In this recipe I will focus on the following functionality:
- Obtaining contact list in a UI Builder app
- Sorting and rendering the contacts
- Processing contact’s avatar and rendering it as an image
- Implementing a pseudo avatar (a circle with a color showing contact’s initial)
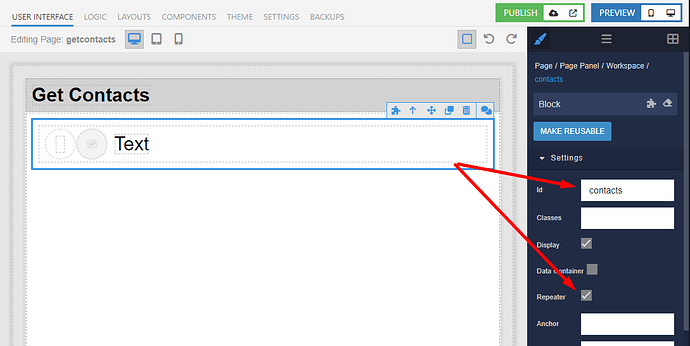
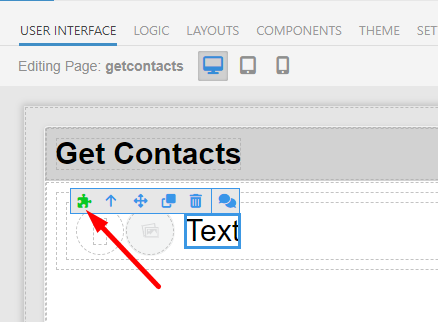
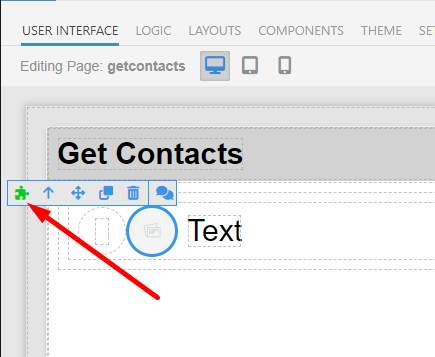
To get started, create a page in UI Builder. Add the components as shown below:
- The main
Blockcomponent is marked asRepeater. The component has thecontactsid:
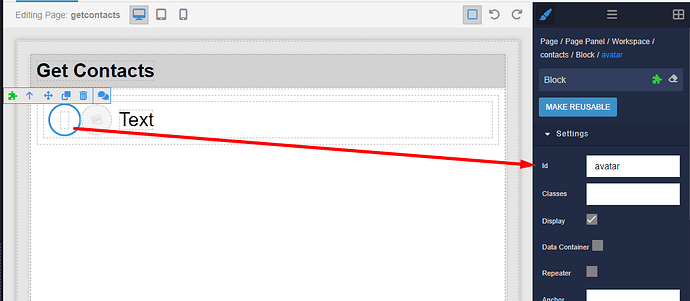
- The first component in the
contactsblock is another block that has theavatarid. This is the component that will be rendered if the image avatar is not available. It will have a dynamic background color and will display the first initial letter:
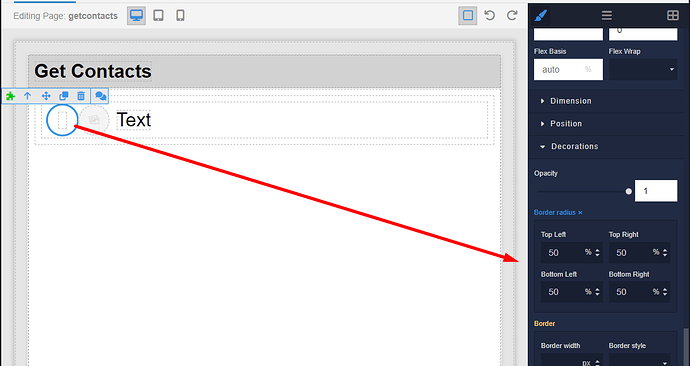
To make it round, select the component and scroll down to theDecorationssection. Set the border radius as shown below:
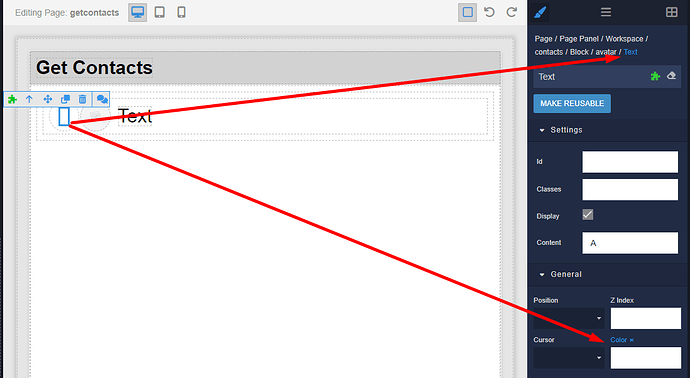
- Add a
Textcomponent into theavatarblock. Center it and set the color to white:
- Now add an
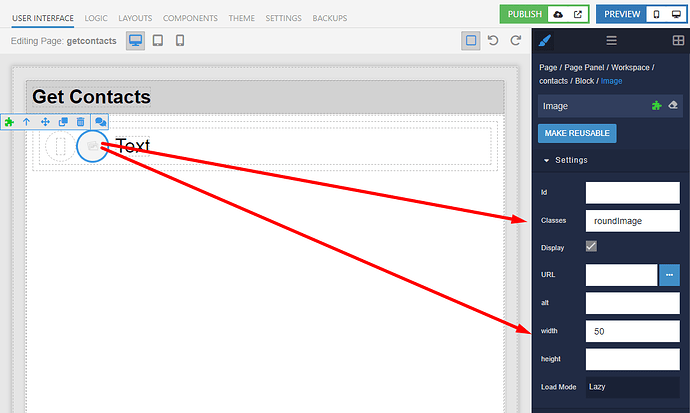
Imagecomponent to the maincontactsblock. Set the width to 50 and assign a classroundImage:
- Finally add a
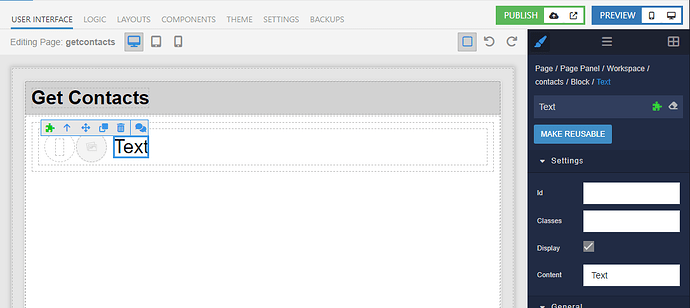
Textcomponent which will display the contact’s name:
Now that the UI part is done, let’s switch to Logic. Select the Page and navigate to its logic. Add the following logic to the On Page Enter event.
The logic performs the following:
- Retrieve’s device’s contact list (this will prompt the user to grant the permission to access the contacts).
- Sort the contacts alphabetically by
displayNameand assign the sorted list as the data model for thecontactsrepeater.
Return to the USER INTERFACE tab and select the Text component. Navigate to the component’s logic:

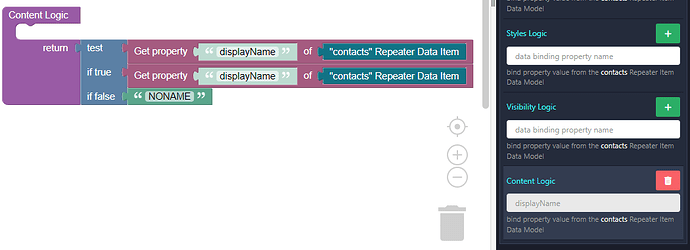
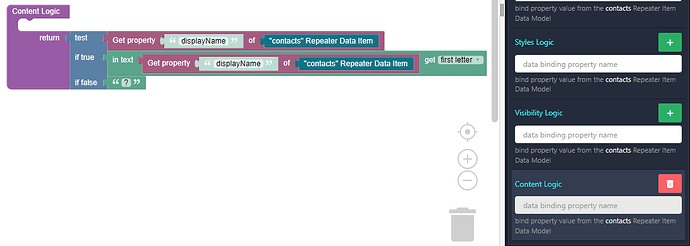
Add the following logic to the Content Logic handler:
The logic checks if the
displayName property is present and if so, uses it. Otherwise, it will display the specified value (the logic uses NONAME).
Return to the USER INTERFACE tab. Select the image component and navigate to its logic:

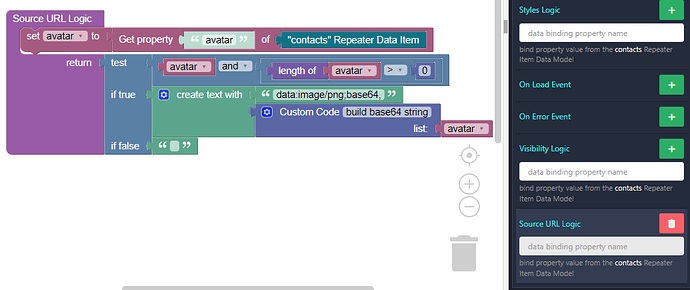
Add the following logic to the Source URL Logic handler:
The logic checks if the
avatar property is present and if so, transforms it to a base64 string. The Custom Code block uses the following code:
var binary = '';
var bytes = new Uint8Array( list );
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode( bytes[ i ] );
}
return window.btoa( binary );
Return to the USER INTERFACE tab, select the Text component located inside fo the avatar block and navigate to the component’s logic:

Add the following logic to the Content Logic handler:
The logic checks if there is a value for the
displayName property and if so, gets the first character (initial) to be displayed.
Return to the USER INTERFACE tab again, select the avatar block and navigate to its logic:

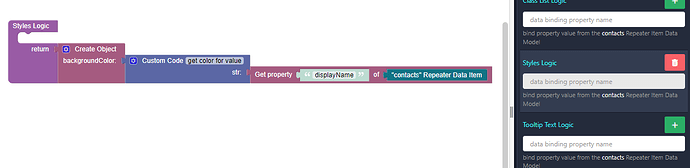
Add the following logic to the Styles Logic handler:
The code in the Custom Code block is:
let hash = 0;
str.split('').forEach(char => {
hash = char.charCodeAt(0) + ((hash << 5) - hash)
})
let colour = '#'
for (let i = 0; i < 3; i++) {
const value = (hash >> (i * 8)) & 0xff
colour += value.toString(16).padStart(2, '0')
}
return colour;
The logic creates a background color for the “avatar” circle based on the first character of the displayName property value.
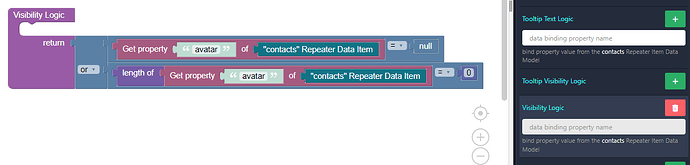
For the same avatar component add the following logic for the Visibility Logic handler:
The logic checks if there is an image avatar and if so, makes the circle “psudo” avatar invisible.
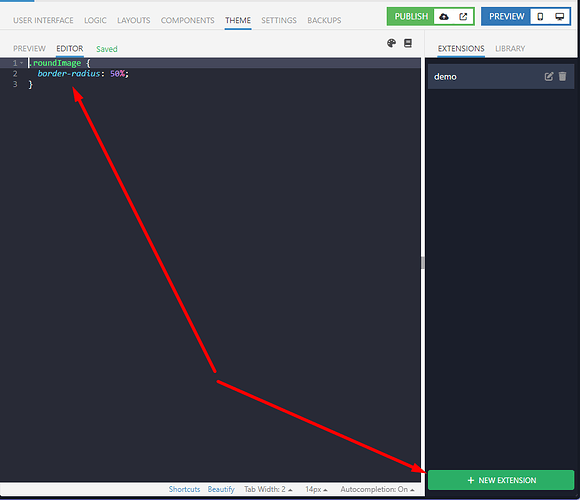
Finally, click the THEME tab, create new extension and add the following CSS class. This will make the image avatar round:
That’s all guys, now you have a page that can render contacts from your device. The simplest way to test is:
- Download and install “Backendless Viewer” from Google or Apple app store.
- Run Backendless Viewer and select the
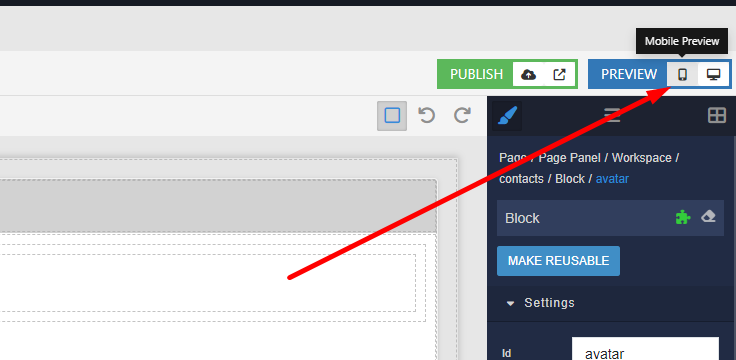
SCANoption. - In Backlendless Console, click the mobile preview icon:
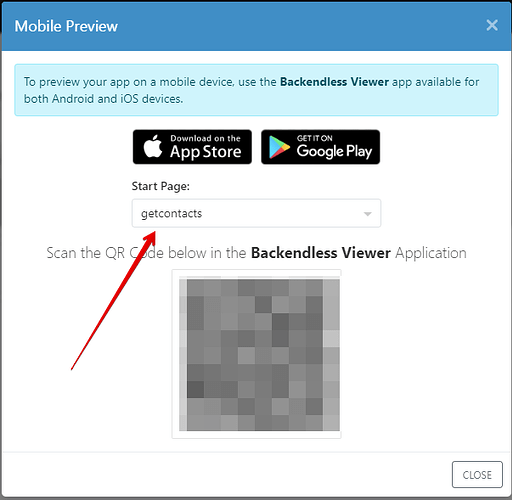
- In the popup that displays make sure to select the page you built to render the contacts and scan the QR code:
This will run the page in Backendless Viewer, which provides access to the native mobile functionality. Backendless Viewer is perfect for quick testing on a mobile device. It uses the same codebase as the Native Flutter Shell - a special environment to run UI Builder apps on mobile devices.
Happy coding!