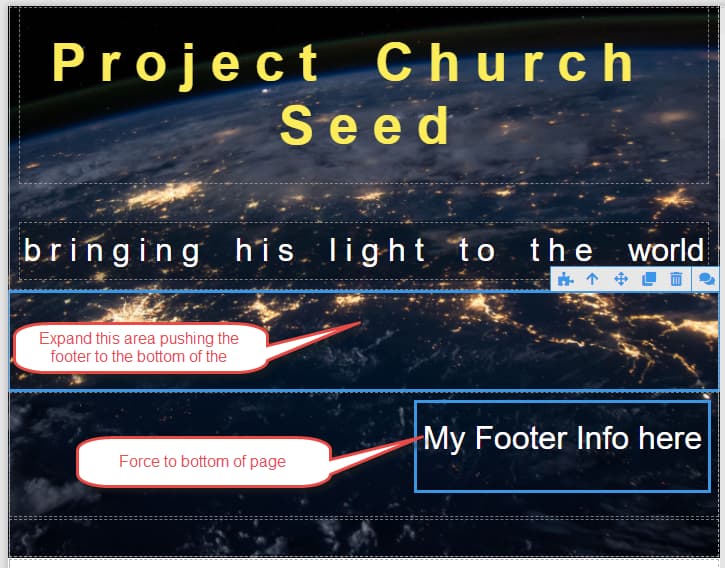
I need to make a block sit at the bottom of a page. Unless there is a better way, I was going to add 2 blocks.
the 1st block would dynamically expand to take up all available space in the middle forcing the 2nd block below it to be located at the bottom of the page. I don’t see any properties to make this happen. What is the correct way to achieve this result?
Thank you.