Custom UI functions provide a great way to reuse logic in your UI Builder application. As the number of pages and functions in your app grows, it may be necessary to find all pages that use a certain function. While there is no built-in way to run a search quickly (this is something we’re discussing internally), I wanted to share a technique for finding all the pages that use a function. I recognize the technique is not the most user-friendly, but it does work quite well:
Here’s my setup:
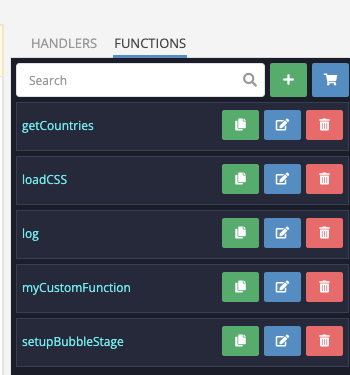
I have several custom functions in my app:

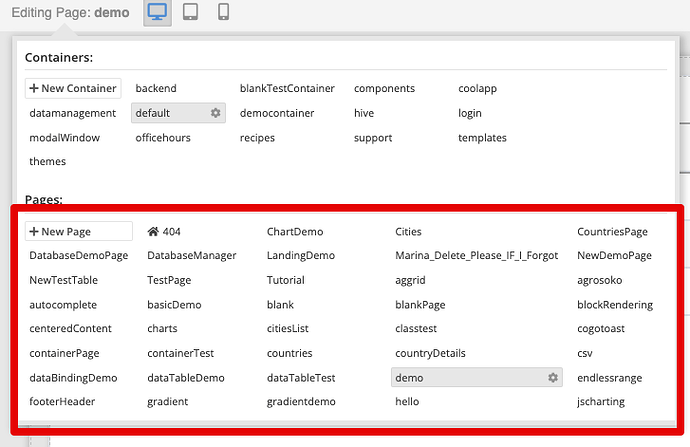
I also have quite a few pages in my UI Container:
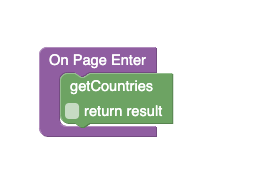
For the demo purposes, I will use the demo page and will add the getCountries function to one of the event handlers in the page’s logic (the specific usage of the function does not make any sense, but this is just a demo of the technique):

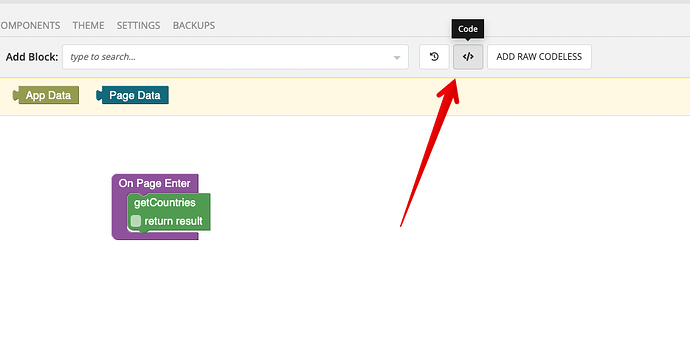
Now that the function is in the logic, let’s determine what page utilizes it. The first step is getting the function reference at the “code level”. To do this, click the Code icon on the logic where the function is used:
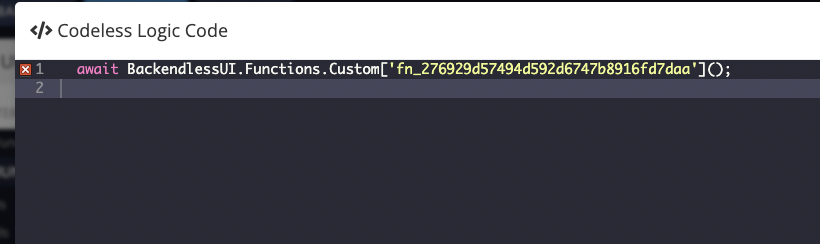
You will see a code editor that displays all the JS code generated by Backendless for the logic on the screen. This is what I have in my case:
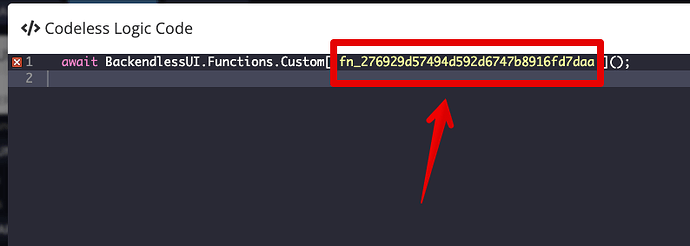
What you need to do is copy the string ID of the function, specifically this part (without single quotes):
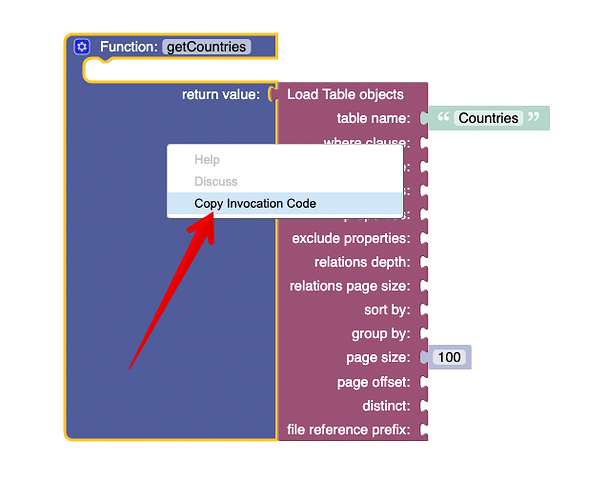
At this point, I can hear some of you my dear readers saying, “Mark, I have a ton of logic in my event/property handler that uses a lot of functions, I cannot possibly identify a specific one”. You’re right, it will be quite hard, In that case, here’s another way to get your function string ID. Click the FUNCTIONS tab and open your function for editing. It will look something like this:
Right-click the Function block and select the Copy Invocation Code menu item:
Paste the text you copied into your favorite (or any) text editor. It will look like this:
await BackendlessUI.Functions.call('getCountries') // the function id is: "276929d57494d592d6747b8916fd7daa"
As you can see the comment in that line of code has the string ID of your function. So now you know of two different ways to get the function ID. With that information, let’s proceed to find all the pages that reference the function. To do this, switch to the BACKEND section of the Backendless Console and navigate to the Files interface.
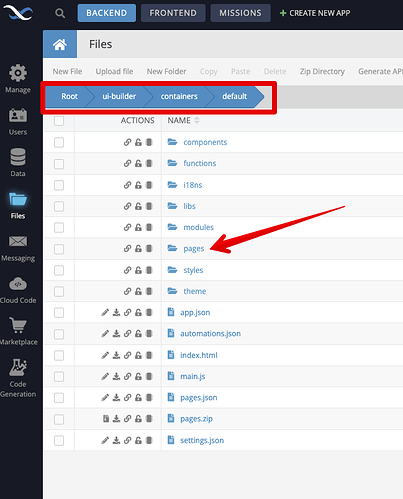
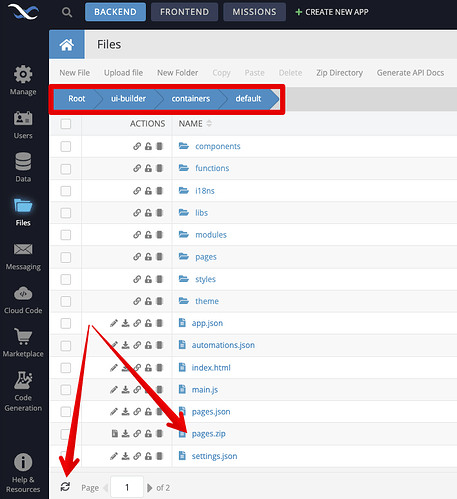
Navigate to the ui-builder\containers directory. It will list subdirectories corresponding to your UI Containers. Step into the subdirectory that corresponds to a UI Container you work with. In my case, the Ui Container name is default, therefore the directory listing looks like shown below. Here you will need to navigate to the pages subdirectory:
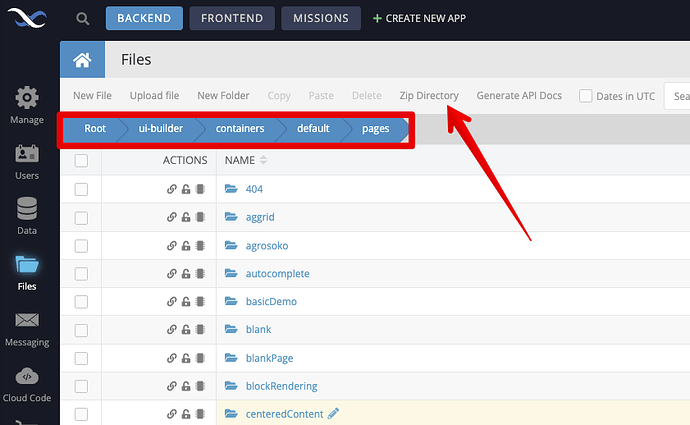
Once you’re in the pages directory, click the Zip Directory menu item:
Backendless will create a zip file called pages.zip which will be placed in the directory above the current one. In my case, it will be Root\ui-builder\containers. If your UI Container has a lot of pages, the operation may take some time, you will receive an email when it is done. At that point, you will see pages.zip (you may need to click the refresh icon to see the file showing up):
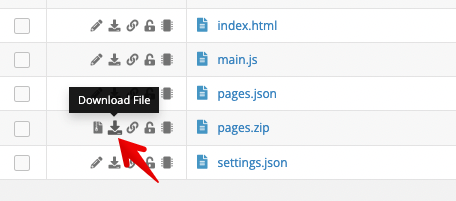
Click the Download Zip icon to download the file:

Once the file is downloaded, extract everything from it on your computer and open up a command line interface (Terminal or Command Prompt) window. Change the current directory that contains all the extracted contents of the zip file.
At this point, everything is ready to run a full search for all the pages that reference your UI Function. This is where you will need to use the string ID of your function. The command to run depends on the operating system you’re using. I use Mac OS, so the command is:
find ./ -type f -exec grep -H 'FUNCTION ID GOES HERE' {} +
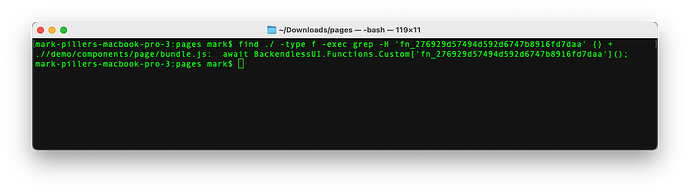
Here’s the full execution of the command with its output:
Notice the command reported one occurrence which happened to be in:
.//demo/components/page/bundle.js`
The demo part of the path is the name of the page that uses the function.
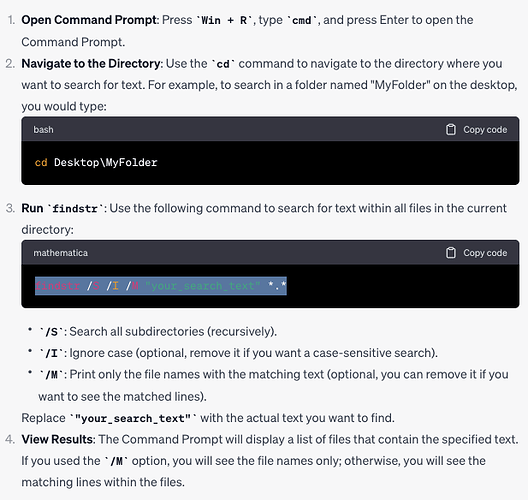
In case if your OS is Windows, according to ChatGPT, the full-text search command is:
findstr /S /I /M "your_search_text" *.*
While this approach is not ideal, I do hope you find it useful.
Cheers,
Mark