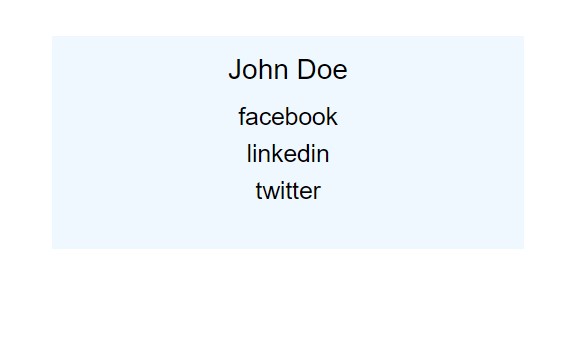
Let’s see how to display data in JSON format using the example of social network links.

This is a simple structure:

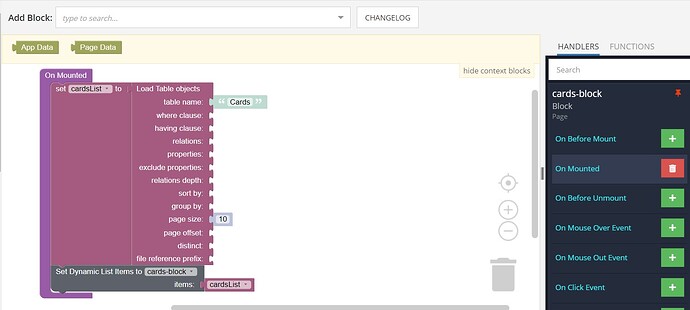
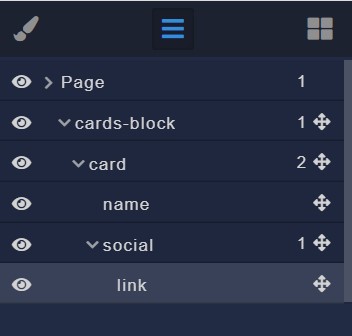
First, create cards for each person you need, use a dynamic list:
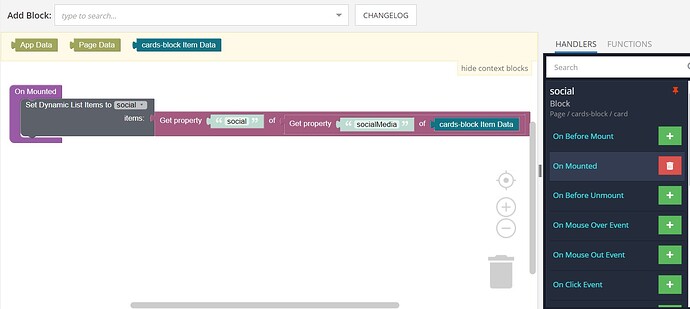
Now create a block for links to social networks:
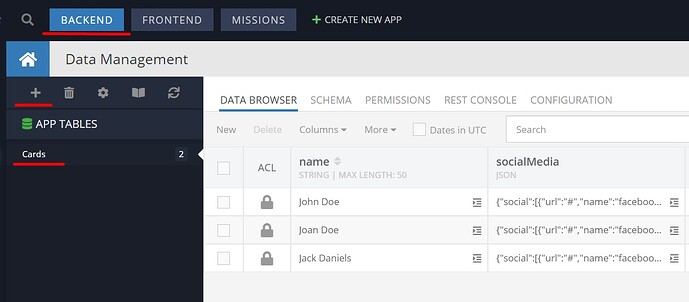
Let’s fill the database:
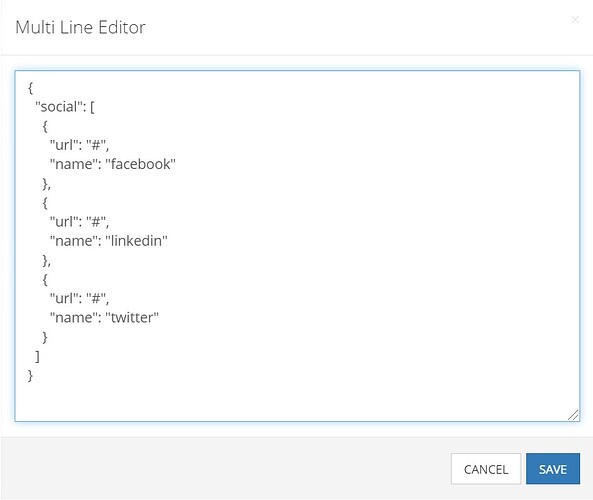
This is an example of a JSON file:
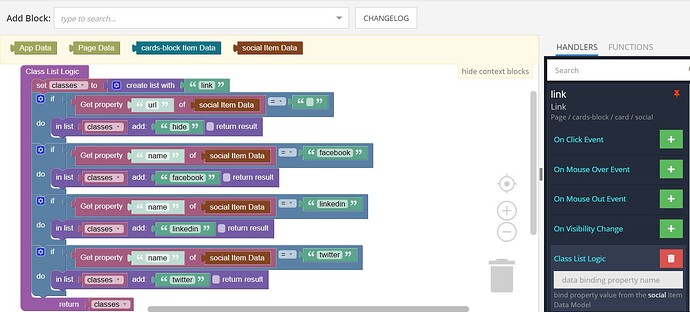
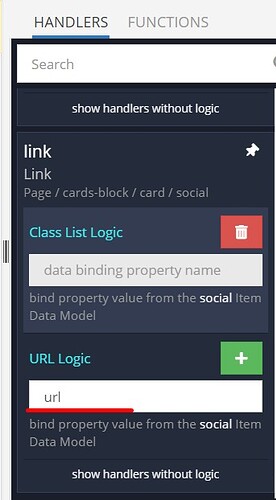
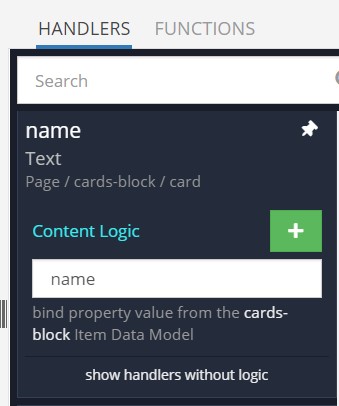
In logic you need to add:

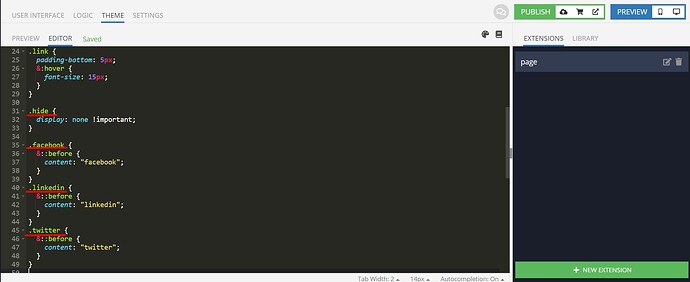
The “hide” class hides an element if the URL is empty.
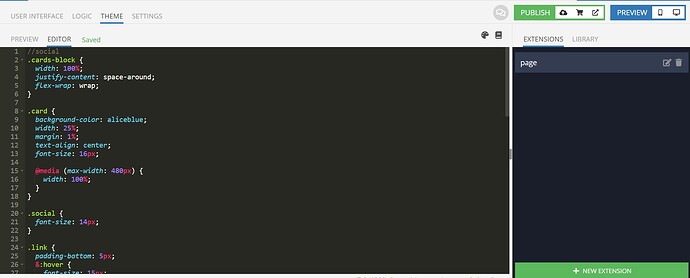
Here are the styles: