Suppose i have a table with columns name, age, city, state.
How can i fetch only names in codeless.
Right now I tried with LoadTableObjects it gives me all the data of the table.

How can I fetch only particular column?
Suppose i have a table with columns name, age, city, state.
How can i fetch only names in codeless.
Right now I tried with LoadTableObjects it gives me all the data of the table.

How can I fetch only particular column?
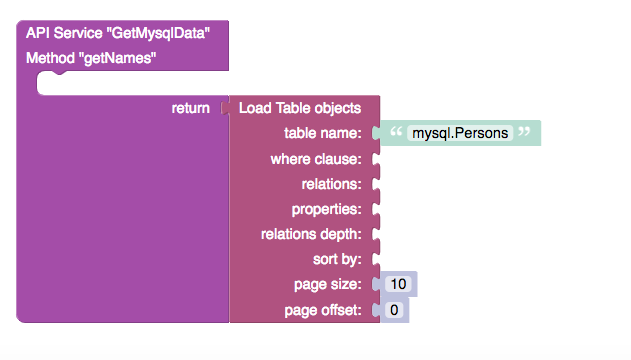
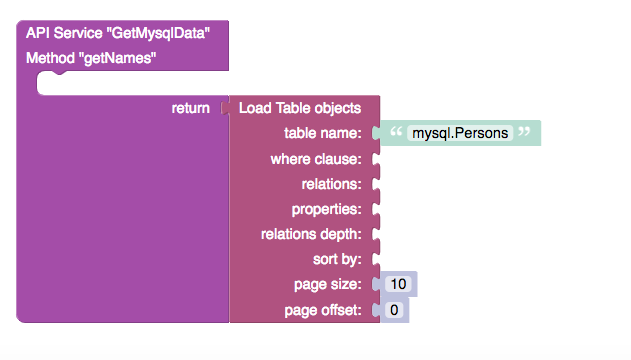
Use properties param, specify there a list of properties which you would like to get (only) and you’ll retrieve nothing but that props (including object ID of course).
See documentation here: https://backendless.com/docs/rest/data_general_api.html#general-object-retrieval-api
Thank you for the reply @stanislaw.grin, Could you tell me which block should i use for setting property
Thank you so much @stanislaw.grin.
I am getting response as
[
{
“___jsonclass”: “mysql.Details”,
“name”: “John”,
“___class”: “mysql.Details”
},
{
“___jsonclass”: “mysql.Details”,
“name”: “Stella”,
“___class”: “mysql.Details”
}
]
I am getting response with ___jsonclass & ___class, Is it possible to remove these and send?
You can delete it before sending to client using Codeless. Map over list of objects and delete those properties in each object, then send it’s result
Okay cool, Also how can i specify multiple column names, right now if I add name, age inside the text it does’nt work properly.
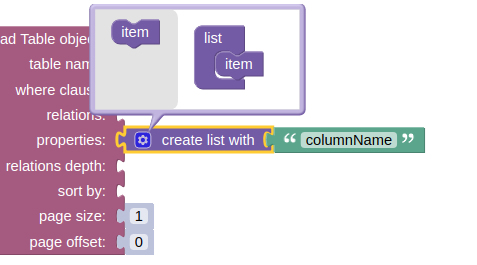
Click on gear icon and add as many as you need additional items (drag item to list):