In this topic, we would like to raise the issue of customizing the scrollbar using styles. Can this be done and how?
So, all modern browsers support the non-standard ::-webkit-scrollbar pseudo element, which allows us to modify the look of the browser’s scrollbar.
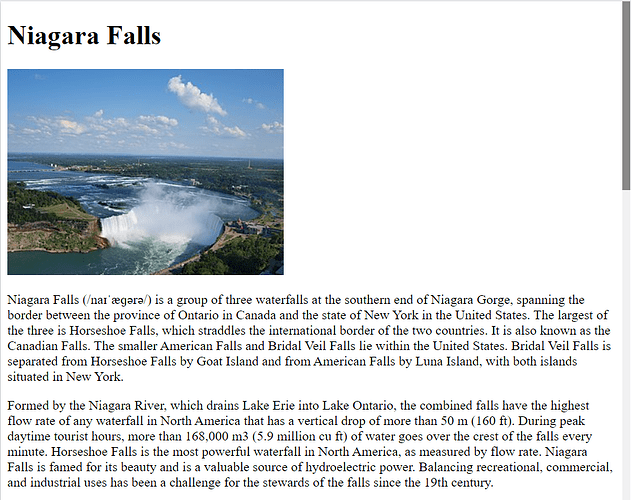
Based on this, let’s look at an example of custom scrollbar styling with support for work in major browsers:
/* Scrollbar width */
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/* Scrollbar background */
::-webkit-scrollbar-track {
background-color: #f1f1f1;
}
::-moz-scrollbar-track {
background-color: #f1f1f1;
}
::-ms-scrollbar-track {
background-color: #f1f1f1;
}
/* Scrollbar color */
::-webkit-scrollbar-thumb {
background-color: #888;
}
::-moz-scrollbar-thumb {
background-color: #888;
}
::-ms-scrollbar-thumb {
background-color: #888;
}
/* Scrollbar color on hover */
::-webkit-scrollbar-thumb:hover {
background-color: #555;
}
::-moz-scrollbar-thumb:hover {
background-color: #555;
}
::-ms-scrollbar-thumb:hover {
background-color: #555;
}
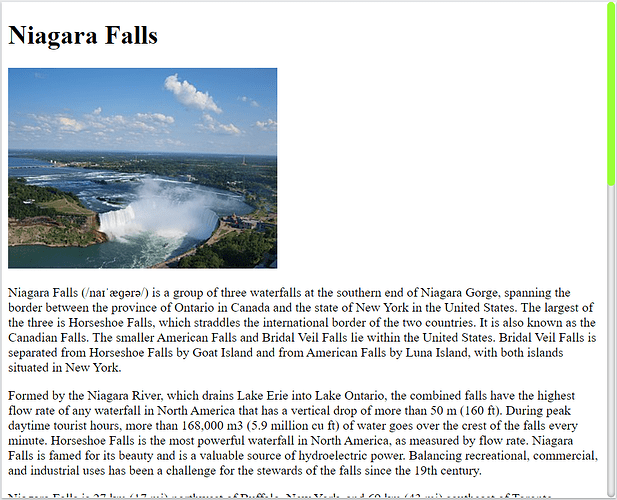
In addition, you can add additional effects, such as a shadow for the track (progress bar) of the scrollbar, rounded borders, etc. at your discretion:
/* Track */
::-webkit-scrollbar-track {
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.5);
border-radius: 5px;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: rgb(155, 255, 55);
border-radius: 5px;
}
There are also cases when you need to hide the scrollbar from the screen, but at the same time, so that it continues to perform its functionality. This can be done as follows (using the body tag as an example):
/* Hide scrollbar for Chrome, Safari and Opera */
body::-webkit-scrollbar {
display: none;
}
/* Hide scrollbar for IE, Edge and Firefox */
body {
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
And finally, an example of scrollbar customization like Mac OS:
/* Customize website's scrollbar like Mac OS
Not supports in Firefox and IE */
.scrollbar {
overflow: overlay;
}
/* total width */
.scrollbar::-webkit-scrollbar {
background-color: rgba(0,0,0,0);
width: 16px;
height: 16px;
z-index: 999999;
}
/* background of the scrollbar except button or resizer */
.scrollbar::-webkit-scrollbar-track {
background-color: rgba(0,0,0,0);
}
/* scrollbar itself */
.scrollbar::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,0);
border-radius:16px;
border:0px solid #fff;
}
/* set button(top and bottom of the scrollbar) */
.scrollbar::-webkit-scrollbar-button {
display:none;
}
/* scrollbar when element is hovered */
.scrollbar:hover::-webkit-scrollbar-thumb {
background-color: #a0a0a5;
border:4px solid #fff;
}
/* scrollbar when scrollbar is hovered */
.scrollbar::-webkit-scrollbar-thumb:hover {
background-color:#a0a0a5;
border:4px solid #f4f4f4;
}
We hope this article was helpful for you!
Thanks for reading, and as always, happy codeless coding!