This is a really simple question. I think I missed a basic concept…
When retrieving a value from a database table’s column, what kind of logic block construction can be (or should be) used?
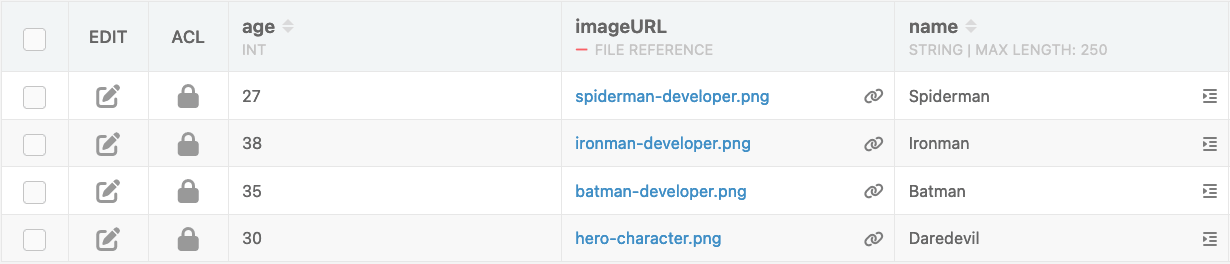
I’ve been using the familiar demo table “SayHelloToTheDatabase” (from the Missions tutorials) to test how to do it.
Just to be clear, I want to access (for example) “Spiderman” in the following hierarchy:
SayHelloToTheDatabase → name → “Spiderman”
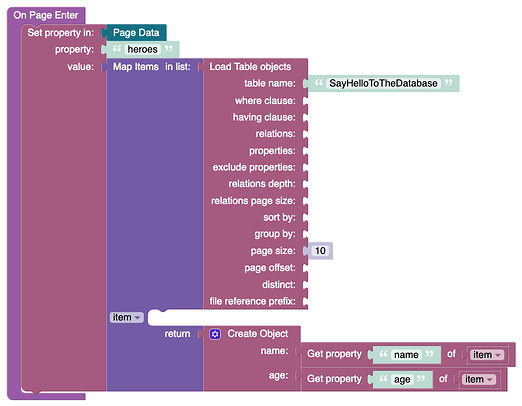
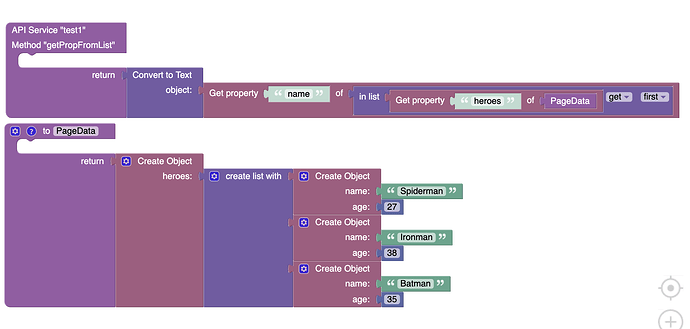
The first step is fine - getting the object data On Page Enter:
The above logic is very similar to that in the lesson: 8-2 Database to drop-down
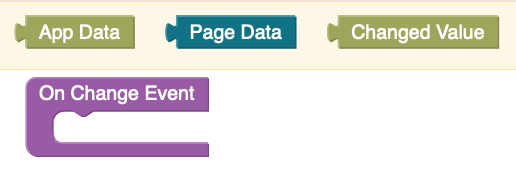
In that lesson the Changed Value block is used:

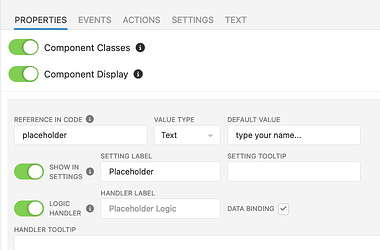
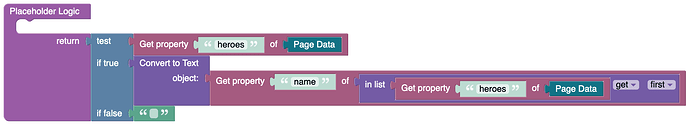
But I am trying to learn how to do it with a Custom Component, so the setup is a little different - value changes such as user input typing are detected, but no Changed Value block appears for easy access to this logic:
I have tried using lists, using loops, and lots of other things…
I usually get a result of [object Object],[object Object],[object Object],[object Object]
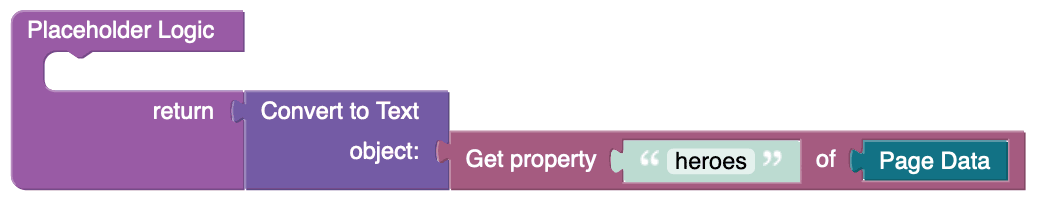
Or if I include a Convert to Text block:
[{"name":"Spiderman","age":27},{"name":"Ironman","age":38},{"name":"Batman","age":35},{"name":"Daredevil","age":30}]
…or just errors.
But what I want is,
when list index = 0 : Spiderman
when list index = 1 : Ironman
and so on…
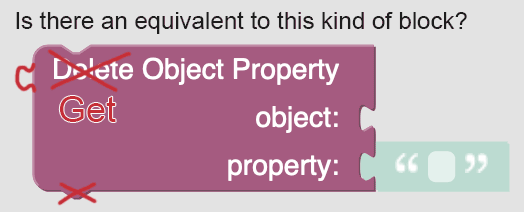
I noticed the Delete Object Property block and thought it would be handy if there was a Get Object Property block for this sort of purpose.

Then plugging heroes into object, and name into property would give access to the data.
Well, I’m sure there is some simple way to structure the blocks that enables access to a table column’s value, and I just don’t know what it is. Any help would be appreciated!