Hi,
I want to read and give an output of file content which is stored in files, to API response.
Is there any way to get file content in a js variable and send it as a response?
You have to download it from the Backendless server using the API.
It’s a basic HTTP GET request. Then, you may show the content to the user.
https://backendless.com/docs/js/files_file_download.html
Hi @oleg-vyalyh,
I need to insert that content in the database too, I mean I need to do some operation on that content then insert it in DB and give the response in the API
Hello @Ayaz_Khan
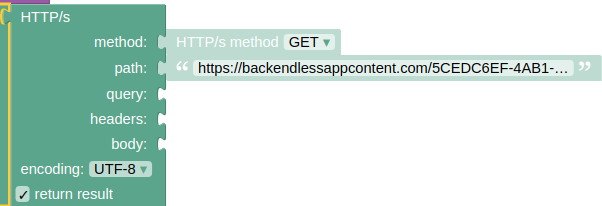
Please, try to use HTTP block for this purpose.
I have success with printing content of .txt files into devtools console.
File URL for test you could get from Files tab(link icon near needed file).

Regards, Dima
Hi @Dima,
Thanks for your reply but I need this functionality for JS Coding Not in Codeless.
await Backendless.Request['get'](<file_url>).setEncoding('utf8').send()
Works well for me. Could you test it yourself?