In this example, we will show how to integrate two custom components - Pagination and Data Grid.
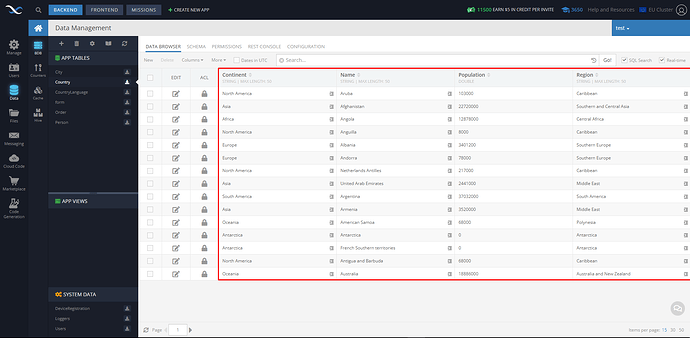
Suppose we want to display data from the following table:
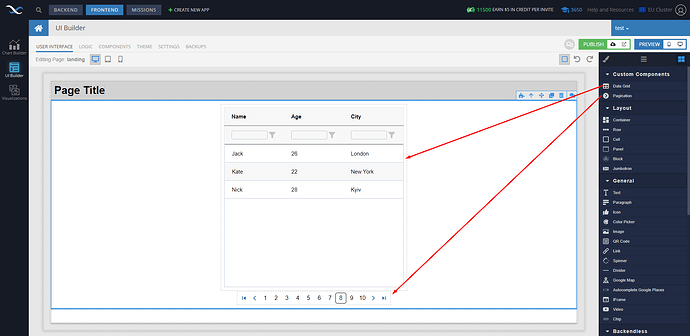
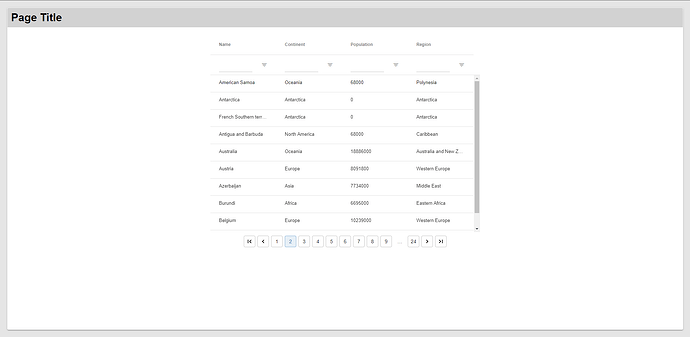
Add Data Grid and Pagination components to the page:
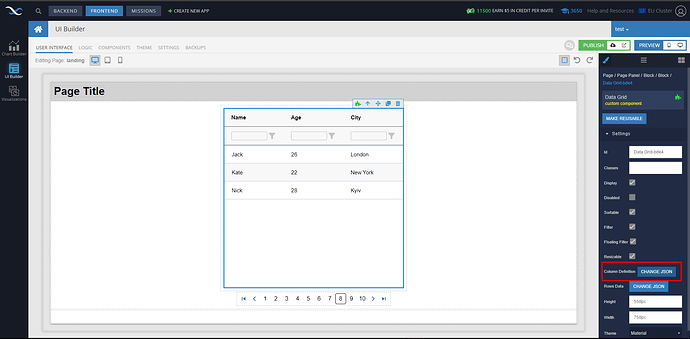
Сonfigure the Data Grid component
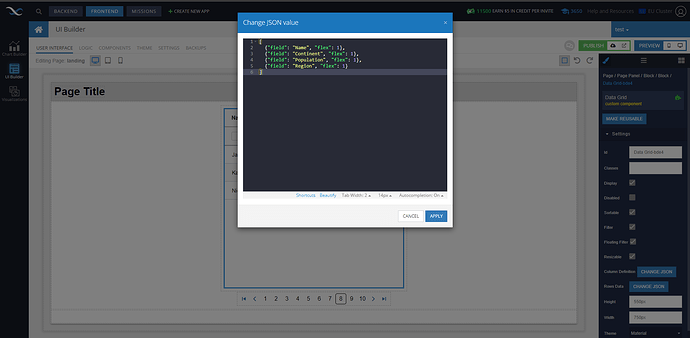
Configure the columns to be displayed:
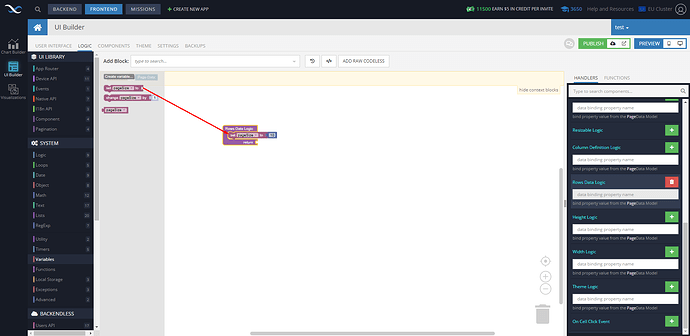
Making a Row Data Logic for Data Grid
Make variable “pageSize” where we will save how many rows must be in one page
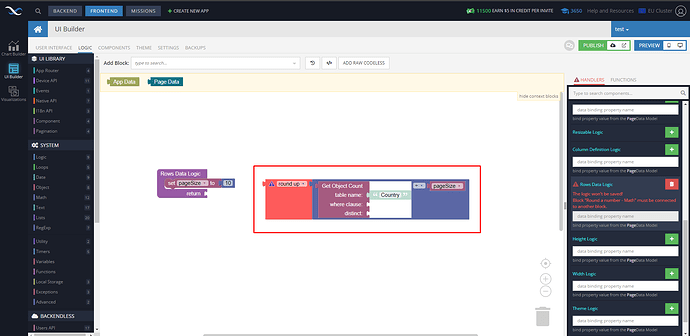
Now we need to calculate how many pages we have. For that, we use the block for getting the count of rows in our table and then divide this count by the count of rows on one page (pageSize). This result we round up for integer number:
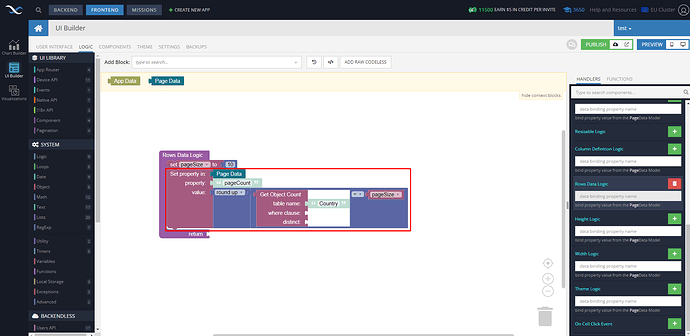
After, we set this result to “Page Data”:
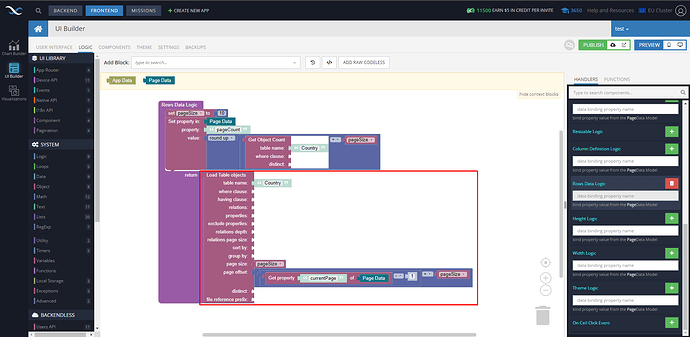
Now we load the table’s data in “return” and calculate page offset, where “currentPage” we will get from the Pagination event “On Page Change”:
Making a Logic for Pagination
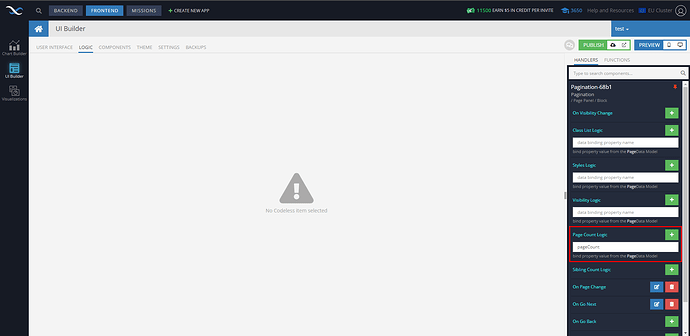
Add “pageCount” from “Page Data” to data binding for Page Count Logic:
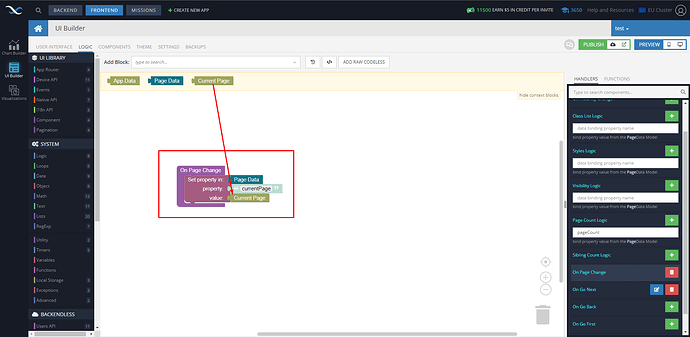
Set “currentPage” in “Page Data” in the event “On Page Change”:
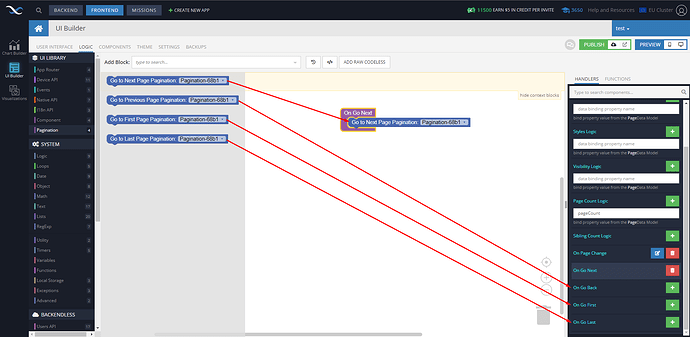
Finally, we add action to controls event On Go Next, On Go Back, On Go Last, On Go First:
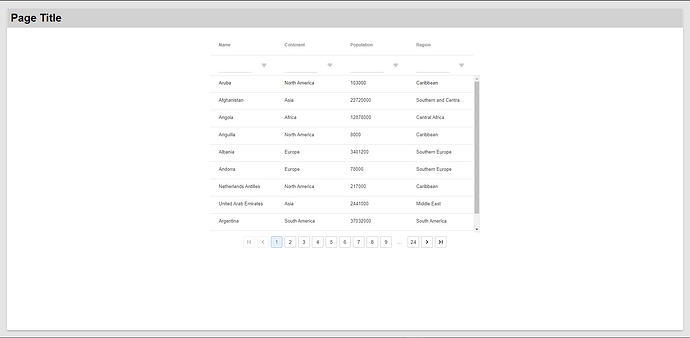
Now in the preview, we have a component Data Grid with component Pagination
That’s it. If you have any questions, please open a new support topic and we will help you.