Changing fonts it’s easy and I will help you with that.
There are two primary ways to include them.
- with Google Fonts
- using fonts files
Google Fonts
- Go to Google Fonts site
- Choose a font
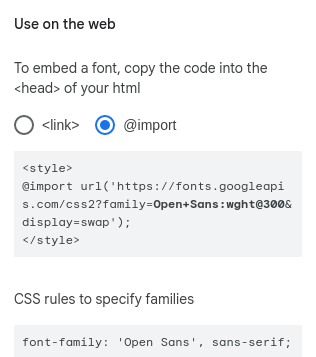
- Use code from the right side(example below) in your extension.

Font Files
- Find and download font.
- Upload it to
Root / ui-builder / containers / <container-name> / styles
- In extension write this:
@font-face {
font-family: "FontName";
src: url("styles/FontName.woff2");
}
That’s all. I hope it will be useful for you!
Let me know if something is still unclear.
Example of using:
span {
font-family: "FontName";
}

Additional information:
@font-face
font-family
Google Fonts Guides