We have a reusable component which serves as an “item” in a repeater block. In the reusable component, we need to access the data model of this repeater block (the “parent” of the reusable component). But there seems to be no way to do this… hoping I’m wrong and there is a way. This question is related to this one.
So one approach is that we add the parent data model as a property to the reusable instance “before mount”. That works IF the parent data is static… but on our page, the parent data (content in its data model) changes, and we need the “item” to have access to the current data, not just the data that was there “before mount”.
Our reusable component “item” accesses the repeater data model via data binding, so I know there is already a connection somewhere. But we cannot access that data model explicitly to use in Codeless logic 
One solution would be to not have “item” be reusable. But if we go that route we will have to deal with a huge amount of code duplication, because “item” is used twice on the page and it’s a component that is quite complex.
So: is there some way for a reusable component to access the data model of its parent component (not Page Data)? Thanks for any help
Another possible solution is that we use the POD container feature for the element(s) in “item” that need access to the repeater block data model. Decent compromise but somewhat awkward… so access to parent (or “inherited”) data model would really be great!
Hi @Alex_Klein
Seems like, at this moment there is the only way is to use PageData.
In our plan is to add something similar like we have for CustomComponents (Event/Logic Handlers and Actions) is will allow us to register custom handlers and actions and using custom LogicHandler you will be able to get specific Data for a specific ReusableComponent instance
Regards,
Vlad
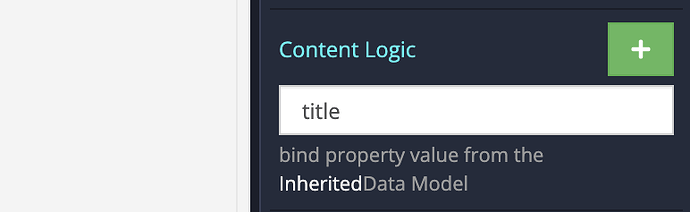
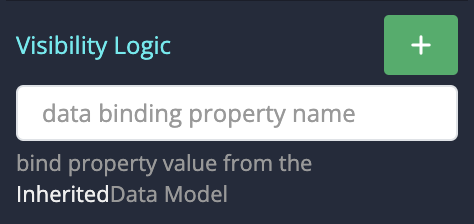
Hi Vlad, thanks for the info (and for all your efforts!). Right now, reusable components that do not have the “data container” option checked already have data binding happening for “InheritedData Model”:
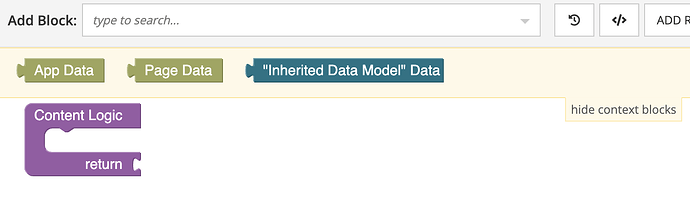
I’m guessing this already is a link to the “parent” data model, right? So it might be quite easy for you guys to add “InheritedDataModel” as an option for when people want to build some logic (rather than just use the field for data binding). I mean something like this here:
Thanks again 
Thanks, @Alex_Klein
I assume InheritedDataModel points to the parent data model or in the case of Repeater it should be RepeaterItemDataModel.
It sounds like it makes sense! we will research passing the Inherited (Parent) DataModel for all reusable component
Hello, I wonder if there is any update on this? The idea of making “Inherited DataModel”, i.e. “Parent DataModel” available in the logic areas for reusable components? This would be a great improvement of the Backendless/Codeless platform and I think perhaps it would be easy to implement for the team.
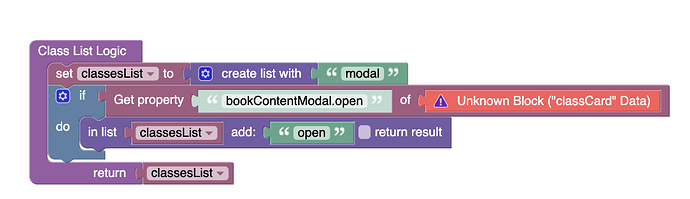
Context: we just converted a very complicated component into a reusable component, since we don’t want to have ridiculous amounts of code duplication (triplication in our case)… but everything is broken because the data model of the parent container is not accessible:
But it is actually accessible if we just want to use simple data binding in the “Inherited DataModel”:

I guess I’m asking: any plans to do something in this area, soon? Thnx
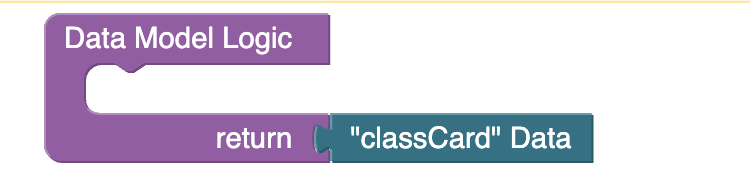
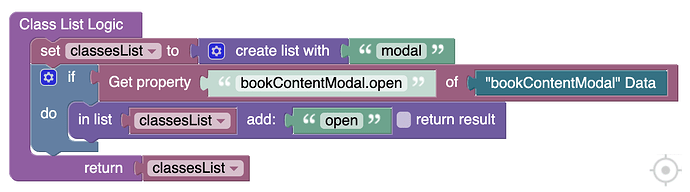
Update: found a workaround: we can a) enable data container for the reusable component, and then b) wire up the Data Model logic for the reusable component in the parent container, like so:
then everything is “repared” and works:
1 Like
@Alex_Klein Good job! I think you would easily pass our certification exam (coming soon) at this point.
![]()