Hi
In the app there is a page feedback which accepts a unique number as a parameter and we pass this to a page data and the on page enter the unique number is checked in database and if a record is found we take the user to another page saying thank you already feedback has been submitted else it stays on the page waiting for user input and submission. Now my issue is when the thankyou page is loaded, the user press the back icon of the phone it navigates back to the previous page and comes back to this feedback found page. to avoid this do we have any codeless blocks to control the back action of an android or ios phone.
Hi
Kindly reply its been 4 days
Hi @dbasilapp
Sorry for the late response!
It seems like you are looking for a way to switch to another page using history.replaceState instead of history.pushState used in the UI-Builder SDK.
At this moment there is no built-in codeless block for that, however, I can provide you with a sample of how to implement it on your own until we fix/release the such ability
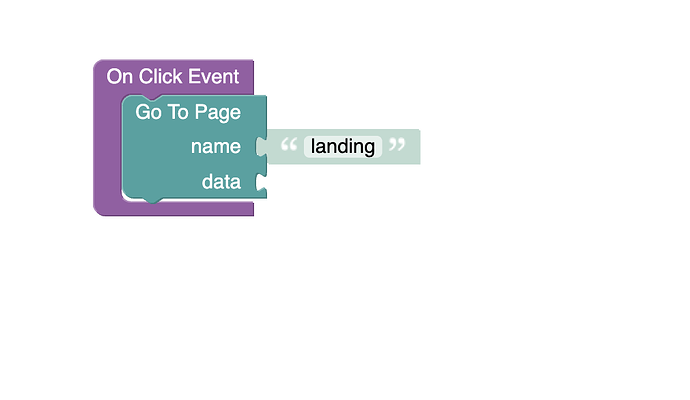
- in the place where you redirect your customer to another page you need to replace the built-in “Go To Page” codeless block with the
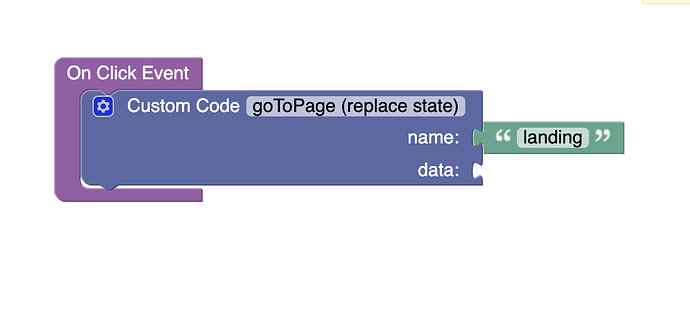
Custom Codeblock - in the Custom Code block you need to define two arguments
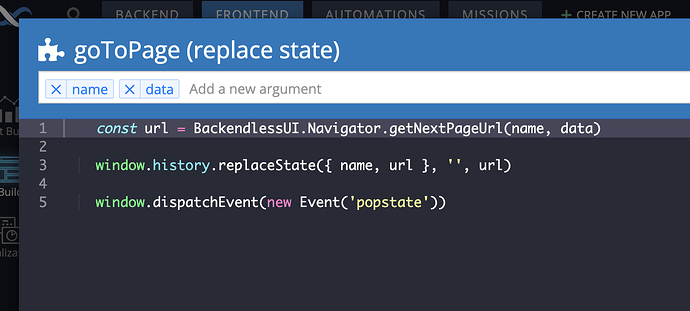
nameanddata - then use the following code as code for the block
const url = BackendlessUI.Navigator.getNextPageUrl(name, data)
window.history.replaceState({ name, url }, '', url)
window.dispatchEvent(new Event('popstate'))
- if you need it in more than one place you can move it into a Custom Function
Regards,
Vlad