Hi
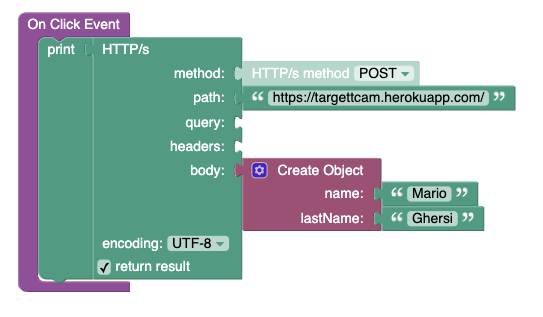
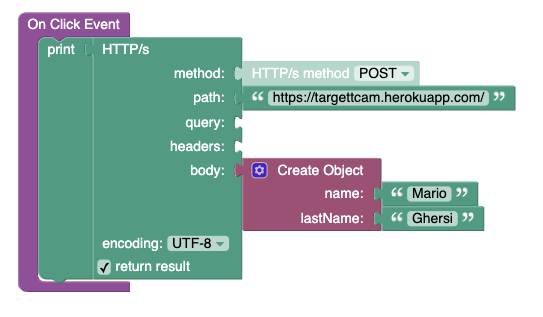
I would like to know how to “code / draw” with UI Builder a POST in the HTTP/s method with authentication (username and password) and pass some JSON in the body like this.

Maybe someone know how to add the necessary code.
Thanks, Mario
Hi
I would like to know how to “code / draw” with UI Builder a POST in the HTTP/s method with authentication (username and password) and pass some JSON in the body like this.

Maybe someone know how to add the necessary code.
Thanks, Mario
Hello @Mario_Ghersi
The shortest way to replicate your postman request it copies it as fetch and runs it from the browser. After that, you could run the request that you already have in Codeless and compare the differences. To copy the request as fetch you could open dev tools network tab and right-click on the needed request.
As far as I know, postman Auth is just Heders, so you could pass it as an object to the HTTP request block(headers part) in Codeless. As for the body, you make it right.
Regards, Dima.
I didn’t find the header description, how to add the Basic Auth:
Here you can check all the languages.
Thanks, Mario
I’m not sure if I understand you correctly, but here is an example of a working request, only one thing that should be fixed - is the CORS policies in your Heroku app. I’ve already tested it in the console on your domain and it return a valid response.
Excellent I don’t know how to build the Authorization code programmatically but for now works perfect.
CORS solved by adding this at my Python code:
from flask_cors import CORS
app = Flask(name)
CORS(app)
Thanks, Mario