Hi there!
I have the example of the dynamic list working where row’s are used to present the list.
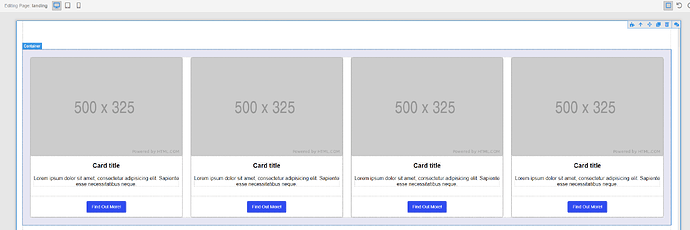
I was wondering if there is a horizontal presentation too, like Feature Grid is presenting.
Some reason it only detects the first of the list because the Feature Grid is in one row.
I can make an alternative way to do it, but I was hoping to execute this with a list instead of multiple separate objects.
Do you have an idea how to do this?
Best regards,
Robin
Hello @Robin_van_Kuijk!
Could you please clarify what you mean?
To make it easier to understand, please add screenshots of what you have already achieved and a description of the data structures.
As I understand the result you want is a horizontal representation of the data, right?
Regards,
Alexander
Hi @Alexander_Pavelko!
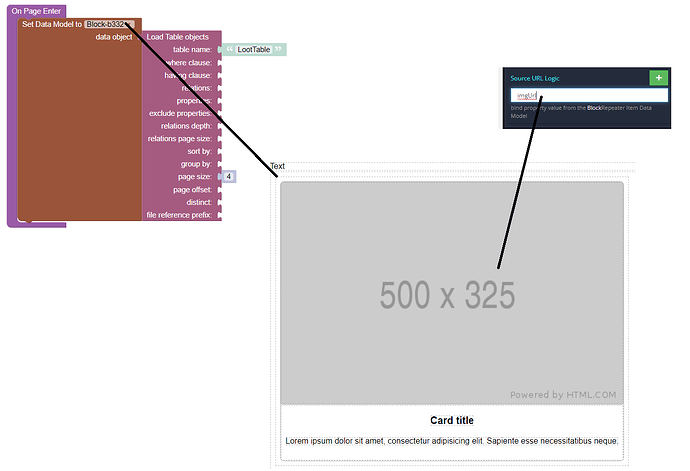
Exactly, in comparison with the tutorial from Mark with the use of Dynamic Lists,
the list is always generated with rows, making your overview vertical wise.
Like in my screenshot above, is the standard Feature Grid,
but you can not use Mark’s logic to fill up the data with his logic, because it is all in one row and made out of blocks.
Then you would have to make a Data Container and code block each of them individually.
Which requires a lot of work if you want to make 20 cardviews horizontal wise.
I hope this gives you an idea of what I mean.
Best regards,
Robin
Hello @Robin_van_Kuijk
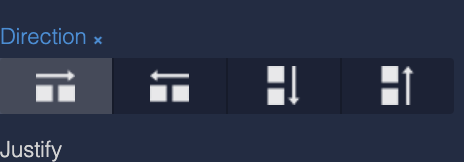
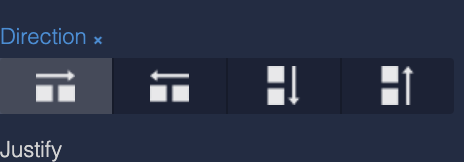
For block containing repeater items set “horizontal” direction.

Regards
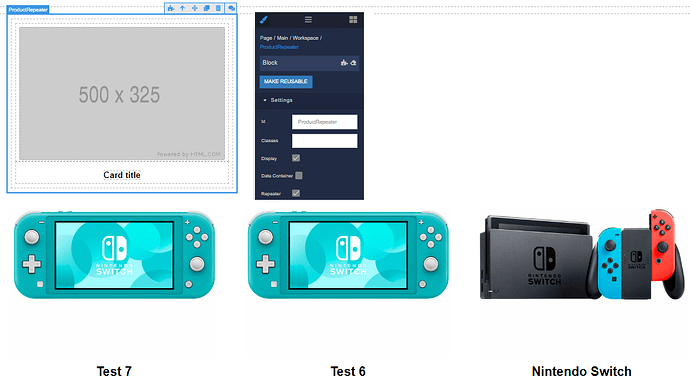
Ah how silly, some I think there was something wrong with my block.
Replaced it and started over again, now it works!
Thanks =]