In this recipe, I will walk you through the logic for sorting a list with the bubble sort algorithm. To make it more fun, the work of the algorithm will be visualized on a page built with UI Builder.
Here’s the final result:
https://www.backendless.us/api/files/ui-builder/containers/support/index.html?page=bubblesort
User Interface
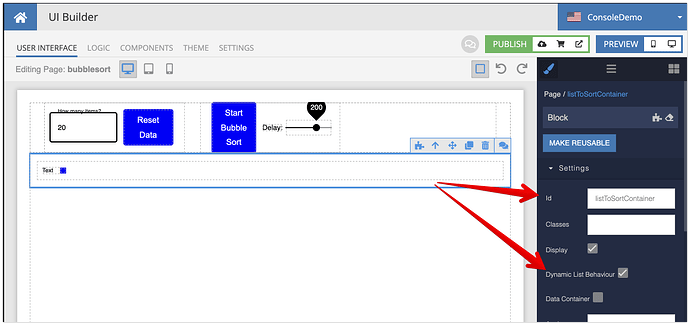
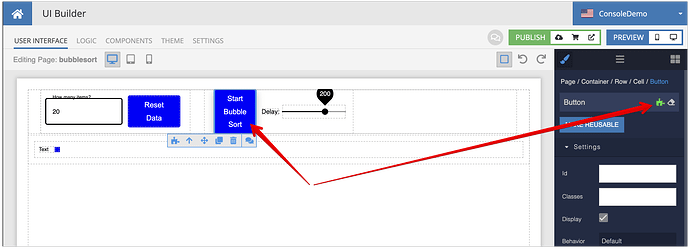
The UI of the page consists of a control panel and a Block component where the sorting of the list is visualized. Let’s review that block component configuration:
The block component has the id of listToSortContainer and it has Dynamic List Behavior turned on.
The Dynamic List Behavior is important and provides a cool function: when a list of items is assigned as a data model to the Block, the Block becomes a repeater. This means that for every element in the list from the data model, the block will replicate its UI contents.
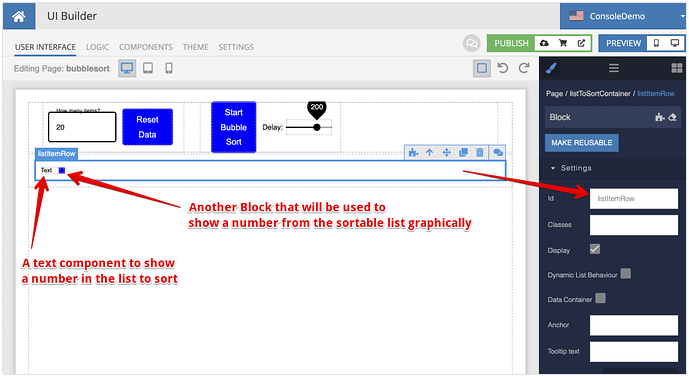
The UI contents of the listToSortContainer block are:
The other part of the UI is the control panel that lets you reset the list to sort and start the sorting process. We will get back to it later.
List to Sort
The list to sort is created automatically when the page starts. This is done to bootstrap the page and have something to work with:
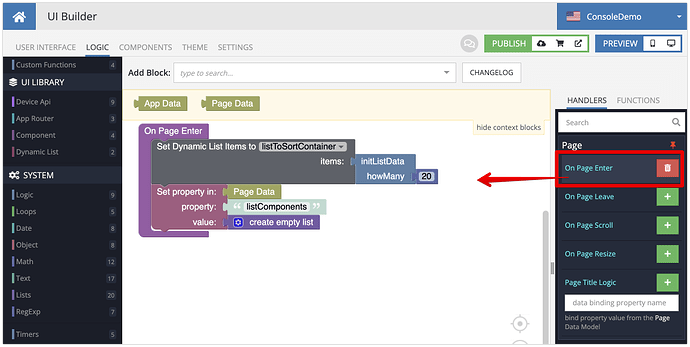
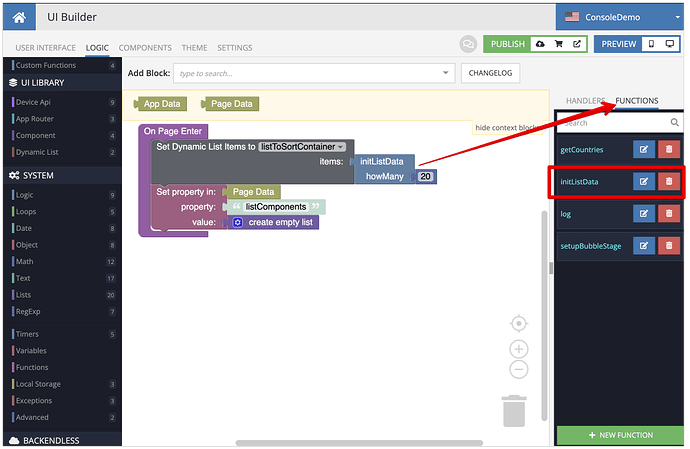
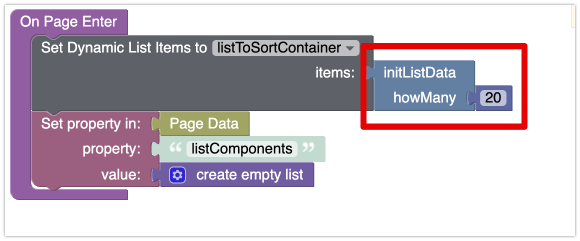
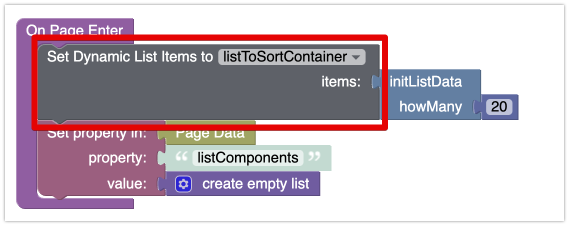
The logic of the page itself contains the following. The logic is executed in the On Page Enter event, which means it will run as soon as the page is loaded in the browser:
There are several things going on here. First of all, there is a call to the initListData function:

The function is defined in the FUNCTIONS section on the LOGIC tab (ignore all other functions in the screenshot, I have them from other exercises):
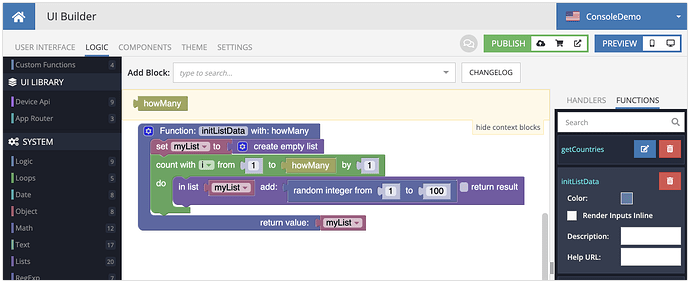
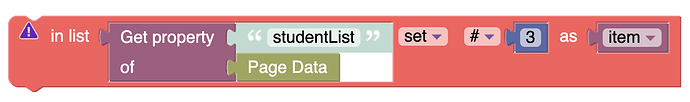
Here’s the logic of the initListData function:
As you can see, the function uses a loop starting from
1 to the value in the howMany argument. In every iteration of the loop, a random integer value between 1 and 100 is put into the list. Once the list is populated with data, it is returned from the function.
Back in the On Page Enter event handler, you can see that the list returned by the initListData function is assigned to the listToSortContainer block as the data model:

That action triggers the logic of rendering the contents of the list to sort in the UI. Let’s review how it works.
Rendering of the List to Sort
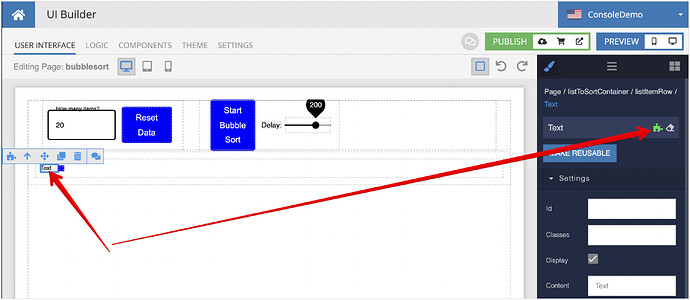
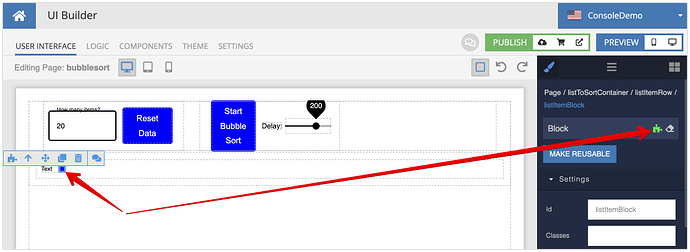
Back in the UI, select the Text block that will render a number from the list to sort and go into its logic:
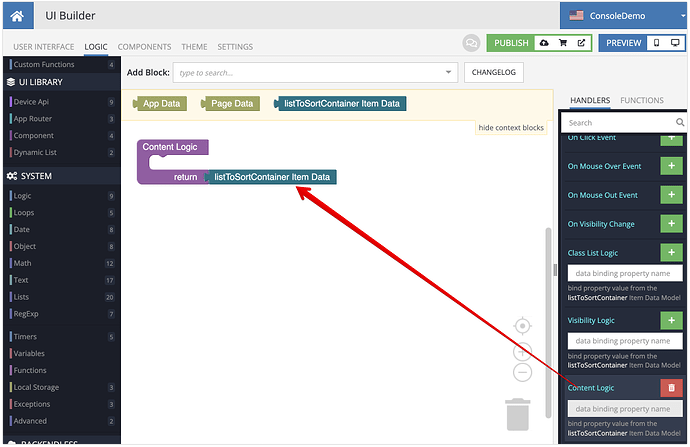
This is how I configured the
Content Logic for the text:What happens here is the
listTSortContainer Item Data is going to be an element from the list to sort. Remember when I wrote above about the main block acting as a repeater? This is the repeater in action. For every element in the list, this Content Logic will be enacted for the reason that the main block will be creating a new row of data with this Text component. And for every text component, it will call the Content Logic shown above and pass the next value from the list to sort.
Something similar is going on with the little block that sits next to Text. That tiny block in the screenshot below is used to visually represent a value in the list to sort. The id of the block is listItemBlock:
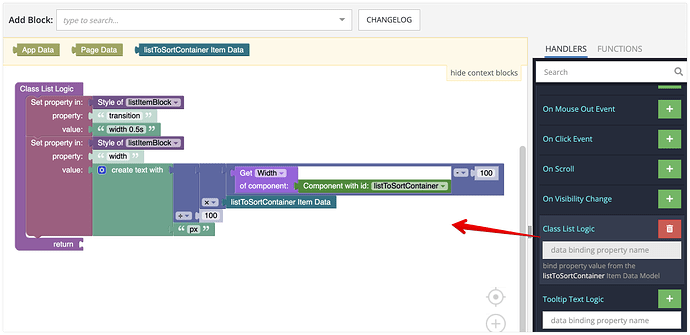
Here’s the Class List Logic for the component. The reason why that logic is in the Class List Logic is kind of unfortunate, it will be improved soon - we need it here because Class List Logic is used every time there is a re-render of the UI and that happens every time the underlying data model of the main “repeater” block changes. So here’s what we have here:
Let’s analyze what’s going on in this logic:
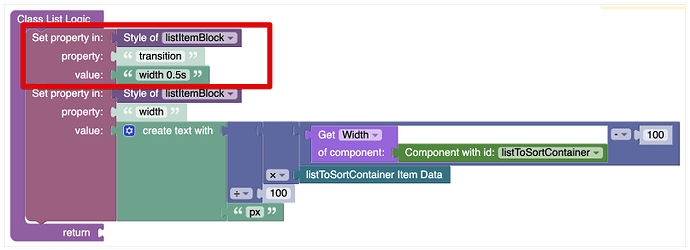
We modify the CSS style of listItemBlock and add the CSS transition property. This will create a pleasant effect of bars growing or shrinking as the sort is going on:
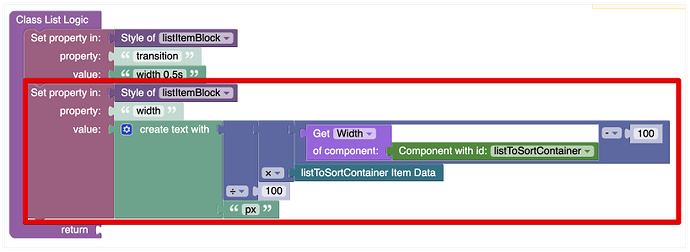
Now we need to calculate the width of the block to represent the current value in the list graphically:
To do this we use the width of the main “repeater” container as the 100% basis and calculate the width of the current listItemBlock according to the current value from the list to sort (that value is represented via listToSortContainer Item Data:
Sorting Algorithm
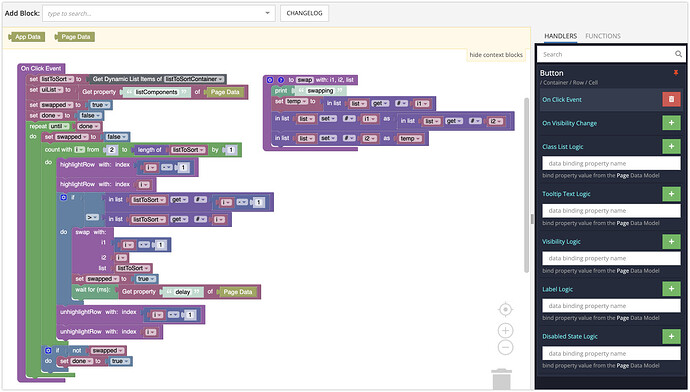
The sorting algorithm is behind the Start Bubble Sort button:
The logic behind highlightRow and unhilightRow is not critical to the work of the algorithm, you can safely omit these blocks. The important thing to note is the list obtained from listToSortContainer (which is our repeater) is the raw data model. As a result, when we perform swapping of the elements in that list (see the swap function), we do not need to assign the list back to the repeater block.
That’s all there is to it. Hope you found it useful!
Happy Codeless Coding!