Simple question I can’t for the life of me find an answer to, how do I assign a value to an input field using codeless?
Tks
#thisisagreatproductbutfrustratedafrn
Hello @Joel_Maclean,
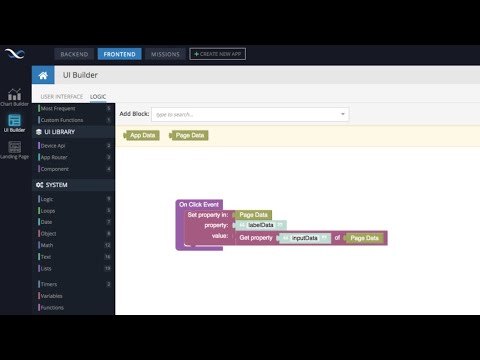
have you already seen this video?
It should give you an idea on how to work with data binding on basic level.
Regards,
Stanislaw
@stanislaw.grin thanks. No I haven’t, how would I have found this video? I went through all the video tutorials and this wasn’t there, I searched youtube and it never came up. Is there a secret page where all the documentation is indexed??
Hi Joel,
The video is the second one in the “UI Builder Master Class” playlist:
The playlist is available here:
Here’s a page with all playlists:
Regards,
Mark
Hi Joel,
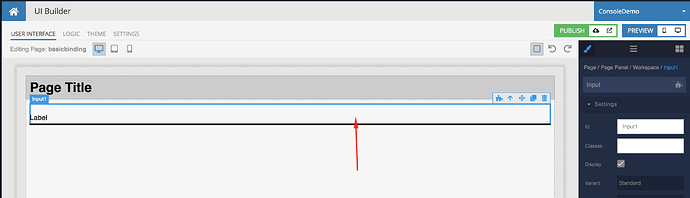
Here’s a detailed walkthrough for the use-case you described (assigning a value to an input component)
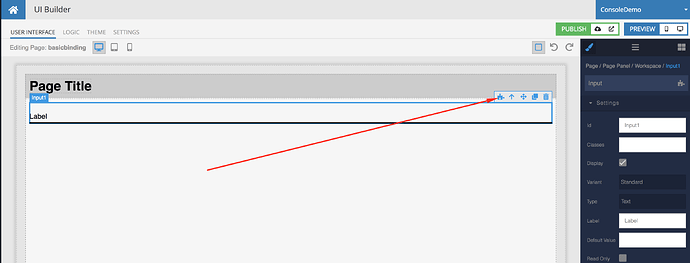
This is your input component:
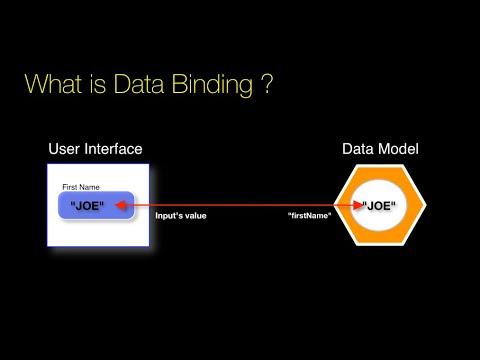
Both value assignment AND retrieving typed in value is done through “data binding”. If you are not familiar with data binding, it is recommended to watch the following video:
To access data binding, go to the “Logic” section of the component:
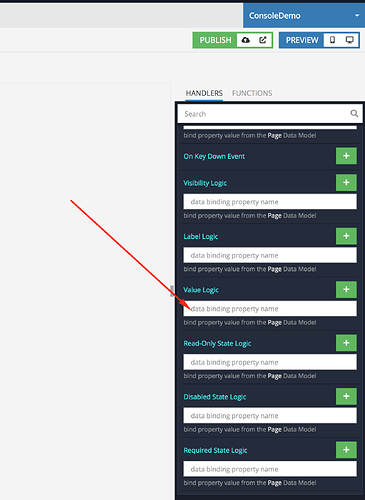
There is a bunch of properties for which data binding is available. To work with the value in the component, you need the following property:
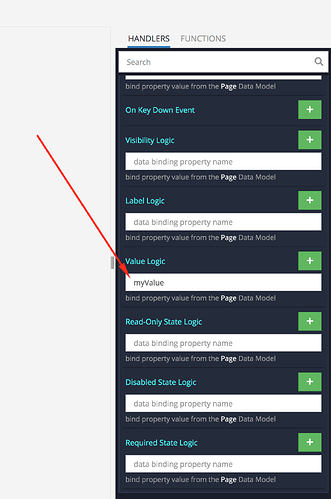
Type in a name into the “Value Logic” field. That “name” can be anything - it essentially becomes a property to which the component’s value is bound to. For example:
Take a look at the text under the “Value Logic” field. It shows the following: “bind property value from the Page Data Model”. This is an important prompt. It means that to assign and to access the component’s value you need to use “Page Data” AND the property name you typed in (it is
myValue in my case).
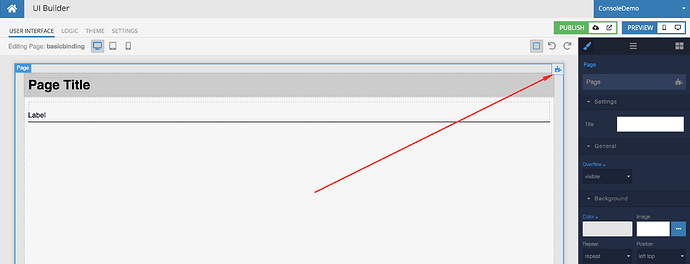
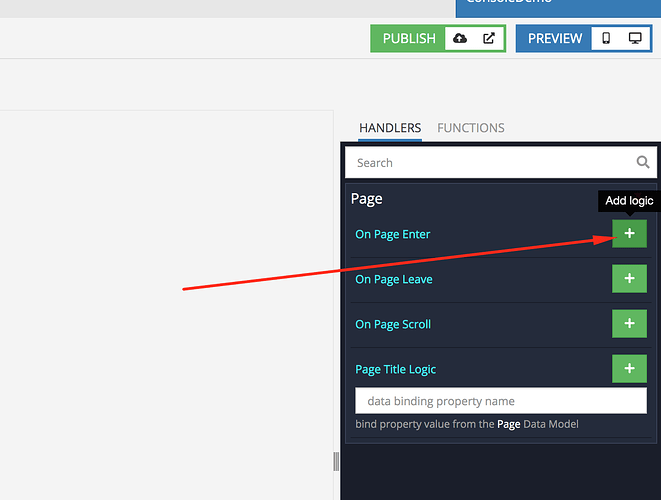
At this point, the component’s value has data binding. Let’s assign a value to the component. Go back to the USER INTERFACE section and click the page itself. In the upper right corner, there will be an icon for the logic of the page. Click the icon:
Click “Add Logic” for the “On Page Enter” event:
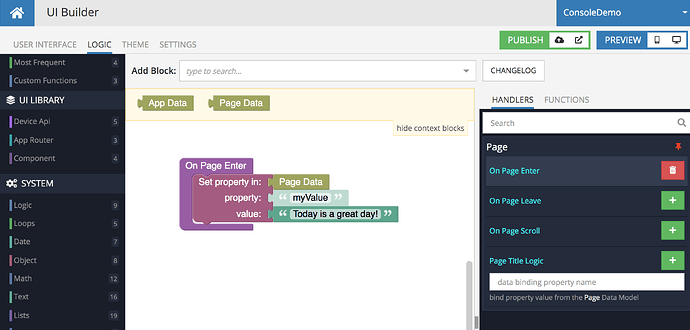
Add the logic to assign a value to myValue in Page Data, this will trigger data binding and put a value into your input component:
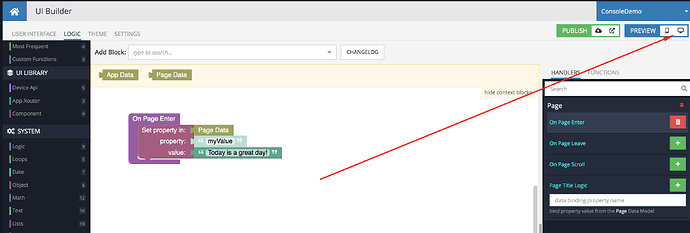
Click this icon to preview the page:
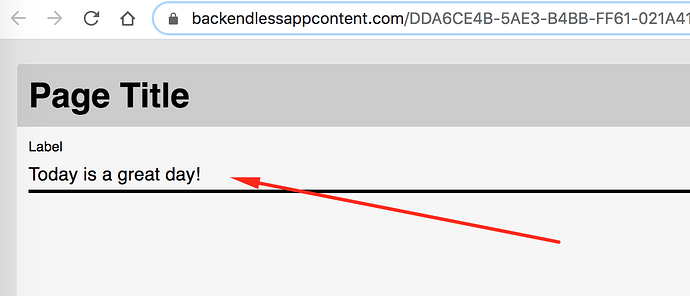
And now we have the expected result:
Hope this helps!
Mark
Awesome guys, rockin. Tks very much