I can suggest you to use the Debug mode for this (my example is for the Person table):
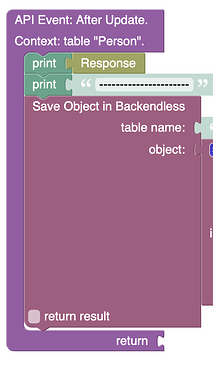
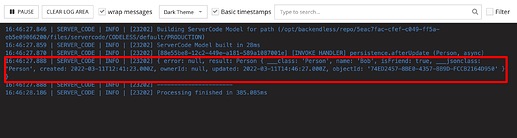
- add some logs to your Event Handler, e.g:
- redeploy the model
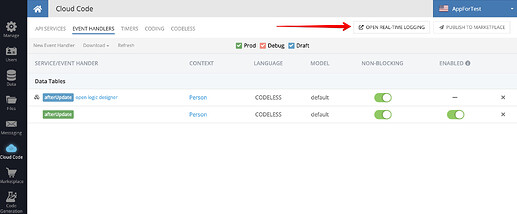
- open the real time logging
- call the action in your front end app that changes a boolean field in a database table from false to true
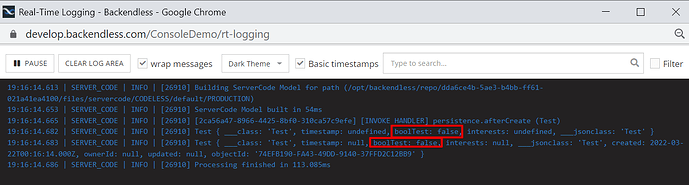
- you’ll see the printed Response object in logs:
As you can see, the Response object contains the error = null and result = Person object fields. According to the Response structure, the Person’s name can be retrieved this way:
Hope this would be helpful.
Thank you, the real time logging is what I needed to troubleshoot and understand more about the objects.
I have two more questions:
-
The change to the field in the database is triggered by a webhook back from an external API service, which has been coded in JS. This isn’t triggering the event handler even though the database is updating. I have tested with a button in UI Builder that updates the same field in the database and this does trigger the event handler. Is there something I can do to make sure the event handler triggers from the external webhook?
-
Both the request and response property show the field to have been true
I thought the request would show the property before the update, is this not correct? Do I need to run a before update event handler first?
Is there any more help possible with this?
I’ve watched some more videos, re-read the documentation and tried a few tests but still can’t work out if the two problems above are expected behaviour (and I need to do something different) or should not be happening.
Thank you
From what I understand: there is an external call into your JS API service in Backendless. Your API service updates an object in the database. When this happens, a real-time listener for the table where you updated an object is not triggered. Is that correct?
Yes that is correct
I just tried and could not reproduce it. Here’s my setup:
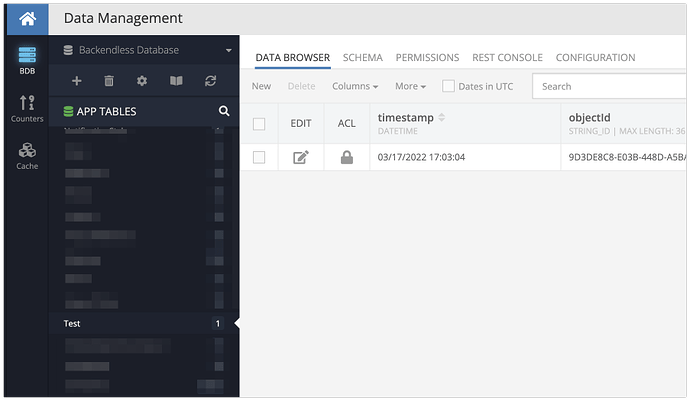
Database:
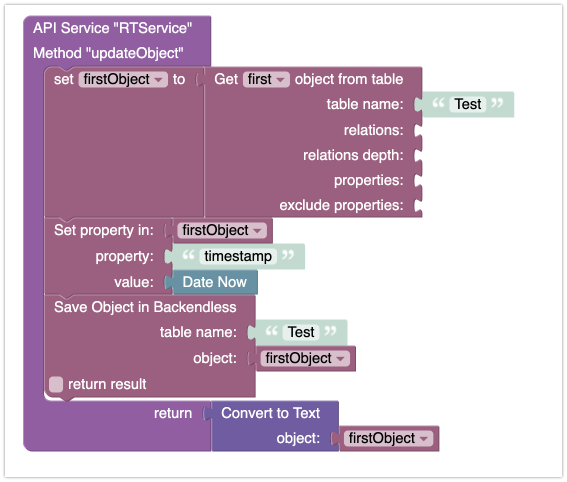
API Service (it is codeless, but in reality, it is the same JS). The service retrieves an object, updates a property and saves the object back:

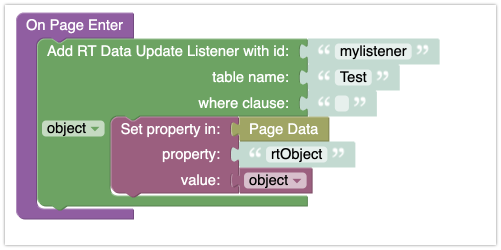
For an RT listener, I created a basic page in UI Builder, again, it is the same JS code with our JS SDK:
RT Subscription. When the updated object arrives, I render it through databinding:

Here’s a live demo:
-
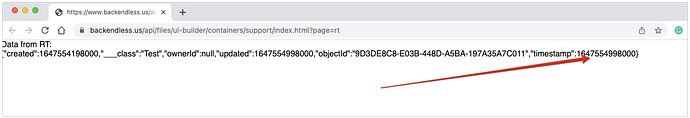
Open the page that has an RT listener first:
https://www.backendless.us/api/files/ui-builder/containers/support/index.html?page=rt -
In a separate browser, open this page to invoke the API service (you can reload the page to make additional invocations):
https://servicevisitor.backendless.app/api/services/RTService/updateObject
Every time the API service is invoked, the “timestamp” property in the first page will change:
I understand you’re running into a problem. In order for us to help you, please provide a minimal reproducible sample.
Regards,
Mark
Hi Mark,
Would it help if you could see this using the app? I have created a test account and can set it ready for you to take the action that changes the database field and does not invoke the event listener.
Hi Luc,
Our support policy is that we do not debug customer apps. If there is any extraneous logic, it will be required to understand it when we look for the problem. As a result, we ask for a minimum reproducible example. It can be as trivial as what I have put together for you.
Regards,
Mark
Ok I understand that, I’ll try to find a way to reproduce the issue and keep working on testing problems as well.
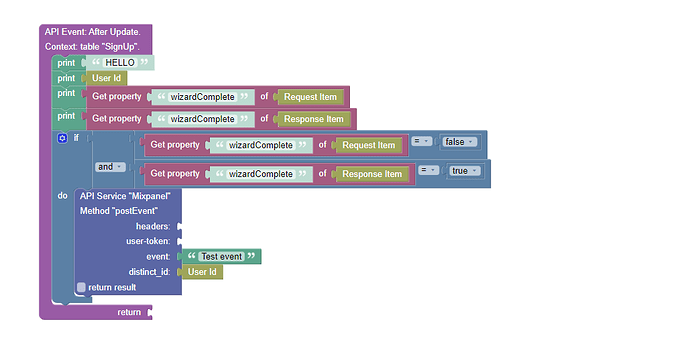
The other issue I have is that when the event handler is triggered, the request and response both come back with the changed value for the database field.
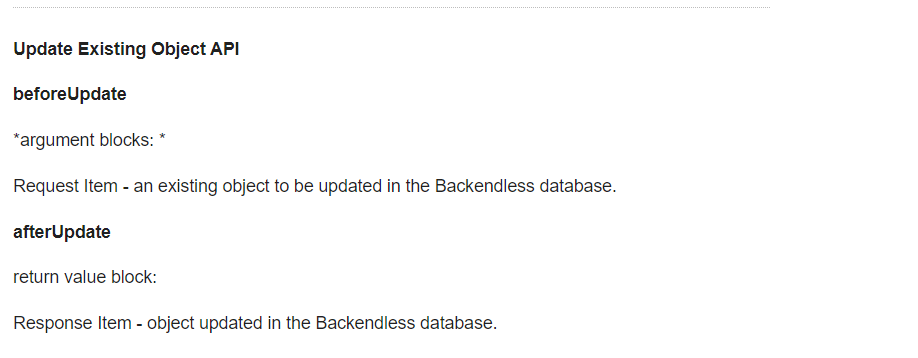
From what I understand in the documentation, the request block should give the value before the object is updated, and the response block should give the value after it is updated:
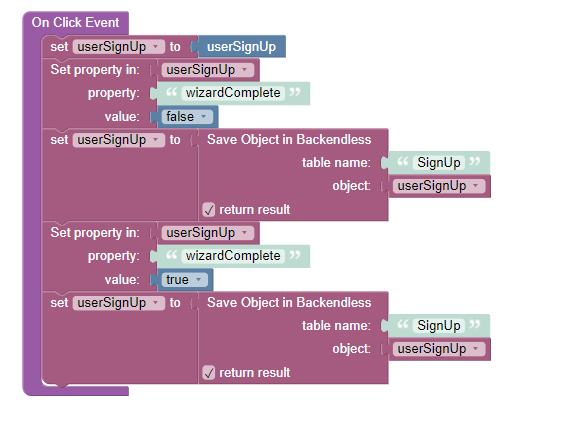
I am changing a field from false to true, but both request and response comes back with the changed value of true:
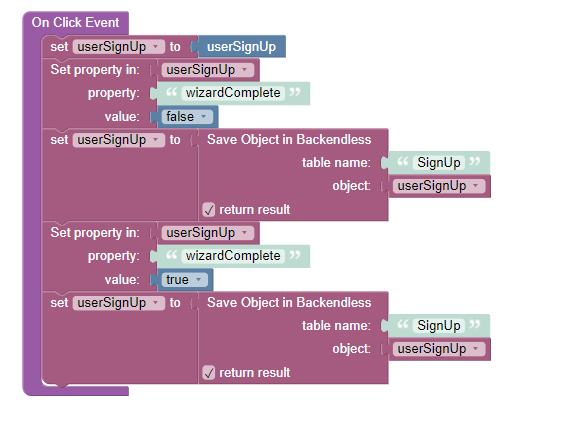
This is the logic used to trigger the change:

It isn’t clear to me how to get the value from the database field before the change and the value after the change and be able to use both to trigger logic.
Thank you
Hi Luc,
Could you please describe the entire flow one more time? I thought I understood it and you confirmed, however, now I see you’re using an event handler (After Update) and that actually changes a few things. If you could put together a diagram of the information flow, it would help me understand the scenario better.
Regards,
Mark
Hi Mark,
Sorry yes my fault, it’s an event handler not a listener.
Step 1 - The user is redirected to DocuSign to sign a document, this is presented in the app but they are sent to DocuSign to complete this process.
Step 2 - When the document is signed, the following JS code saves the document in the files section in a new folder for that user based on their objectId, and updates 2x fields in the SignUp database table (step7Complete & wizardComplete)
NB - I think this is the problem with the event handler not being invoked, and I am working to change this code to an API call to see if that fixes this issue
Step 3 - The user is redirected to the same page that they left from, but because the database fields have been updated, they see a different section through onBeforeMount logic
Step 4- At this point, I had hoped that my event handler would record that a change had been made to the database and would perform a number of actions.
Step 5 - Because the above flow does not invoke the event handler, I have created a button that will invoke the handler. This works and prints to real time logging.
But something is wrong with the logic on the afterEvent handler because the request and response item both show the field in the database to be true - but before the change it was false. This means I can’t use the if/then logic above to trigger my actions.
From reading the documentation, I thought the request section would show the state of the database field before the change.
Thanks again Mark, much appreciated!
Hi Luc,
Please see my questions below:
- In Step 2, where does the code run? Is it in an API service that is called by DocuSign? Is it on the DocuSign side?
- In Step 4, is the event handler “After Update” you showed earlier? If so, where is the actual Update API called from? I didn’t see anything in the previous steps that anything would be updated - the code you showed is for
bulkUpdatewhich doesn’t trigger theAfter Updatehandler.
Regards,
Mark
Hi Mark,
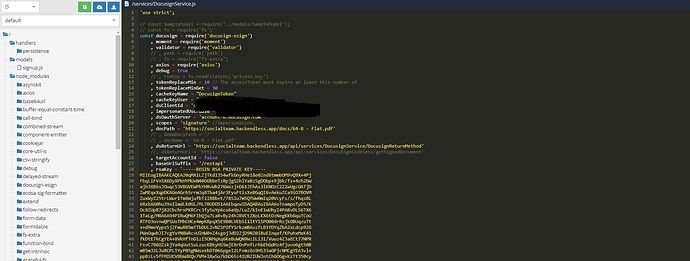
Step 2 is called in Backendless:
After doing some more testing this morning, I suspected that bulkUpdate is the problem for why the event handler isn’t invoked and am working to fix this by changing the code to have an API call instead.
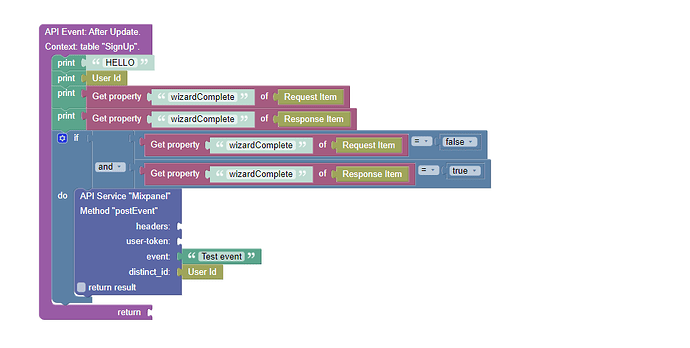
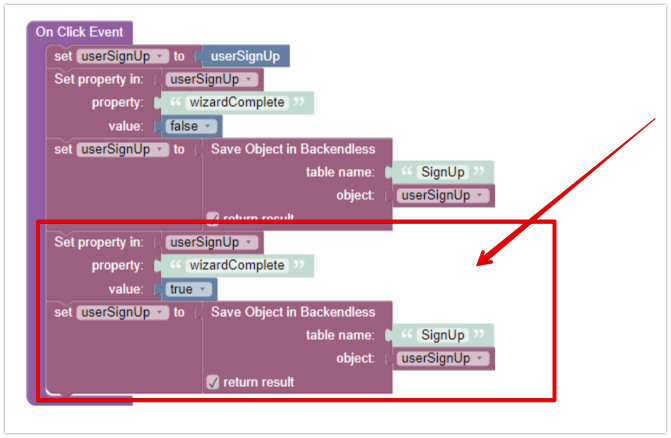
However I have also created a button to invoke the eventHandler with this logic:

This does invoke the handler

But both the request and response are showing as true.
When you make an API call from Cloud Code (i.e. API Service in your case), event handlers are not invoked. This is done to prevent circular invocations.
As for the value of the property, could you try disabling the following blocks and see what the logging shows:

Ah ok, thank you Mark. We will have to find another solution, maybe a webhook to trigger the actions needed.
The problem is the same with the response and request items, are they meant to be different?
Hello @Luc_Zentar
Do you mean the same data in Request Item and Response?
It is a normal practice to add data from request to response.
In some cases, you don’t have request data but you have response. You can get info about request data from response
Regards,
Viktor
Hi Luc,
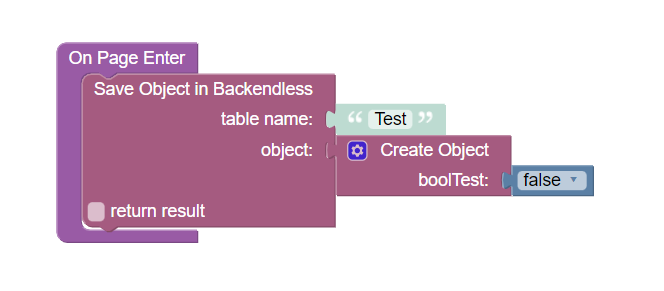
Here’s a test I did:
My logic in the page to save an object:

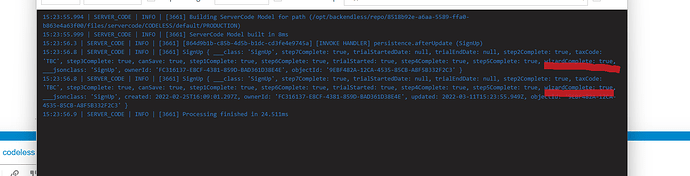
My logic in event handler to display request and response:

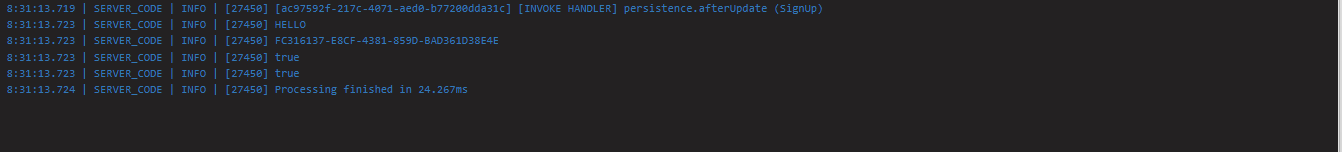
And the log output I get is this:
As you can see, both request and response show the same value I am passing from the client side. The system is working as expected.
If you believe there is a problem, please create a small reproducible example that recreates the problem you’re experiencing.
Regards,
Mark
Thank you, I was trying to use the handler to trigger logic when a field in the database changed from false to true.
I thought that the request item would return the field’s state before the change ‘false’ and the response item would return the field’s state after the change ‘true’.
Now I know this is not the expected behaviour, is there a way for me to achieve this with something else?