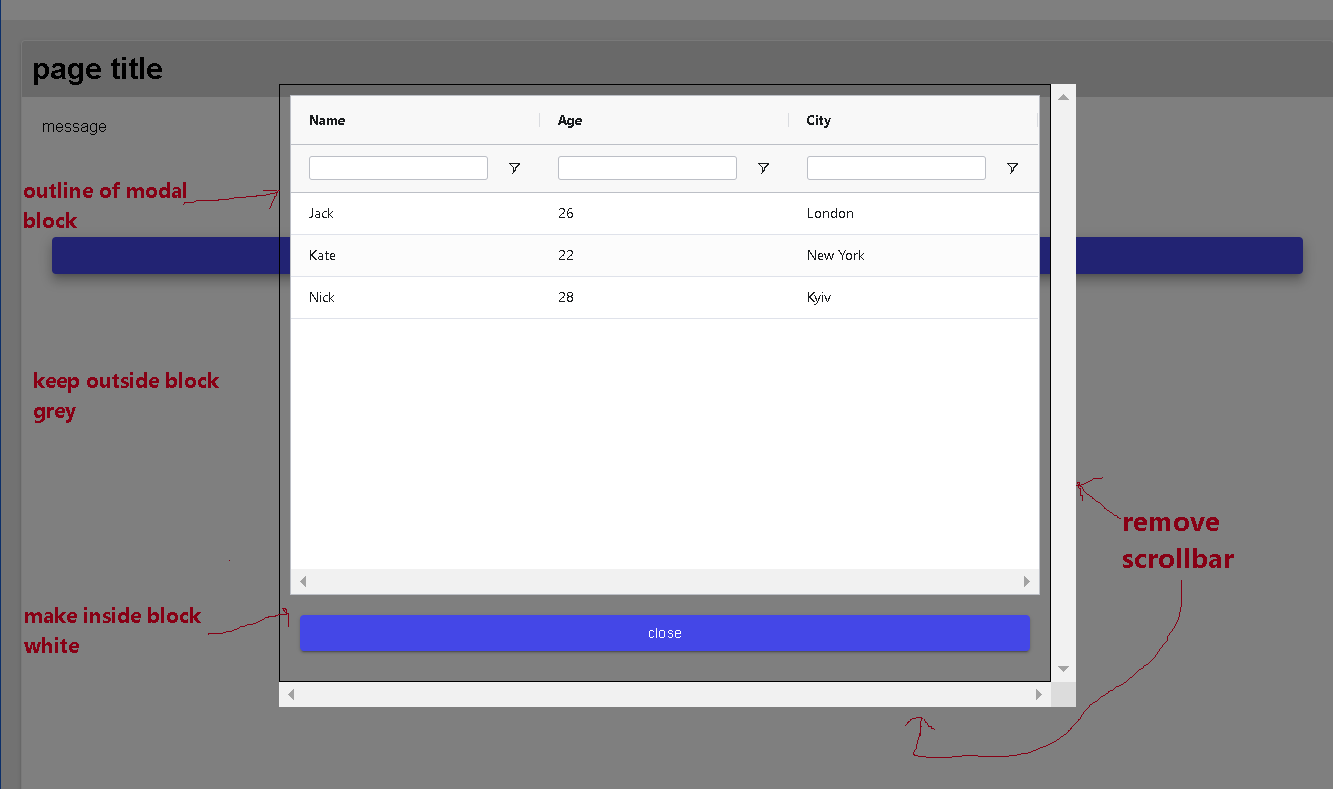
I have a modal but don’t need the scrollbars. how can I remove them.
also I’d like to set the content area to a white background (the area inside the block that defines the model ) but keep the rest of the backdrop color as it is.
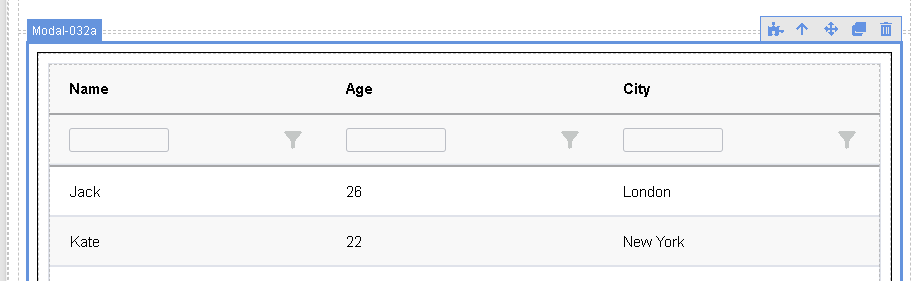
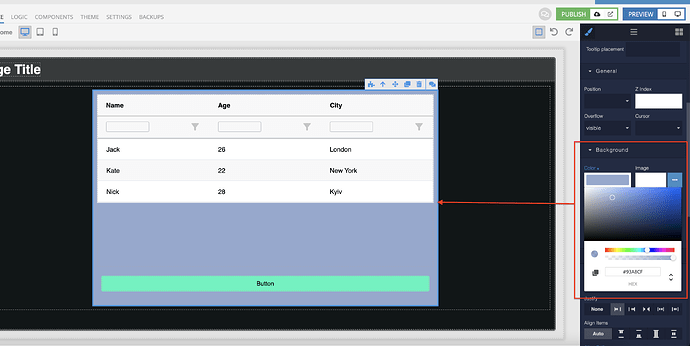
here you can see I have the modal block filled with a block that has border of 1 px
this is the display with the modal is active. I really don’t need the scrollbars and the dropout color showing up between all components in the block is really distracting. I have tried setting the block background to white but that did not work.
Hi @hharrington,
The developer of the modal component will look into this issue. We will reply to you when we receive the required information.
Regards,
Marina
forgot to add that “allow scrolling” is not checked.

Thanks,
H
Hi @hharrington
As for the “allow scrolling” property, that’s not exactly what you need, this property controls the ability to scroll the page under backdrop of the open modal
Regarding the scrollbars, we have created a ticket to remove them in the modal component and will try to do it as soon as possible.
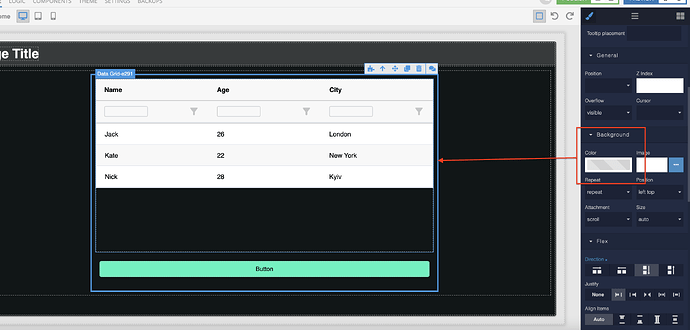
As for the background for the content, you need to set the color white in the background section for the block to which you set the border 1px.
If you are unable to do this, please let us know
Thanks for the response. after setting the background color it is working as expected.
when the update is made to modal to remove the scrollbar, how will that be communicated so I’ll know to update modal ?
H
We’ll let you know when it’s done, maybe tomorrow, maybe as early as next week
@hharrington, hi!
We are happy to announce that the “Modal” component has been updated to the 1.0.1 version with a scrollbar fix. You already can try it on the Marketplace or Update your actual component to the last version in your App.
Happy Codeless Coding!
1 Like