How can I make a Horizontal scroll block?
I’m trying to show a list of images into a container, it is inside a wraper, that is itself inside a block with relative position, but I can’t make it scroll horizontally, the scroll bar appears both right and bottom side, but it only scrolls vertically
Please, help
Hello, @Sebastian_Cuello.
Please check this article:
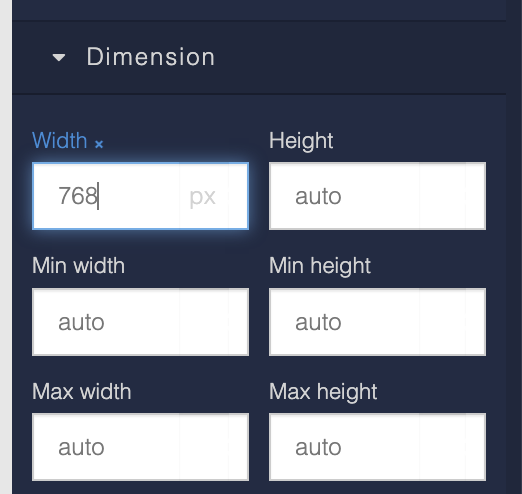
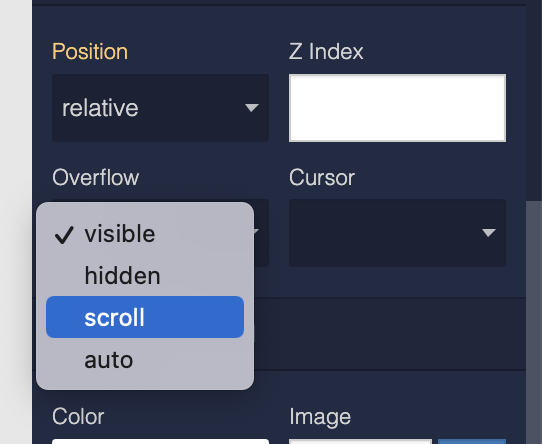
You need to set a fixed width of the parent block (visible part), overflow: auto; or overflow: scroll;


Best Regards, Nikita.